前言:前两天在网上找组件,无意中发现了我们儿时游戏机效果的“SlotMachine组件”,浏览一遍下来,勾起了小时候满满的回忆。
下面就带着大家来看看这么一个神奇的组件——SlotMachine吧。
一、组件预览
先来一发简单的效果压压惊

觉得太简单?别急,好戏在后头,试试手气先。

什么?还没达到想要的效果,好!下面,真实效果来一发。

点击了好长时间,都没有中奖,难怪小时候怎么都赢不了呢。不信邪,继续点击开始,终于有一次中奖的了,真心不容易。

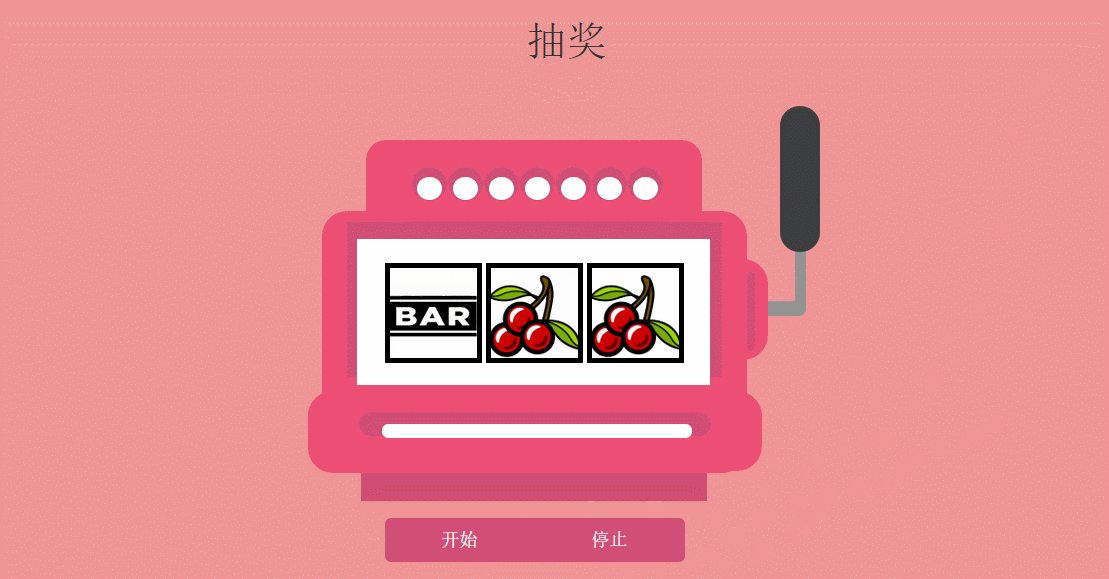
还有我们年终抽奖效果,开始!停止!

二、代码示例
既然是js组件,肯定是先要下载组件库。首先贴上 开源地址

然后来看看文件的引用:
复制代码 代码如下:<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<link href="~/Content/jQuery-SlotMachine-master/dist/jquery.slotmachine.css" rel="stylesheet" />
<link href="~/Content/jQuery-SlotMachine-master/css/style.css" rel="stylesheet" />
<link href="~/Content/toastr/toastr.min.css" rel="stylesheet" />
<script type="text/javascript" src="http://www.jb51.net/code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="~/Content/jQuery-SlotMachine-master/dist/jquery.slotmachine.js"></script>
<script src="~/Content/toastr/toastr.min.js"></script>
这里需要注意几点:
1)、引用jquery和bootstrap都是通过cdn加速的方式引用的,不懂cdn加速的可以百度。
2)、Jquery组件必须,并且组件需要Jquery 2.0以上版本的支持,版本太低会有js异常。
3)、bootstrap组件并非必须,但是本篇布局需要部分bootstrap的样式支持。
4)、toastr组件并非必须,此处用于显示中奖的结果。
1、试试手气效果代码
html部分
<div id="triky"> <div> <h1>请选择你想吃的食物</h1> <div> <div> <div id="triky1"> <div> <img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/cookie.png" /> </div> <div> <img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/food1.jpg" /> </div> <div> <img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/food2.jpg" /> </div> <div> <img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/food3.jpg" /> </div> </div> <div> <div role="group"> <div id="trikyShuffle" type="button">试试手气</div> </div> </div> </div> </div> </div> <div></div> </div>
