Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
学习要点:
1.小图标组件
2.下拉菜单组件
3.按钮组组件
4.按钮式下拉菜单
本节课我们主要学习一下 Bootstrap 的三个组件功能:小图标组件、下拉菜单组件和各种按钮组件。
一.小图标组件
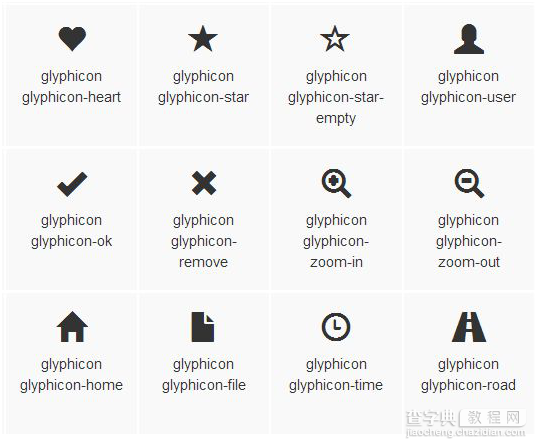
Bootstrap 提供了免费的 263 个小图标(数了两次),具体可以参考中文官网的组件链接:
http://v3.bootcss.com/components/#glyphicons。
部分图标如下:

可以使用<i>或<span>标签来配合使用,具体如下:
//使用小图标 <i></i> <span></span> //也可以结合按钮 <button> <span></span> </button> <button> <span></span> </button> <button> <span></span> </button> <button> <span></span> </button>
二.下拉菜单组件
下拉菜单,就是点击一个元素或按钮,触发隐藏的列表显示出来。
//基本格式 <div> <button data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">资讯</a> </li> <li> <a href="#">产品</a> </li> <li> <a href="#">关于</a> </li> </ul> </div>
按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置data-toggle="dropdown"才能有效。对于菜单部分,设置才能自动隐藏并添加固定样式。设置表示箭头,可上可下。
//设置向上触发 <div> //菜单项居右对齐,默认值是 dropdown-menu-left <ul> //设置菜单的标题,不要加超链接 <li>网站导航</li> //设置菜单的分割线 <li></li> //设置菜单的禁用项 <li><a href="#">产品</a></li> //让菜单默认显示 <div>
三.按钮组组件
按钮组就是多个按钮集成在一个容器里形成独有的效果。
//基本格式 <div> <button type="button"> 左 </button> <button type="button"> 中 </button> <button type="button"> 右 </button> </div> //将多个按钮组整合起来便于管理 <div> <div> <button type="button"> 左 </button> <button type="button"> 中 </button> <button type="button"> 右 </button> </div> <div> <button type="button"> </button> <button type="button"> </button> <button type="button"> </button> </div> </div> //设置按钮组大小 <div> <divbtn-group btn-group-sm"> <div> //嵌套一个分组,比如下拉菜单 <div> <button type="button"> 左 </button> <button type="button"> 中 </button> <button type="button"> 右 </button> <div> <button data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">资讯</a> </li> <li> <a href="#">产品</a> </li> <li> <a href="#">关于</a> </li> </ul> </div> </div>
注意:这里<div>中并没有实现,通过源码分析知道嵌套本身已经有定位就不需要再设置。而右边的圆角只要多加一个即可。
//设置按钮组垂直排列 <div> //设置两端对齐按钮组,使用<a>标签 <div> <a type="button">左</a> <a type="button">中</a> <a type="button">右</a> </div> //如果需要使用<button>标签,则需要对每个按钮进行群组 <div> <div> <button type="button"> 左 </button> </div> <div> <button type="button"> 中 </button> </div> <div> <button type="button"> 右 </button> </div> </div>
四.按钮式下拉菜单
这个下拉菜单其实和第二个知识点一样,只不过,这个是在群组里,不需要<div>声明class="dropdown"。
//群组按钮下拉菜单 <div> <button type="button"data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">资讯</a> </li> <li> <a href="#">产品</a> </li> <li> <a href="#">关于</a> </li> </ul> </div> //分裂式按钮下拉菜单 <div> <button type="button"> 下拉菜单 </button> <button type="button"data-toggle="dropdown"> <span></span> </button> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">资讯</a> </li> <li> <a href="#">产品</a> </li> <li> <a href="#">关于</a> </li> </ul> </div> //向上弹出式 <div>
以上内容是小编给大家介绍的BootStrap组件之菜单按钮图标组件,希望对大家有所帮助!
【第七章之菜单按钮图标组件】相关文章:
★ JavaScript中的toUTCString()方法使用详解
★ Javascript中setTimeOut和setInterval的定时器用法
★ 简介JavaScript中的getUTCFullYear()方法的使用
