本文实例为大家分享了类似于京东、淘宝商城左侧分类导航下拉菜单,供大家参考,具体内容如下
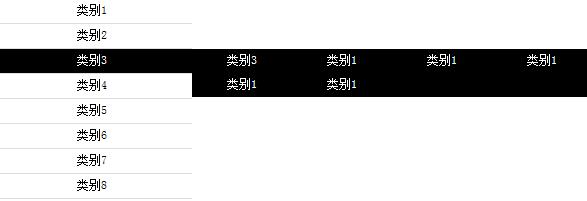
效果图:

实现代码:
<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style> *{margin:0;padding:0;} .ul{position:relative;width:200px;height:auto;} .ul li{height:24px;line-height:24px;border-bottom:1px solid #ddd;text-align:center;font-size:12px;} .ul li a{display:block;background:#fff;color:#000;text-decoration:none;} .ul li a:hover{display:block;background:#000;color:#fff;text-decoration:none;} .ul li div{display:none;width:400px; height:auto;position:absolute;top:0;left:200px; background:#000; color:#fff;} .ul li div dl dd{float:left; width:100px;} .ul .liname div{display:block;} </style> <script> window.onload=function(){ var aLi=document.getElementsByTagName("li"); for(var i=0;aLi.length>i;i++){ aLi[i].i=i; aLi[i].onmouseover=function(){ this.className="liname"; var h1=this.i*25; var h2=this.getElementsByTagName("div")[0].offsetHeight; if(h2<h1){ this.getElementsByTagName("div")[0].style.top=h1+'px'; } } aLi[i].onmouseout=function(){ this.className=""; } } } </script> </head> <body> <ul> <li> <a href="">类别1</a> <div> <dl> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li> <a href="">类别2</a> <div> <dl> <dd>类别2</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别3</a><div> <dl> <dd>类别3</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别4</a><div> <dl> <dd>类别4</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别5</a><div> <dl> <dd>类别5</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别6</a><div> <dl> <dd>类别6</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别7</a><div> <dl> <dd>类别7</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> <li><a href="">类别8</a><div> <dl> <dd>类别8</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> <dd>类别1</dd> </dl> </div> </li> </ul> </body> </html>
希望本文所述对大家学习javascript程序设计有所帮助。
【javascript仿京东导航左侧分类导航下拉菜单效果】相关文章:
★ javascript结合Flexbox简单实现滑动拼图游戏