JS部分
$(function () { //试试手气 var triky = $("#triky1").slotMachine({ active: 2, //初始化的时候显示的项的索引 //delay: 150,//切换两张图片的间隔时间(毫秒单位) //randomize: function () { // return 0;//每次旋转后选中值的索引(从0开始) //} }); $("#trikyShuffle").click(function () { triky.shuffle(8);//开始旋转方法,参数8表示每次旋转跳过8个图标 }); });
JS常用属性、方法、事件详解
(1)初始化方法 var machine = $("#id").slotMachine({}); 返回当前旋转的对象。slotMachine()方法里面传递初始化的参数,比如
active:表示初始化的时候显示项的索引,从0开始
delay:切换两张图片的间隔时间(毫秒单位)
auto:是否自动旋转,取值为true or false
spins:当auto为true的时候,这是每次跳过图标的个数
stophidden:是否出现开始和停止时候的动画
randomize:function(activeElementIndex){}此属性表示每次旋转后选中值的索引(从0开始)
direction:动画的方向,取值(up||down)
(2)常用方法
machine.shuffle( repeat, onStopCallback ); 表示开始旋转,repeat表示每次跳过的图片个数;onstopCallback表示旋转停止后的事件回调方法。
machine.prev(); 返回前一个元素
machine.next(); 返回后一个元素
machine.stop(); 停止旋转
machine.active; 得到选中的元素的索引
machine.running; 检测是否正在旋转,true表示正在旋转
machine.stopping; 检测是否已经停止
machine.destroy(); 摧毁旋转节点
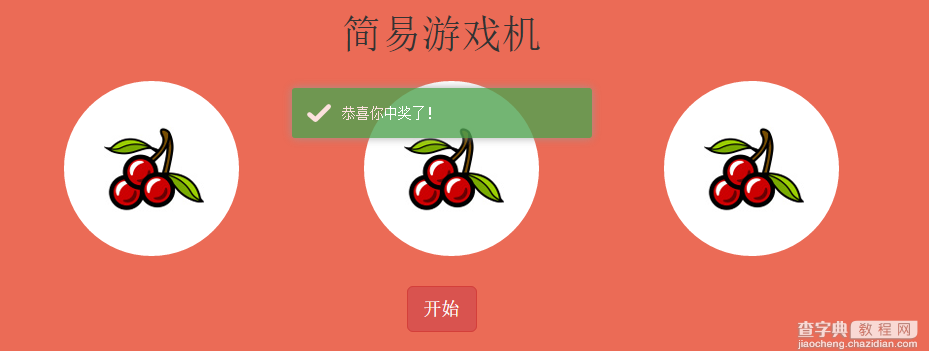
2、简单游戏机效果代码示例
html部分
<div id="randomize"> <div> <h1>简易游戏机</h1> <div> <div> <div> <div id="machine1"> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot1.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot2.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot3.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot4.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot5.