Bootstrap 粘页脚,说得具体一点就是“将固定高度的页脚紧贴页面底部”。由于项目的实际情况和模板有所区别,所以参照模板,小编不能确保快速的完成“粘页脚”的效果,那么还是要给大家分享本教程,写的不好还请各位大侠海涵!
一、页面效果

页面非常简单,注意亮线为火狐边缘,可以很清楚的看到,页脚灰色部分沉浸在页面底部。
二、实例讲解
①、代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" /> <style type="text/css"> html,body { height: 100%; } #wrap { min-height: 100%; height: auto !important; margin: 0 auto -200px; } #push height: 200px; } .footer { border-top: 1px solid #e5e5e5; color: #777; padding: 19px 0; background-color: #f5f5f5; } </style> <head> <title>发布项目</title> </head> <body> <div id="wrap"> <div> <div> <div> <span>我有一个梦想,有创意项目,有创意产品,点击发布回报</span> <div></div> <div> <a type="button" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a> </div> </div> <div></div> <div> <span>我有创业梦想,有融资需求,点击发布股权</span> <div></div> <div> <button type="button">立即发股权</button> </div> </div> </div> </div> <div id="push"></div> </div> <div> <div> <div> <div> <h4></h4> <p>欢迎你加入,这里有你想要的.</p> </div> <div> <div> <div> <h4>关于</h4> <ul> <li> <a href="">关于我们</a> </li> </ul> </div> <div> <h4>联系方式</h4> <ul> <li> <a target="_blank" title="云梦网官方微博" href="">新浪微博</a> </li> <li> <a href="">电子邮件</a> </li> </ul> </div> </div> </div> </div> <hr> <div> <ul> <li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li> </ul> </div> </div> </div> </body> </html>
②、页面body布局
<body> <div id="wrap"> <div> </div> <div id="push"></div> </div> <div> </div> </body>
body中第一级元素,两个div,分别为wrap和footer
第二级元素中,两个div,分别为container和push(如果你忘记了push这个div,ok,你的页面在缩放时会错乱的)

以上列出的元素自然粘页脚必不可少的。
③、css分析
html,body { height: 100%; } #wrap { min-height: 100%; height: auto !important; margin: 0 auto -200px; } #push height: 200px; } .footer { border-top: 1px solid #e5e5e5; color: #777; padding: 19px 0; background-color: #f5f5f5; }
html,body的高度必须是100%,也就是充满浏览器窗口高度
#wrap div的min-height必须是100%,height呢,就自动适应。
关键点在于margin,top的外边距为0,而bottom的外边距则为-200px。
注意,就是-200px,理论上是footer高度(你可以通过firebug调试最佳高度)的负数,这一点也很关键!为什么要为负数呢?因为warp的高度本来就是100%,为负数的话,就可以为footer留出显示完整的高度,否则footer将出现在页面滚动条下部。
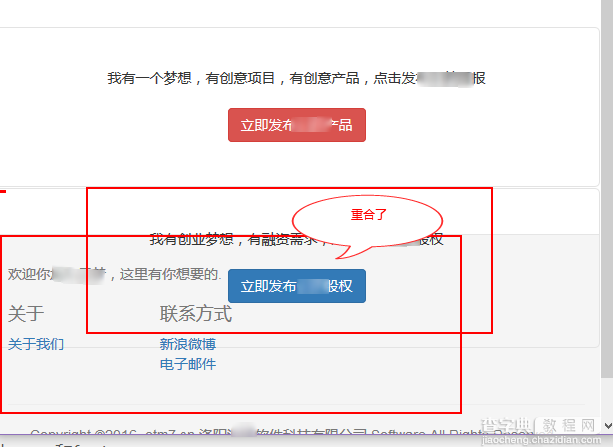
#push元素,页面完整显示的时候,似乎看不出来push元素的作用,但当你页面缩放时,如果没有push,footer元素就会和container中的元素重合,之前图上也有说明,那么其具体作用如何呢?

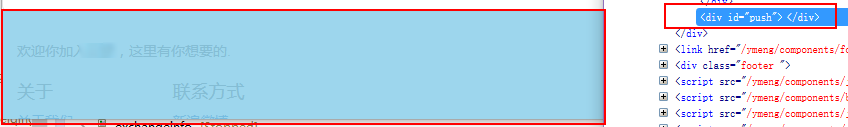
通过firebug我们选中push的div,可以看到其正好包含着footer元素内容,如此将会阻止footer和container元素重合。
如此,以上关键点就介绍完了,你只要注意以下元素的分布,就可以轻松搞定bootstrap的粘页脚效果!
warp
push
有关本文给大家介绍的Bootstrap 粘页脚效果小编就给大家介绍这么多,希望对大家有所帮助!
【Bootstrap 粘页脚效果】相关文章:
★ 颜色渐变效果
★ 解密效果
★ 链接渐变效果
