推荐阅读:jQuery插件开发精品教程让你的jQuery提升一个台阶
既然说到基于jQuery的ajax分页插件,那我们就先看看主要的代码结构:(我觉得对咱们程序员来说再优美的文字描述、介绍也
比不上代码来得实在。)
1、首先定义一个pager对象:
var sjPager = window.sjPager = { opts: { //默认属性 pageSize: , preText: "pre", nextText: "next", firstText: "First", lastText: "Last", shiftingLeft: , shiftingRight: , preLeast: , nextLeast: , showFirst: true, showLast: true, url: "", type: "POST", dataType: "JSON", searchParam: {}, beforeSend: null, success: null, complete: null, error: function () { alert("抱歉,请求出错,请重新请求!"); }, }, pagerElement: null,//分页dom元素 commonHtmlText: { //公共文本变量 }, init: function (obj, op) { //对象初始化 }, doPage: function (index, pageSize, searchParam) { //执行分页方法 }, getTotalPage: function () { //获取总页数 }, createPreAndFirstBtn: function (pageTextArr) { //创建上一页、首页按钮链接 }, createNextAndLastBtn: function (pageTextArr) { //创建下一页、尾页按钮链接 }, createIndexBtn: function (pageTextArr) { //中间分页索引按钮链接 }, renderHtml: function (pageTextArr) { //渲染分页控件到页面 }, createSpan: function (text, className) { //创建span }, createIndexText: function (index, text) { //创建索引文本 }, jumpToPage: function () { //跳转到 } }
对象包含了分页的属性及用到的方法,doPage()为分页的核心方法。
2、进行jQuery扩展
$.fn.sjAjaxPager = function (option) { return sjPager.init($(this), option); };
3、插件使用
