近期在开发一个地方O2O租书项目,使用ASP.NET MVC技术,其中在图书详情页,用户可以输入借阅的数量,这里使用了js来控制数量的增减和校验。
1.数量一定是数字
2.点击增减按钮的时候要能自动加1或减1
3.用户输入的内容如果是非数字,则不能输入(退格键除外)
4.用户输入的值最小为1
5.输入框离开焦点时要检查取值范围,确保输入框中必须是范围内的数字
基本就是以上几点
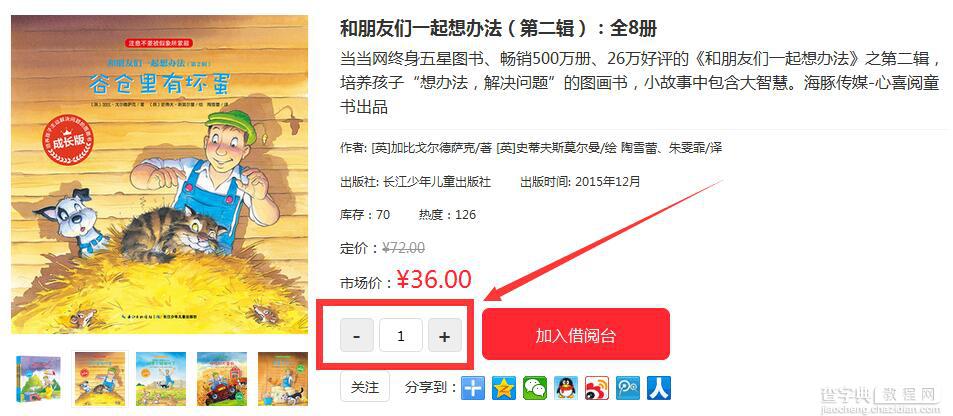
效果如下:

以下是Html代码
<div> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div></div> </div>
首先看第一条:
输入一定是数字
这很容易想到用keyup事件监测,用正则表达式替换非数字字符
$("#bookNum").keyup(function(){ var regex = /[^d]*/g; var numVal = $(this).val(); numVal = numVal.replace(regex,""); numVal = parseInt(numVal)||; numVal = numVal < ? : numVal; $(this).val(numVal); });
这样就可以保证用户输入的一定是数字了,并且我们中间做了校验,如果使用parseInt转换为整数后值是NaN,就让值为1 ,但是我们会发现一个现象,就是用户如果想清空里面的值输入20的时候,发现里面的值总是会变成1
这是不合理的,并且体验也不好,在输入非数字的时候,会先显示那个字符,然后被替换掉。
再观察一下当当网,京东这些网站,当输入非数字时,输入框根本就不会有任何动静,退格后 还能随意输入数字。经研究发现,他们使用了监控键盘的方法,拦截输入。
经过改进后:
$("#bookNum").keypress(function(b) { var keyCode = b.keyCode ? b.keyCode : b.charCode; if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) { return false; } else { return true; } })
这样我们保证了在用户使用取消回车(0),退格(8),左右箭头(37 39)和数字时 正常输入,其他按键就统统失效了。这样就能保证输入的内容是数字了。
但是还有一个问题,用户使用退格键将内容清空后,用户没有输入的时候,值为空
这就要使用keyup和blur事件来弥补了
$("#bookNum").keypress(function(b) { var keyCode = b.keyCode ? b.keyCode : b.charCode; if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) { return false; } else { return true; } }).keyup(function(e) { var keyCode = e.keyCode ? e.keyCode : e.charCode; console.log(keyCode); if (keyCode != 8) { var numVal = parseInt($("#bookNum").val()) || 0; numVal = numVal < 1 ? 1 : numVal; $("#bookNum").val(numVal); } }).blur(function() { var numVal = parseInt($("#bookNum").val()) || 0; numVal = numVal < 1 ? 1 : numVal; $("#bookNum").val(numVal); });
这样就能保证用户在输入数字的时候的校验。
使用按钮控制就更容易了:
//增加 $("#add").click(function() { var num = parseInt($("#bookNum").val()) || 0; $("#bookNum").val(num + 1); }); //减去 $("#sub").click(function() { var num = parseInt($("#bookNum").val()) || 0; num = num - 1; num = num < 1 "#bookNum").val(num); });
好了,这样就完美解决用户输入了。
当然,这里仅仅说明了js的控制,里面还可以加入其它控制,比如最大限制,库存查询,服务器校验等。这里就不再赘述。
【JavaScript实现仿淘宝商品购买数量的增减效果】相关文章:
