本文实例分享了jquery实现右侧栏菜单选择的相关代码,供大家参考,具体内容如下
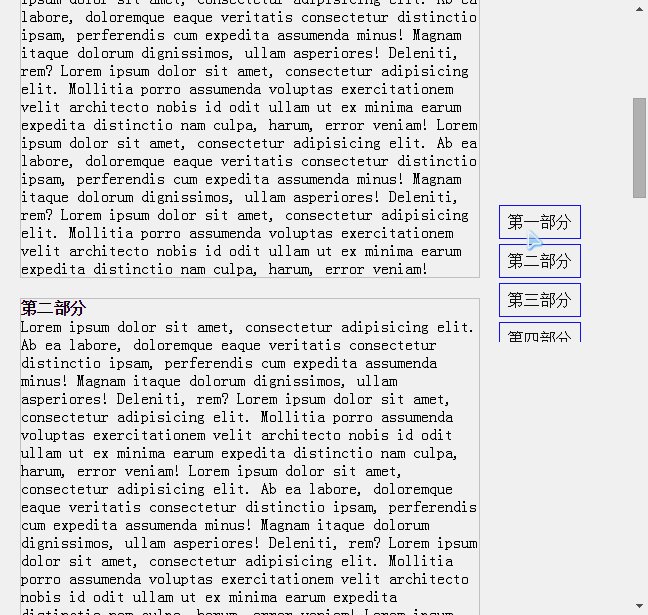
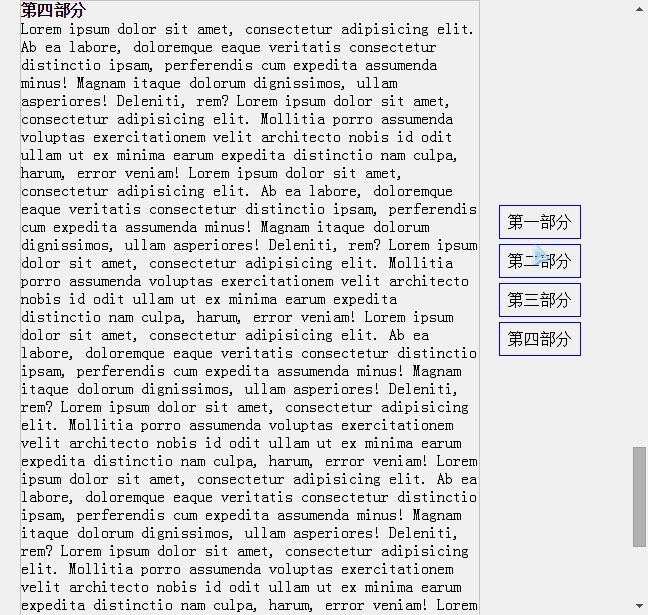
效果图:

实现菜单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>右侧栏菜单</title> <style type="text/css"> *{ margin: 0; padding: 0; } .wrap{ width: 500px; } .block{ border:1px solid #ccc; margin: 20px 20px; } .rightMenu{ position: fixed; right: 50px; top: 200px; /*opacity: 0;*/ display: none; } .rightMenu li{ list-style: none; display: block; width: 80px; height: 32px; line-height: 32px; text-align: center; border: 1px solid blue; margin: 5px 0px; } .rightMenu li a{ text-decoration: none; color: black; } </style> </head> <body> <div> <div> <h4>第一部分</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! </p> </div> <div> <h4>第二部分</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! </p> </div> <div> <h4>第三部分</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! </p> </div> <div> <h4>第四部分</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ea labore, doloremque eaque veritatis consectetur distinctio ipsam, perferendis cum expedita assumenda minus! Magnam itaque dolorum dignissimos, ullam asperiores! Deleniti, rem? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia porro assumenda voluptas exercitationem velit architecto nobis id odit ullam ut ex minima earum expedita distinctio nam culpa, harum, error veniam! </p> </div> </div> <ul> <li><a href="###">第一部分</a></li> <li><a href="###">第二部分</a></li> <li><a href="###">第三部分</a></li> <li><a href="###">第四部分</a></li> </ul> <script type="text/javascript" src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ $(".rightMenu").on("click","li",function(){ // alert($(this).index()) var index = $(this).index(); console.log(index); var t = $(".wrap .block").eq(index).offset().top $("html body").animate({ scrollTop:t }) }) var h = $(".rightMenu").height(); $(window).scroll(function(){ if($(document).scrollTop()<200){ // alert("kk"); $(".rightMenu").stop().animate({ height:0, opacity: 0 },1000) } else{ $(".rightMenu").show().stop().animate({ height:h, opacity: 1 },1000) } }) }) </script> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
【jquery实现右侧栏菜单选择操作】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
