本文实例介绍了js判断上传文件后缀名是否合法的详细代码,分享给大家供大家参考,具体内容如下
效果图:
选择文件

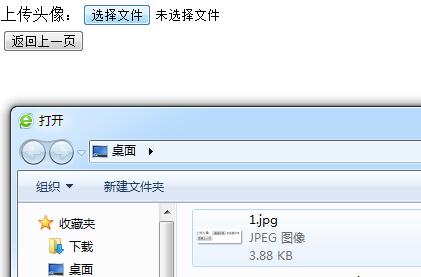
选择1.jpg文件

上传成功合法

除图片文件格式以外,其他都是不合法的操作。
具体代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>判断文件上传是否合法</title> <script type="text/javascript"> //3、(字符)检查文件上传表单控件,如果含有[jpg,jpeg,gif,png]则显示“文件类型合法”,否则“显示文件类型错误” function checkFileExt(filename) { var flag = false; //状态 var arr = ["jpg","png","gif"]; //取出上传文件的扩展名 var index = filename.lastIndexOf("."); var ext = filename.substr(index+1); //循环比较 for(var i=0;i<arr.length;i++) { if(ext == arr[i]) { flag = true; //一旦找到合适的,立即退出循环 break; } } //条件判断 if(flag) { document.write("文件名合法"); }else { document.write("文件名不合法"); } } </script> </head> <body> <form name="form1" method="post" enctype="multipart/form-data"> 上传头像:<input type="file" name="uploadFile" onchange="checkFileExt(this.value)" /> </form> <input type="button" value="返回上一页" /> </body> </html>
希望本文所述对大家学习javascript程序设计有所帮助。
【js判断上传文件后缀名是否合法】相关文章:
★ js输入中文效果
★ js鼠标事件
