为了提高用户体验度,在一些电商网站和家居网站上我们会看到,一张图片中显示多种商品,点击每个商品可以弹出对应商品的简单介绍,包括价格等等,设计非常的人性化,今天我们通过实例给大家分享使用jQuery插件来实现这一效果。
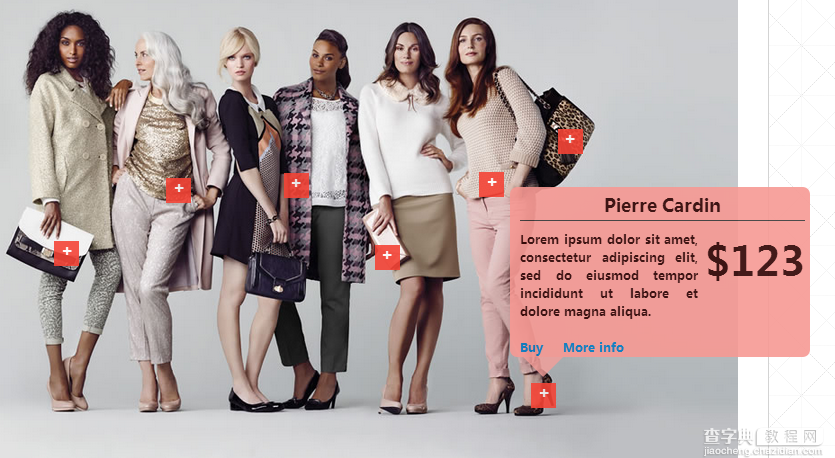
先给大家展示下效果图:

效果演示 源码下载
HTML
首先,我们加载jQuery库和easypin插件。
<script src="jquery.min.js"></script> <script src="jquery.easing.min.js"></script> <script src="jquery.easypin.min.js"></script>
接着,我们准备一张图片,这是一张展示多个模特服装鞋子包包内的电商图片,注意我们给图片一个easypin-id属性,它用来标记当前图片id,用来被后面插件调用。
<img src="fashion.jpg" width="900" easypin-id="demo_image_1" />
我们还需要制作一个用于弹出显示商品信息的隐藏层,使用属性easypin-tpl来标记弹出层。标签popover是弹出层元素,标签marker是标注点元素。再配合CSS来让弹出层有一个漂亮的外观。
<div easypin-tpl> <popover> <div> <div></div> <div> <div></div> <h1>{[name]}</h1> <div></div> <div> {[description]} <br /> <br /> <a href="#">Buy</a> <a href="#">More info</a> </div> <div>{[price]}</div> </div> </div> </popover> <marker> <div> </div> </marker> </div>
jQuery
插件提供了easypin()和easypinShow()两个方法,我们使用easypinShow()来展示图片标注效果,它有一个data选项,支持json格式,它定义标注点相关数据,包括坐标位置,商品名称、描述和价格,这些数据可以是后台统一生成。它还提供了很多其他选项和回调函数,请看下面的代码。
$(document).ready(function(){ $('.pin').easypinShow({ data: '{"demo_image_1":{"0":{"name":"商品名称","description":"商品描述信息. ","price":"$67","coords":{"lat":"800","long":"228"}},"1":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore. ","price":"$98","coords":{"lat":"597","long":"357"}},"2":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$100","coords":{"lat":"241","long":"352"}},"canvas":{"src":"fashion.jpg","width":"1000","height":"625"}}}', responsive: false, variables: { firstname: function(canvas_id, pin_id, data) { //console.log(canvas_id, pin_id, data); return data; }, surname: function(canvas_id, pin_id, data) { //console.log(canvas_id, pin_id, data); return data; } }, popover: { show: false, animate: true }, each: function(index, data) { return data; }, error: function(e) { console.log(e); }, success: function() { console.log('ok'); } }); });
easypin()可以用来实现图片标注效果,您可以在图片上任意位置标注,然后再弹出层中填写标注信息提交即可,支持拖动等等
一款简单的jQuery图片标注效果附源码下载到此就给大家介绍完了,希望对大家有所帮助!
【一款简单的jQuery图片标注效果附源码下载】相关文章:
