函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
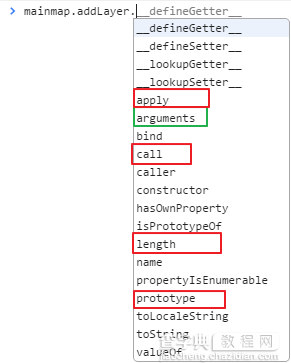
函数是对象,有自己的属性和方法 。首先通过console下输出的函数属性方法来直观的看一下:

函数内部属性只要包括两个特殊的对象:arguments和this。
函数属性包括:length和prototype
函数方法(非继承)包括:apply()和call()
继承而来的函数方法:bind()、toString()、toLocaleString()、valueOf()
其他的目前不熟,后面再补充
1. 函数内部属性
在函数内部,有两个特殊的对象,arguments和this。
arguments属性
arguments是一个类数组对象,包含传入函数的所有参数,arguments的主要用途是保存函数参数,但这个对象有一个callee属性,该属性是一个指针,指向拥有这个arguments对象的函数,下面是非常经典的阶乘函数。
function factorial (num){ if(num <= 1){ return 1; } else{ return num * factorial(num-1); } }
定义阶乘函数一般都会用到递归算法,如上面代码所示,在有函数名字,并且函数名字以后也不会改变的情况下,这种定义没问题。但是这个函数的执行与函数名factorial紧紧耦合在了一起,为了消除这种紧密耦合现象(函数名字改变等情况),可以使用arguments.callee。
function factorial(num){ if(num<=1){ return 1; } else{ return num * arguments.callee(num-1); } }
重写后的factorial()函数的函数体内,没有再引用函数名factorial。这样即使改变函数名字,都可以保证正常完成递归调用。例如:
var trueFactorial = factorial; //改变原函数体的指针(保存位置) factorial = function (){ //factorial 指向返回0的新函数 return 0; } alert(trueFactorial(5)); //120 alert(factorial(5)); //0
如果,不使用arguments.callee,那么trueFactorial(5)同样返回0;
this属性
2. 函数的方法
每个函数都包含两个非继承而来的方法:apply()和call()。这两个方法的用途都是在特定的域中调用函数(看到这里木有看懂);其真正强大之处在于能够扩充函数赖以运行的作用域
关于JavaScript函数内部属性和函数方法的相关知识,小编就给大家介绍这么多,希望对大家有所帮助!
【JavaScript函数内部属性和函数方法实例详解】相关文章:
★ JavaScript中的this,call,apply使用及区别详解
★ javascript嵌套函数和在函数内调用外部函数的区别分析
