关于获取DIV内部内容报错的原因分析及解决办法
摘要:1、错误描述2、错误原因由于向div中添加元素,利用append();$("#divStyle").append("_data[i].nam...
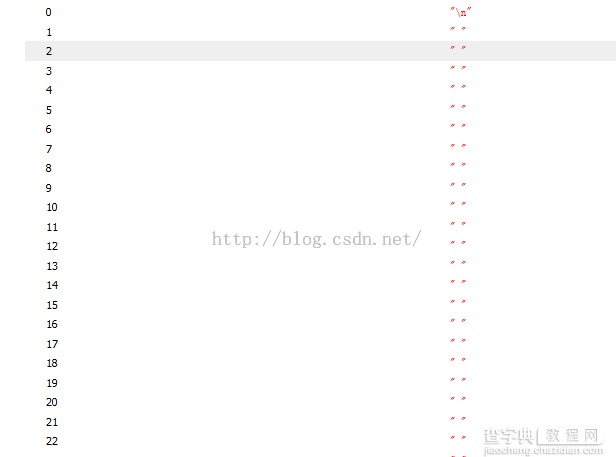
1、错误描述

2、错误原因
由于向div中添加元素,利用append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
append里面是动态数据,当请求数据为空时,获取并判断div中的内容:
var divContent = $("#divStyle").html(); if(divContent == null || divContent.length == 0) { $("#divStyle").append("<div><img src='http://www.jb51.netimages/head.png'></div>"); }
在判断时始终不进到if里,后来用console调试,发现即使没有数据div内部也有好多空格和换行
3、解决办法
(1)利用JS隐藏法
当判断请求的数据为空时,将无数据提示图片显示,否则隐藏无数据提示图片;
(2)利用JsViews请求数据方法
以上所述本文给大家介绍的关于获取DIV内部内容报错的原因分析及解决办法,希望对大家有所帮助。
【关于获取DIV内部内容报错的原因分析及解决办法】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
★ javascript委托(Delegate)blur和focus用法实例分析
★ javascript嵌套函数和在函数内调用外部函数的区别分析
