有时候需要在页面上允许用户上传多个文件,个数由用户自己决定,个数多了也可以删除,使用jQuery可以很简单的实现这个功能。
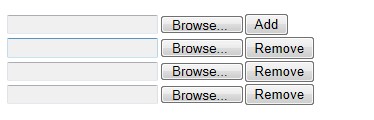
先给大家展示下效果图:

<!DOCTYPE html> <html> <head> <title>test.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="jquery-1.6.4.min.js"></script> <script type="text/javascript"> //添加一行<tr> function add() { var content = "<tr><td>"; content += "<input type='file' name='file'><input type='button' value='Remove' onclick='remove(this)'>"; content +="</td></tr>" $("#fileTable").append(content); } //删除当前行<tr> function remove(obj) { $(obj).parent().parent().remove(); } </script> </head> <body> <form id="fileForm" action="" method="post" enctype="multipart/form-data"> <table id="fileTable"> <tr> <td> <input type="file" name="file"><input type="button" id="addButon" value="Add"> </td> </tr> </table> </form> </body> </html>
介绍JQuery获取input type="text"中的值的各种方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JQuery获取文本框的值</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script src="jquery-1.5.1.min.js" type="text/javascript"></script> <script type="text/javascript"> //使用id的方式获取 $(document).ready(function(){ //1 $("#button_text1").click(function(){ var result1 = $("#input_text1").val(); alert("result1 = " + result1); }); //2 $("#button_text2").click(function(){ var result2 = $("input[id='input_text2']").val(); alert("result2 = " + result2); }); //3 $("#button_text3").click(function(){ var result3 = $("input[id='input_text3']").attr("value"); alert("result3 = " + result3); }); //4. 可以通过type的值来获取input中的值(未演示) /* $("#button_text4").click(function(){ var result4 = $("input[type='text']").val(); alert("result4 = " + result4); }); */ //5. 可以通过name的值来获取input中的值(未演示) /* $("#button_text5").click(function(){ var result5 = $("input[name='text']").val(); alert("result5 = " + result5); }); */ }); </script> </head> <body> <> <div id="test1"> <input id="input_text1" type="text" value="test1" /> <button id="button_text1">test1</button> </div> <> <div id="test2"> <input id="input_text2" type="text" value="test2" /> <button id="button_text2">test2</button> </div> <> <div id="test3"> <input id="input_text3" type="text" value="test3" /> <button id="button_text3">test3</button> </div> </body> </html>
【jQuery动态添加<input type="file">】相关文章:
★ JavaScript正则表达式中的global属性的使用