<body> <table id="dataTable" border="px"></table> <div id="pager"></div> </body> $(function() { $('#pager').sjAjaxPager({ url: "Handler.ashx", pageSize: , searchParam: { /* * 如果有其他的查询条件,直接在这里传入即可 */ id: , name:'test', }, beforeSend: function () { }, success: function (data) { /* *返回的数据根据自己需要处理 */ var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>"; $.each(data.items, function(i,v) { tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>"; }); $('#dataTable').html(tableStr); }, complete: function () { } }); })
有没有发现使用方式与直接使用ajax基本是一样一样的?
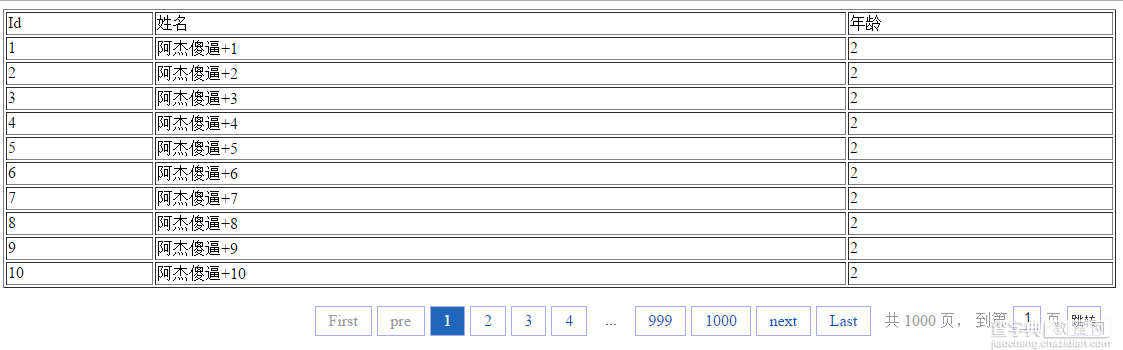
最后我们可以看下出来的效果:(表格样式没有设置比较丑,分页样式自己也可以根据需要修改css文件)


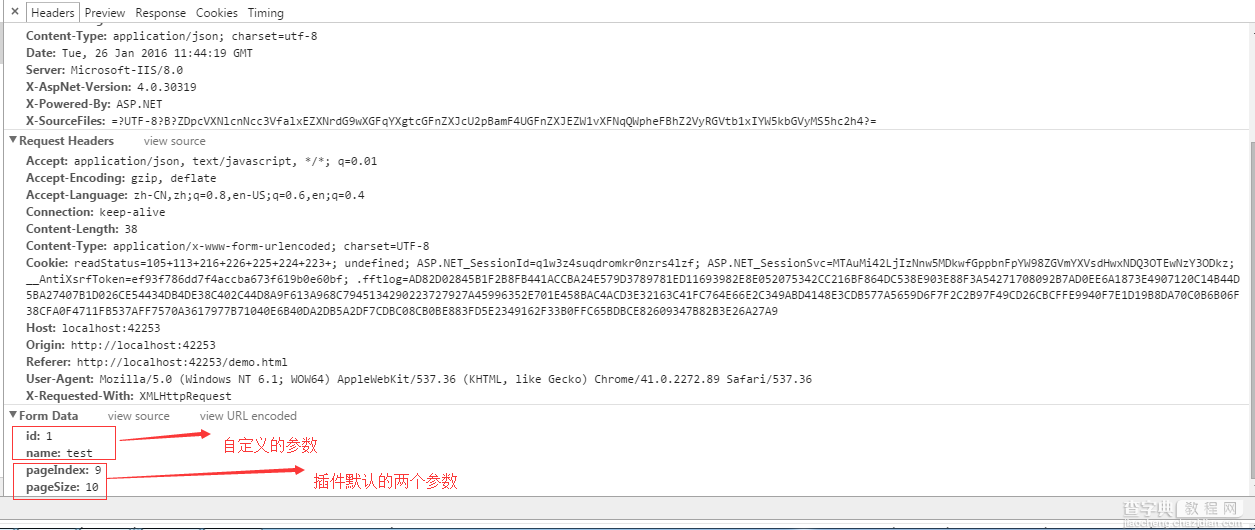
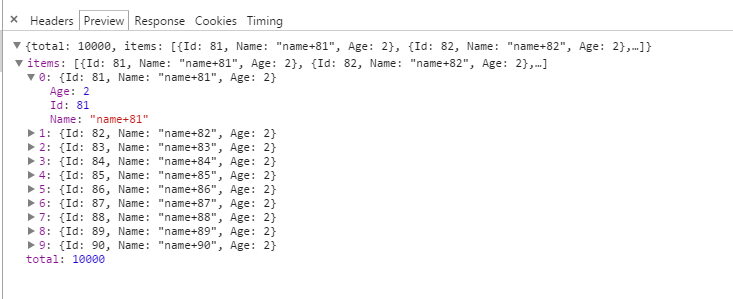
F12打开调试工具,点击分页查看发送的请求及响应:


pageIndex和pageSize为插件默认的参数,在后台可以直接在Request中获取。特别需要注意的是插件的响应也是需要遵循特定的格式{"total":0,"items":[]},如上图中所示total代表数据总记录数,items代表分页的数据。
下面在来看一个jquery ajax分页插件的例子
对1.0版进行了重构,去掉了一些花销的功能,优化了页面样式,现有功能:
1)、一次性把数据加载到页面内存,在页面进行分页。
2)、使用jquery的ajax每次从服务器取数据分页。
3)、支持自定义分页条样式,插件默认实现两种样式可供选择。
<table id="table2" > <thead> <tr><th width="200px">网站名称</th> <th width="100px">网址</th> <th width="100px">知名度</th> <th width="120px">访问量</th> </tr> </thead> <tbody></tbody> </table> $("#table2").bigPage({ajaxData:{url:"ajax.php"}});
【jQuery ajax分页插件实例代码】相关文章:
★ jQuery插件Slider Revolution实现响应动画滑动图片切换效果
