使用步骤:
1.首先在项目中添加必备js与css

2.代码中添加引用(必备引用)
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <> <script src="formValidator1/formValidator-4.0.1.min.js" type="text/javascript"></script> <> <script src="formValidator1/formValidatorRegex.js" type="text/javascript"></script> <> <link href="formValidator1/style/validator.css" rel="stylesheet" type="text/css" /><>
3.<body>中要验证的标签(做一些常用的演示)
<table border="0px"> <tr> <td colpan="3"><input type="submit" name="button" id="button" value="提交" /></td> </tr> <tr> <td align="right">身份证(正则表达式库):</td> <td><input name="sfz" type="text" id="sfz" /></td> <td><div id="sfzTip"></div></td> <> </tr> <tr> <td align="right">身份证(外部函数):</td> <td><input type="text" id="sfz1" /></td> <td><div id="sfz1Tip"></div></td> </tr> <tr> <td align="right">整数:</td> <td><input type="text" id="zs" /></td> <td><div id="zsTip"></div></td> </tr> <tr> <td align="right">正整数:</td> <td><input type="text" id="zzs" /></td> <td><div id="zzsTip"></div></td> </tr> <tr> <td align="right">负整数:</td> <td><input type="text" id="fzs" /></td> <td><div id="fzsTip"></div></td> </tr> <tr> <td align="right">数字:</td> <td><input type="text" id="sz" /></td> <td><div id="szTip"></div></td> </tr> <tr> <td align="right">正数(正整数 + 0):</td> <td><input type="text" id="zs1" /></td> <td><div id="zs1Tip"></div></td> </tr> <tr> <td align="right">负数(负整数 + 0):</td> <td><input type="text" id="fs" /></td> <td><div id="fsTip"></div></td> </tr> <tr> <td align="right">浮点数:</td> <td><input type="text" id="fds" /></td> <td><div id="fdsTip"></div></td> </tr> <tr> <td align="right">正浮点数:</td> <td><input type="text" id="zfds" /></td> <td><div id="zfdsTip"></div></td> </tr> <tr> <td align="right">负浮点数:</td> <td><input type="text" id="ffds" /></td> <td><div id="ffdsTip"></div></td> </tr> <tr> <td align="right">非负浮点数(正浮点数 + 0):</td> <td><input type="text" id="fffds" /></td> <td><div id="fffdsTip"></div></td> </tr> <tr> <td align="right">非正浮点数(负浮点数 + 0):</td> <td><input type="text" id="fzfds" /></td> <td><div id="fzfdsTip"></div></td> </tr> <tr> <td align="right">颜色:</td> <td><input type="text" id="ys" /></td> <td><div id="ysTip"></div></td> </tr> <tr> <td align="right">你的EMAIL:</td> <td><input type="text" id="email" /></td> <td><div id="emailTip"></div></td> </tr> <tr> <td align="right">手机:</td> <td><input type="text" id="sj" /></td> <td><div id="sjTip"></div></td> </tr> <tr> <td align="right">邮编:</td> <td><input type="text" id="yb" /></td> <td><div id="ybTip"></div></td> </tr> <tr> <td align="right">非空:</td> <td><input type="text" id="fk" /></td> <td><div id="fkTip"></div></td> </tr> <tr> <td align="right">图片:</td> <td><input type="text" id="tp" /></td> <td><div id="tpTip"></div></td> </tr> <tr> <td align="right">压缩文件:</td> <td><input type="text" id="rar" /></td> <td><div id="rarTip"></div></td> </tr> <tr> <td align="right">ip4:</td> <td><input type="text" id="ip4" /></td> <td><div id="ip4Tip"></div></td> </tr> <tr> <td align="right">QQ号码:</td> <td><input type="text" id="qq" /></td> <td><div id="qqTip"></div></td> </tr> <tr> <td align="right">国内电话:</td> <td><input type="text" id="dh" /></td> <td><div id="dhTip"></div></td> </tr> <tr> <td align="right">用户名:</td> <td><input type="text" id="yhm" /></td> <td><div id="yhmTip"></div></td> </tr> <tr> <td align="right">字母:</td> <td><input type="text" id="zm" /></td> <td><div id="zmTip"></div></td> </tr> <tr> <td align="right">大写字母:</td> <td><input type="text" id="dxzm" /></td> <td><div id="dxzmTip"></div></td> </tr> <tr> <td align="right">小写字母:</td> <td><input type="text" id="xxzm" /></td> <td><div id="xxzmTip"></div></td> </tr> <tr> <td align="right">身份证:</td> <td><input type="text" id="sfz" /></td> <td><div id="sfzTip"></div></td> </tr> </table>
4.<script>中的代码
<script type="text/javascript"> $(document).ready(function () { $.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } }); $("#sfz").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你输入的身份证格式不正确" }); ; $("#sfz1").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).functionValidator({ fun: isCardID }); $("#zs").formValidator({ onShow: "请输入整数", onCorrect: "谢谢你的合作,你的整数正确" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整数格式不正确" }); $("#zzs").formValidator({ onShow: "请输入正整数", onCorrect: "谢谢你的合作,你的正整数正确" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整数格式不正确" }); $("#fzs").formValidator({ onShow: "请输入负整数", onCorrect: "谢谢你的合作,你的负整数正确" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "负整数格式不正确" }); $("#sz").formValidator({ onShow: "请输入数字", onCorrect: "谢谢你的合作,你的数字正确" }).regexValidator({ regExp: "num", dataType: "enum", onError: "数字格式不正确" }); $("#zs1").formValidator({ onShow: "请输入正数", onCorrect: "谢谢你的合作,你的正数正确" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正数格式不正确" }); $("#fs").formValidator({ onShow: "请输入负数", onCorrect: "谢谢你的合作,你的负数正确" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "负数格式不正确" }); $("#sj").formValidator({ onShow: "请输入你的手机号码", onfocus: "必须是13或15打头哦", onCorrect: "谢谢你的合作,你的手机号码正确" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手机号码格式不正确" }); //$("#").formValidator({onShow:"",onfocus:"请输入",onCorrect:"谢谢你的合作,你的正确"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正确"}); $("#email").formValidator({ onShow: "请输入你的email", onfocus: "请注意你输入的email格式,例如:wzmaodong@126.com", onCorrect: "谢谢你的合作,你的email正确" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正确" }); $("#fds").formValidator({ onShow: "请输入浮点数", onCorrect: "谢谢你的合作,你的浮点数正确" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮点数格式不正确" }); $("#zfds").formValidator({ onShow: "请输入正浮点数", onCorrect: "谢谢你的合作,你的正浮点数正确" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮点数格式不正确" }); $("#ffds").formValidator({ onShow: "请输入负浮点数", onCorrect: "谢谢你的合作,你的负浮点数正确" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "负浮点数格式不正确" }); $("#fffds").formValidator({ onShow: "请输入非负浮点数", onCorrect: "谢谢你的合作,你的非负浮点数正确" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非负浮点数格式不正确" }); $("#fzfds").formValidator({ onShow: "请输入非正浮点数", onCorrect: "谢谢你的合作,你的非正浮点数正确" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮点数格式不正确" }); $("#ys").formValidator({ onShow: "请输入16进制颜色", onCorrect: "谢谢你的合作,你的16进制颜色正确" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16进制颜色格式不正确" }); $("#yb").formValidator({ onShow: "请输入邮编", onfocus: "6位数字组成的哦", onCorrect: "谢谢你的合作,你的邮编正确" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "邮编格式不正确" }); $("#ip4").formValidator({ onShow: "请输入ip4", onfocus: "例如:172.16.201.18", onCorrect: "谢谢你的合作,你的ip4正确" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正确" }); $("#fk").formValidator({ onShow: "请输入非空字符", onCorrect: "谢谢你的合作,你的非空字符正确" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正确" }); $("#tp").formValidator({ onShow: "请输入图片名", onCorrect: "谢谢你的合作,你的图片名正确" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "图片名格式不正确" }); $("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" }); $("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" }); $("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" }); $("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" }); $("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" }); $("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" }); $("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" }); $("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" }); }); </script>
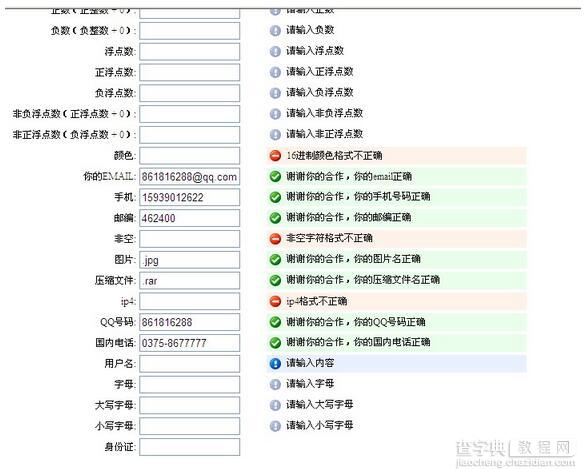
5.效果图:

6.添加修改说明:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式 if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交 $(document).ready(function () { $.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } }); $("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" }); $("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" }); $("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" }); $("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)://([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9-]+.)*[a-zA-Z0-9-]+.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(/($|[a-zA-Z0-9.,?'+&%$#=~_-]+))*$", onError: "输入格式不正确!" }); $("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" }); $("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" }); });
ajax验证用户是否存在
js代码 (html中一定要设置name值,否则动态是获取不到值的)
$("#userID").formValidator({ ajax:true,onShow: "请输入账号", onfocus: "最好以字母开头,只能由字母数字组成 ,不能少于6个字符。", onCorrect: "用户名可以使用,请完善下面信息。" }).regexValidator({ regExp: "username", dataType: "enum", onError: "你输入的格式不正确!" }).inputValidator({ min: 6, max: 16, onError: "输入长度不正确!" }) .ajaxValidator({ dataType: "text", async: true, url: "Tool/AddUser.ashx", success: function (data) { if (data == "0") { return true; } else if (data == "null") { return "注意:用户名不能少于6个字符。"; } else if (data == "false") { return "该用户名已被注册,请更换用户名。"; } }, buttons: $("#button"), error: function (jqXHR, textStatus, errorThrown) { alert("服务器没有返回数据,可能服务器忙,请重试" + errorThrown); }, onError: "该用户名不可用,请更换用户名", onWait: "正在对用户名进行合法性校验,请稍候..." }).defaultPassed(); //这里添加defaultPassed()的话,则默认验证通过。
一般处理程序代码
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; #region 判断用户是否被注册过 string returnStr = ""; //这里其实是context.Request.QueryString根据name获取的值 一定要设置空间的name值 if (context.Request["userName"] != null && context.Request["userName"].ToString().Length > 0) { if (isExist(context.Request["userName"].ToString())) { returnStr = "false"; } else { returnStr = "0"; } } else { returnStr = "null"; } context.Response.Write(returnStr); context.Response.End(); #endregion } #region 判断用户是否被注册过 public bool isExist(string userName) { Snet.BLL.UserAccount bll = new BLL.UserAccount(); return bll.Exists(userName); } #endregion
以上就是本文的全部内容,希望对大家的学习有所帮助。
【Jquery表单验证插件formValidator使用方法】相关文章:
