本文实例为大家分析了javascript实现tab选项卡切换的调试笔记,供大家参考,具体内容如下
制作导航栏,点击导航栏元素时下面的内容会产生相应的变化,并且该元素显示特殊样式。
js源代码:
//导航栏单击变换内容 function tabSwitch(_this,num) { var tag = document.getElementById("nav9"); var number = tag.getElementsByTagName("a"); //获取导航栏元素个数(getElementsByTagName是返回元素素组) var divNum = document.getElementsByClassName("eachDiv"); //获取导航元素对应的div个数 for(var i=0;i<number.length;i++){ //number是一个数组,这里应该用number.length显示它的长度5 number[i].className = " "; //清除所有导航栏元素的特殊样式 divNum[i].style.display = "none"; //其他所有div都隐藏 } _this.className = "l_nav1_no1"; //给当前导航栏元素添加样式 var content = document.getElementById("l_no2_"+num); //当前导航栏元素对应的div content.style.display = "block"; //显示当前导航栏元素对应的div部分 }
HTML代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../MyJS/hao123.js"></script> <style type="text/css"> .l_nav1 { height: 30px; padding-top: 8px; } .l_nav1 a{ color: #3C3C3C; text-decoration: none; padding: 8px; } .l_nav1 a:hover,#l_nav1 a:active { color: green; text-decoration: underline; } .l_nav1 .l_nav1_no1 { /*“头条”*/ color: green; text-decoration: none; border-top: solid 1px green; } .l_no2 { background-color: #ffffff; border: solid 1px #E0E0E0; height: 282px; width: 276px; overflow: scroll; /*当元素内容太大而超出规定区域时,内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。。*/ } .l_no2 ul{ /*列表部分*/ padding-left: 0px; line-height: 25px; font-size: 14px;; } .l_no2 ul li{ list-style: none; } .l_no2 ul a{ color: #3C3C3C; text-decoration: none; } .l_no2 ul a:active,.l_no2 ul a:hover { color: red; text-decoration: underline; } </style> </head> <body> <nav id="nav9"> <a href="#">头条</a> <a href="#">社会</a> <a href="#">娱乐</a> <a href="#">军事</a> <a href="#">体育</a> </nav> <div> <div id="l_no2_1"> <> <img src="../images/hao123/25.jpg" width="274px"> <ul> <li><strong>·</strong><a href="#">县领导找不着住建局长 对其通报批评</a></li> <li><strong>·</strong><a href="#">女子亲热感觉"卡" 检查现"异形"侵体</a></li> <li><strong>·</strong><a href="#">大妈被女童玩具小车撞到 叫来救护车</a></li> <li><strong>·</strong><a href="#">六旬老人遇老相识 30元发生关系被抓</a></li> </ul> </div> <div id="l_no2_2"> <img src="../images/hao123/25.2.jpg" width="274px"> <ul> <li><strong>·</strong><a href="#">妻子产子收1200枚鸡蛋 丈夫1天卖光</a></li> <li><strong>·</strong><a href="#">母猪产下八名男婴 原因竟然如此凄凉</a></li> <li><strong>·</strong><a href="#">小夫妻宾馆开房 隔壁大叔全程看直播</a></li> <li><strong>·</strong><a href="#">老汉自造房车囚禁两妙龄女 边走边玩</a></li> </ul> </div> <div id="l_no2_3"> <img src="../images/hao123/25.3.jpg" width="274px"> <ul> <li><strong>·</strong><a href="#">金星追问陈坤儿子生母 他还真招认了</a></li> <li><strong>·</strong><a href="#">台湾女星“酒后乱性” 婆婆当场傻眼</a></li> <li><strong>·</strong><a href="#">车晓和前夫离婚后 如此评价这段经历</a></li> <li><strong>·</strong><a href="#">韩国卖淫女星身份遭曝光!G.NA在列</a></li> </ul> </div> <div id="l_no2_4"> <img src="../images/hao123/25.4.jpg" width="274px"> <ul> <li><strong>·</strong><a href="#">朝鲜愤然击落美军侦察机 美为何认怂</a></li> <li><strong>·</strong><a href="#">多数人不知道 中国已经买过四艘航母</a></li> <li><strong>·</strong><a href="#">中国两栖登陆王牌协同作战 场面壮观</a></li> <li><strong>·</strong><a href="#">朝鲜惊人作战计划曝光:突袭朴槿惠</a></li> </ul> </div> <div id="l_no2_5"> <img src="../images/hao123/25.5.jpg" width="274px"> <ul> <li><strong>·</strong><a href="#">末战胜卡塔尔不够 国足期待2队犯错</a></li> <li><strong>·</strong><a href="#">赛中产子属误传 产妇是辽宁女排队员</a></li> <li><strong>·</strong><a href="#">球迷50万赌国足赢4球以上 血本无归</a></li> <li><strong>·</strong><a href="#">高洪波:国足只能算一般队 比较命苦</a></li> </ul> </div> </div> </body> </html>
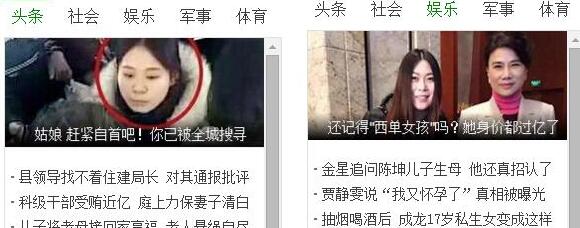
效果图:

调试笔记:
1.错误一:
var number = tag.getElementsByTagName("a").length;
(1)报错:

(2)解释及改正:
**getElementsByTagName()就是返回元素素组,如果再取它的长度的话,number就只是一个数字,所以number[i].className = " ";就会报错。**
改正:
var number = tag.getElementsByTagName("a");
2.错误二:
for(var i=0;i<number;i++){ number[i].className = " "; //清除所有导航栏元素的特殊样式 divNum[i].style.display = "none"; //其他所有div都隐藏 }
这里的number应该是一个数字,代表a元素的个数,由错误一可知,获取number的长度,即应该改为:
for(var i=0;i<number.length;i++){ //number是一个数组 number[i].className = " "; //清除所有导航栏元素的特殊样式 divNum[i].style.display = "none"; //其他所有div都隐藏 }
以上就是本文的全部内容,希望对大家的学习有所帮助。
【基于javascript实现tab选项卡切换特效调试笔记】相关文章:
★ javascript实现table选中的行以指定颜色高亮显示
★ JavaScript基于setTimeout实现计数的方法