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot6.png" /></div> </div> </div> </div> <div> <div> <div id="machine2"> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot1.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot2.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot3.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot4.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot5.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot6.png" /></div> </div> </div> </div> <div> <div> <div id="machine3"> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot1.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot2.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot3.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot4.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot5.png" /></div> <div><img src="http://www.jb51.netContent/jQuery-SlotMachine-master/img/slot6.png" /></div> </div> </div> </div> </div> <div> <div role="group"> <div id="ranomizeButton" type="button">开始</div> </div> </div> </div> </div>
JS部分
$(function () { //简易游戏机 var machine1 = $("#machine1").slotMachine({ active: 0, delay: 500 }); var machine2 = $("#machine2").slotMachine({ active: 1, delay: 500, direction: 'down' }); var machine3 = $("#machine3").slotMachine({ active: 2, delay: 500 }); var arr = []; function onComplete(active) { if (arr.length <= 1) { arr.push(active); } else if (arr.length > 1) { arr.push(active); if (arr[0] == arr[1] && arr[1] == arr[2]) { toastr.success("恭喜你中奖了!"); } else if (arr[0] == arr[1] || arr[0] == arr[2] || arr[1] == arr[2]) { toastr.success("还差一点,继续加油"); } else { toastr.success("手气不行"); } arr = []; } } $("#ranomizeButton").click(function () { machine1.shuffle(5, onComplete); setTimeout(function () { machine2.shuffle(5, onComplete); }, 500); setTimeout(function () { machine3.shuffle(5, onComplete); }, 1000); }) });
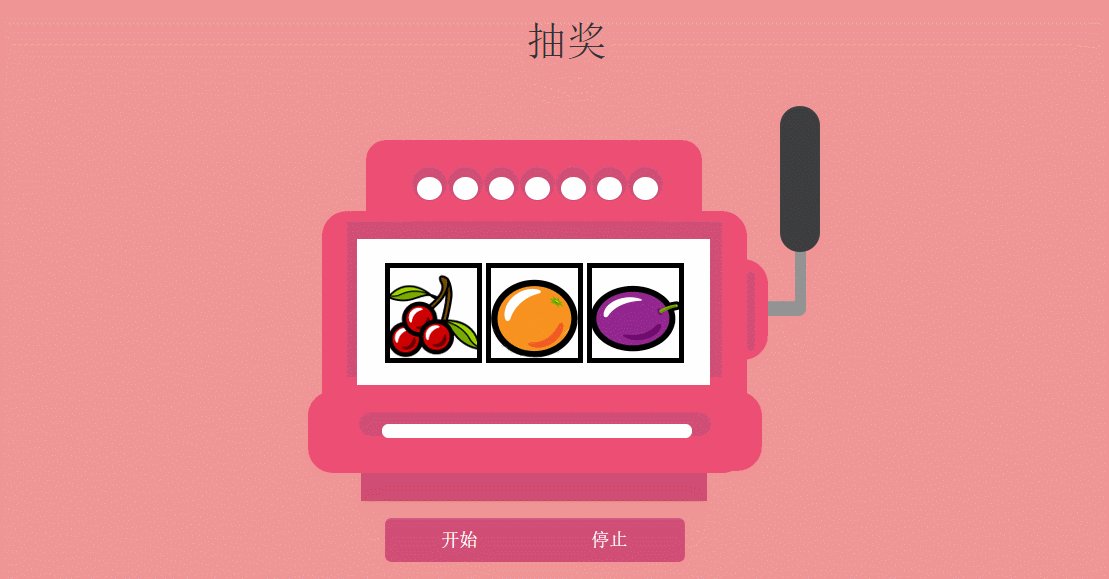
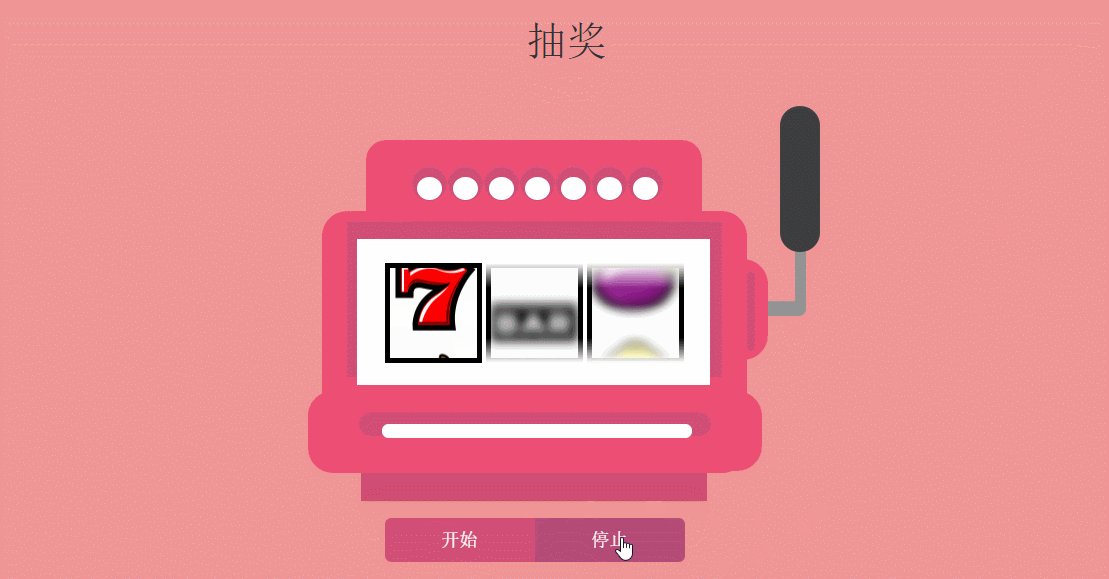
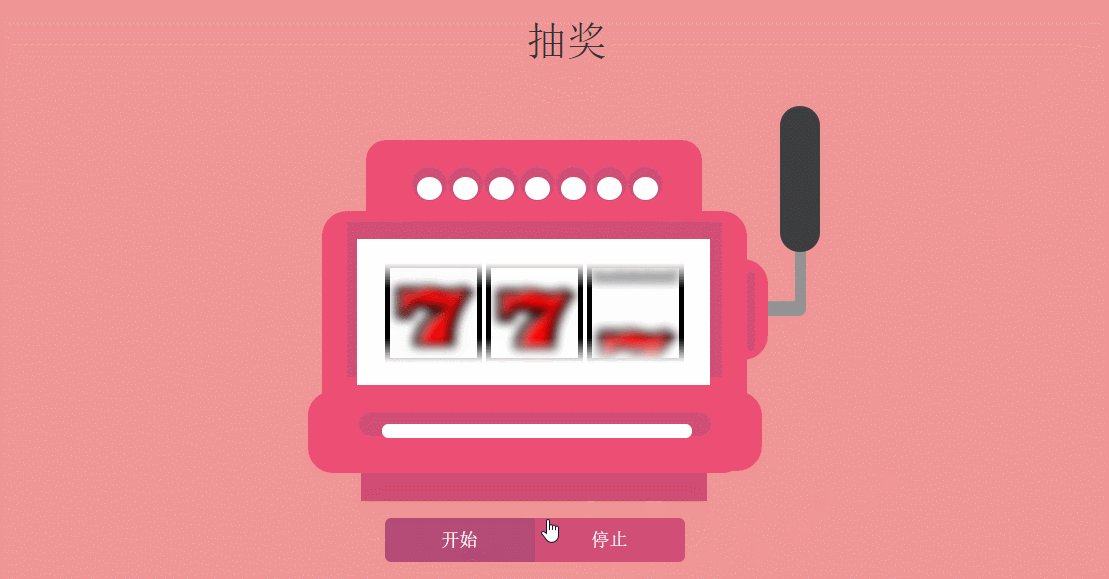
3、单个停止效果代码示例
Html部分
<div id="casino"> <div> <h1>抽奖</h1> <div> <div id="casino1"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div id="casino2"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div id="casino3"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div role="group"> <div id="slotMachineButtonShuffle" type="button">开始</div> <div id="slotMachineButtonStop" type="button">停止</div> </div> </div> </div> <div></div> </div>
JS部分
$(function () { //单个停止 var machine4 = $("#casino1").slotMachine({ active: 0, delay: 500 }); var machine5 = $("#casino2").slotMachine({ active: 1, delay: 550 }); machine6 = $("#casino3").slotMachine({ active: 2, delay: 600 }); var started = 0; $("#slotMachineButtonShuffle").click(function () { started = 3; machine4.shuffle(); machine5.shuffle(); machine6.shuffle(); }); $("#slotMachineButtonStop").click(function () { switch (started) { case 3: machine4.stop(); break; case 2: machine5.stop(); break; case 1: machine6.stop(); break; } started--; }); });
三、总结
整个过程并不复杂,所有的属性、事件、方法基本看看文档都能很好理解运用,演示代码也没什么好说的,一看就懂,希望对大家学习javascript组件有所帮助。
【js组件SlotMachine实现图片切换效果制作抽奖系统】相关文章:
★ js设置document.domain实现跨域的注意点分析
