本文为大家分享了JS组件Form表单验证神器BootstrapValidator,供大家参考,具体内容如下
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。
<form> <div> <label>Username</label> <input type="text" name="username" /> </div> <div> <label>Email address</label> <input type="text" name="email" /> </div> <div> <button type="submit" name="submit">Submit</button> </div> </form>
有了表单元素之后,就是我们的js初始化了。
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' } } }, email: { validators: { notEmpty: { message: '邮箱地址不能为空' } } } } }); });
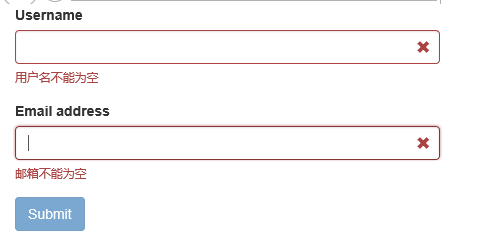
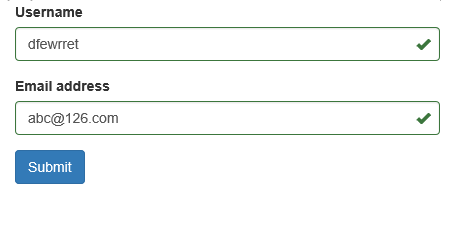
内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

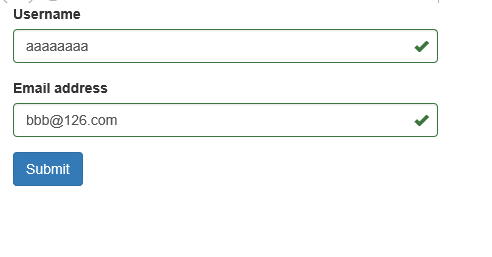
验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' }, stringLength: { min: 6, max: 18, message: '用户名长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '用户名只能包含大写、小写、数字和下划线' } } }, email: { validators: { notEmpty: { message: '邮箱不能为空' }, emailAddress: { message: '邮箱地址格式有误' } } } } }); });
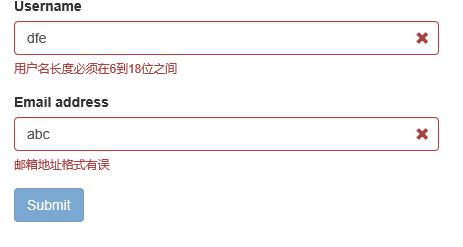
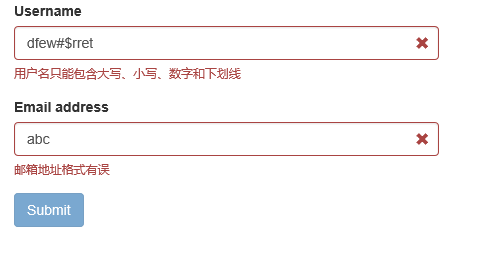
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证; stringLength:字符串长度验证; regexp:正则表达式验证; emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证; between:验证输入值必须在某一个范围值以内,比如大于10小于100; creditCard:身份证验证; date:日期验证; ip:IP地址验证; numeric:数值验证; phone:电话号码验证; uri:url验证;
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' }, stringLength: { min: 6, max: 18, message: '用户名长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '用户名只能包含大写、小写、数字和下划线' } } }, email: { validators: { notEmpty: { message: '邮箱不能为空' }, emailAddress: { message: '邮箱地址格式有误' } } } }, submitHandler: function (validator, form, submitButton) { alert("submit"); } }); });
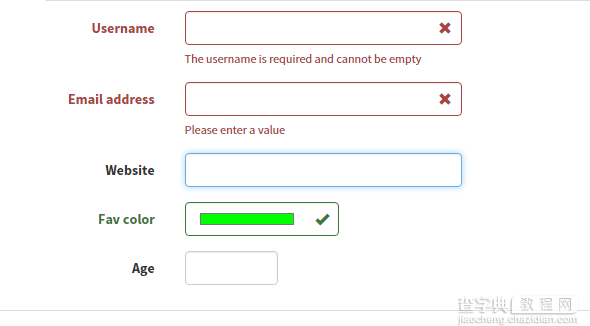
在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

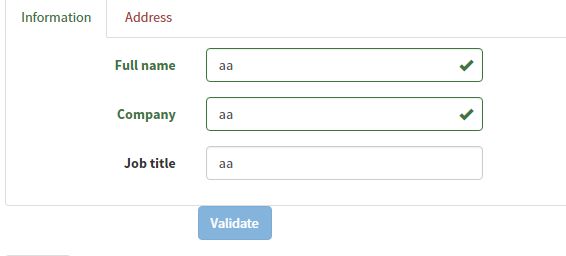
Tab页表单验证

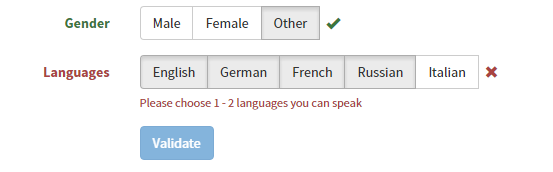
按钮验证

【JS组件Form表单验证神器BootstrapValidator】相关文章:
★ 浅谈javascript的call()、apply()、bind()的用法
★ JavaScript中isPrototypeOf函数作用和使用实例
