语法:
exec() : RegExpObject.exec(string) match() : stringObject.match(string) stringObject.match(regexp)
知识点:
exec() 是RegExp对象的方法,而 match() 是String对象的方法。
都会返回包含第一个匹配项信息的数组;或者在没有匹配项的情况下返回null。
返回的数组虽然是Array 的实例,但包含两个额外的属性:index 和 input。其中,index 表示匹配项在字符串中的位置,而 input 表示应用正则表达式的字符串。
在数组中,第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串(如果模式中没有捕获组,则该数组只包含一项)。
测试:
对 match() 的测试代码:
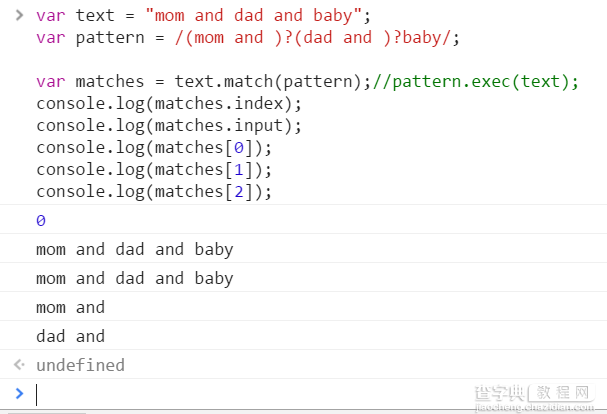
var text = "mom and dad and baby"; var pattern = /(mom and )?(dad and )?baby/; var matches = text.match(pattern);//pattern.exec(text); console.log(matches.index); console.log(matches.input); console.log(matches[0]); console.log(matches[1]); console.log(matches[2]);
对 match() 的测试结果截图:

对 exec() 的测试代码:
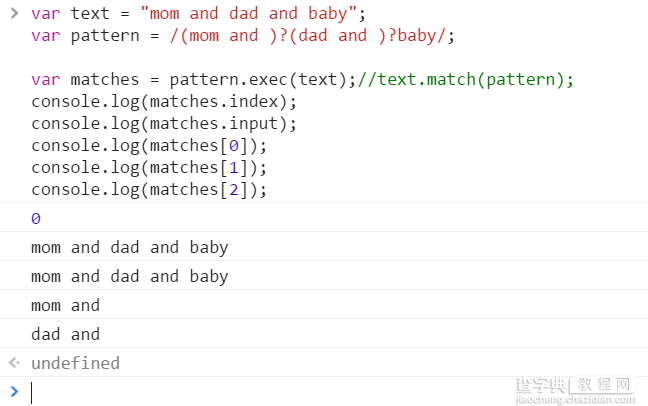
var text = "mom and dad and baby"; var pattern = /(mom and )?(dad and )?baby/; var matches = pattern.exec(text);//text.match(pattern); console.log(matches.index); console.log(matches.input); console.log(matches[0]); console.log(matches[1]); console.log(matches[2]);
对 exec() 的测试结果截图:

String 对象方法
| 方法 | 描述 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
String 对象方法
| 方法 | 描述 |
| match() | 找到一个或多个正则表达式的匹配。 |
| replace() | 替换与正则表达式匹配的子串。 |
| search() | 检索与正则表达式相匹配的值。 |
关于JS中match() 和 exec() 返回值和属性的测试就给大家介绍到这里,希望对大家有所帮助!
【关于JS中match() 和 exec() 返回值和属性的测试】相关文章:
★ 颜色渐变效果
★ JavaScript中的Math.SQRT1_2属性使用简介
★ JavaScript中String.match()方法的使用详解
