朋友们大家好,今天我们就接着前面的内容讲,前面我们已经讲到了继承,今天我们就来讲OOP目前最后一个体现,那就是多态,因为javascript语言的灵活性,所以我们是没有办法使用接口的,所以这也给js程序带来了一定的困惑,大家也不用太着急关心这个问题,因为这些到后面ECMAScript后面的版本会给我们解决这些问题的,又扯远了,还是回到正题,OOP的多态,前面我们已经可以很明白的理解继承是什么样子的了,就是先声明一个父类,然后,我们可以写很多的子类来继承父类的属性和方法,这些我们就可以用最少的代码量,实现了与父类一样的功能,这就是继承。马上就有同学提出疑问:前面的继承我看了很久,也能有理解,但主是不知道有什么用,为什么我们要去写那么多的继承类?这个问题,立马切中要害,问得相当的关键,如果没有多态的存在,我们先前所说的继承还真没什么用,因为我们所有的继承类都是一模一样的复制,没有什么特点。举个例子:

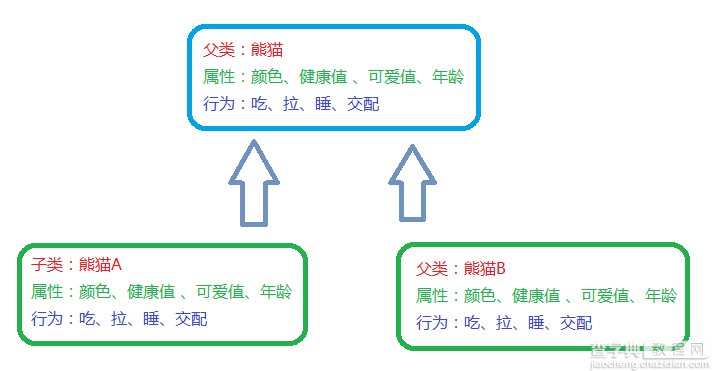
我们可以很明显地就看出问题来了,熊猫A,熊猫B与父类的熊猫完全一样,虽然,我们可以很轻松写很多个子类来,但是,这并没有什么用,我们就直接使用父类的属性和方法,就能达到我们的目的,对,这样说,感觉OOP的继承没有什么用了,前面我们才学到的知识,不会就这样浪费了吧,哈哈,不要怕,前面只要只是你所学到的东西,完全没有白学,下面我们就来讲继承的补充,多态,看示例图:

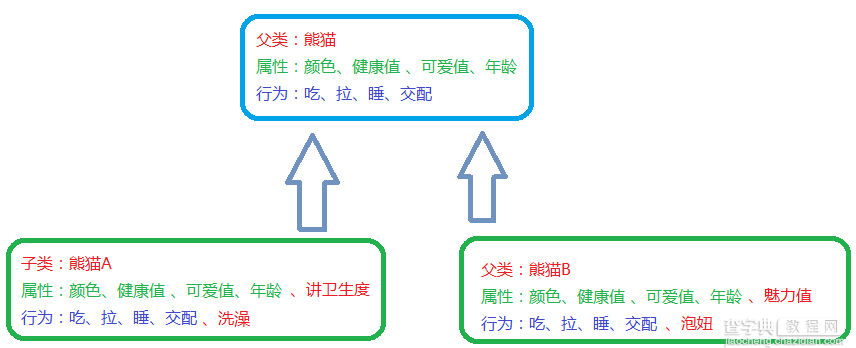
不管是人类,还是其他动物,不断的繁衍,不断的进化,每一个后代看似一样,其实又不一样,或多或少都有自己的独特的属性或者行为,现在熊猫A在某种特别的情况下学会了洗澡,它有自己的卫生属性,而熊猫B是个高手,学会了泡妞(大爷的,老子都没学会,它学会了),它有了自己的魅力属性,这样我们就可以很清晰看出来,当我们需要写一个子类来继承父类的时候,它一定是具有和父类相同行为或者属性而且还一定具有自己独特的行为或者属性,这样我们就省去了相同行为或者属性的代码编写(OOP思想带来的好处再一次被体现),下面我们来看实例代码:
//遗传继承函数 function Extend(Children,Parent){ for(var p in Parent){ if(typeof Children[p] == "undefined"){ Children[p] = Parent[p]; } } } //熊猫父类 function Panda(){ //颜色 this.color = "黑色交错"; //健康值 this.health = 100; //可爱值 this.lovely = 80; //年龄 this.age = "3岁"; } //吃 Panda.prototype.Eat = function(){ console.log("吃竹子"); } //拉 Panda.prototype.Shit = function(){ console.log("拉了一坨翔"); } //睡 Panda.prototype.Sleep = function(){ console.log("美美地睡了一整天"); } //交配 Panda.prototype.Mating = function(){ console.log("熊猫的爱爱也是为了下一代嘛"); } //熊猫A function Panda_A(){ //讲卫生度 this.lovehealth = 60; Extend(this,new Panda()); } //洗澡 Panda_A.prototype.Bath = function(){ console.log("为了不生病,就得讲卫生,我去洗澡了"); //洗一次澡,讲卫生程度 + 1 this.lovehealth += 1; } //熊猫B function Panda_B(){ //魅力值 this.charm = 90; Extend(this,new Panda()); } //泡妞 Panda_B.prototype.GetGirls = function(){ console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?"); //泡一次妞,魅力值 - 1 this.charm -= 1; }
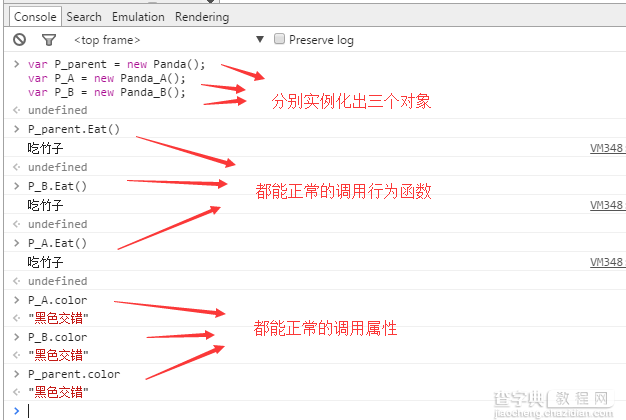
下面我们看一看示例,是不是跟前面描述的一样?

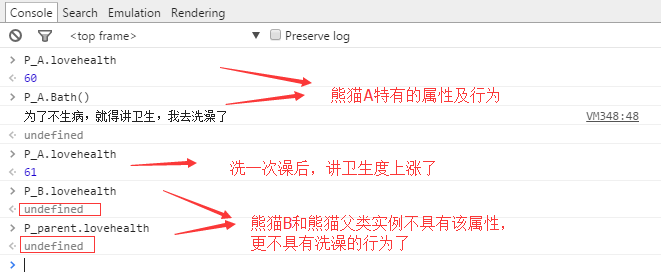
不管是父类的实例,还是子类的实例,都能正常的使用父类(共有)的属性及行为函数,下面再来看看特有的呢?

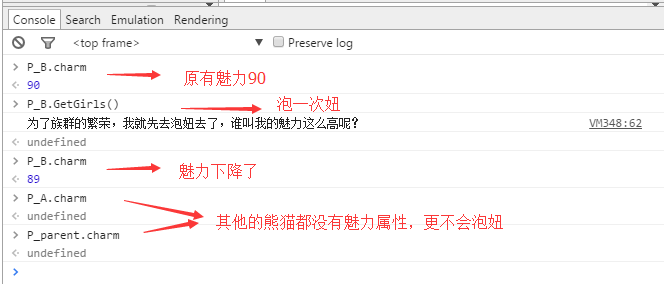
再来大家最关心的那个行为还没测试,就是熊猫B可以泡妞,不再调大家的口味了,立马测试

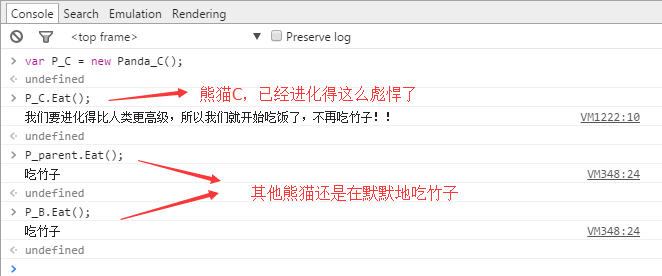
能过上面的示例,我们已经知道多态是怎么一回事了,现在又有同学发问了:前面我们已经可以实现多态了,只是看到多了一些特有的属性和行为,那么可不可以改变一些原有属性及行为呢?因为要模拟对象,我们就要做到尽量相同的模拟,就像,如果还有一个熊猫C类,他们进化得更高级了,已经不用吃竹子了,居然学人开始吃饭了:
//熊猫C function Panda_C(){ Extend(this,new Panda()); } //吃 Panda_C.prototype.Eat = function(){ //吃饭 console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!"); }

看到了吧,只要是与父类已经不相同的属性或者行为,我们都可以通过重写的方式来进行覆盖,从而实现子类变态的特殊要求。
总结一下,今天我们就补充前面继承的思想,从而实现了多态的模拟,OOP思想,我们也先就告一段落,相信大家已经对OOP有了自己的认识,就是把代码模拟成对象来进行编写,这样有两个好处:
1、把代码的重用率提高了,提高了工作效率。
2、代码已经被模拟在对象,这样有条理代码方便了我们管理,和后期维护及扩展。
以上就是本文的全部内容,希望对大家的学习有所帮助。
【javascript每日必学之多态】相关文章:
