俗话说的好:好记性不如一个烂笔头,本文对angularjs模块学习笔记,首先我们从anchor scroll开始学习,具体内容请看下文:
•$anchorScroll()用于跳转至定义ID;
•$location对象的hash()方法会替换当前url作为hash键;
•$anchorScroll()读取并跳转至ID处。
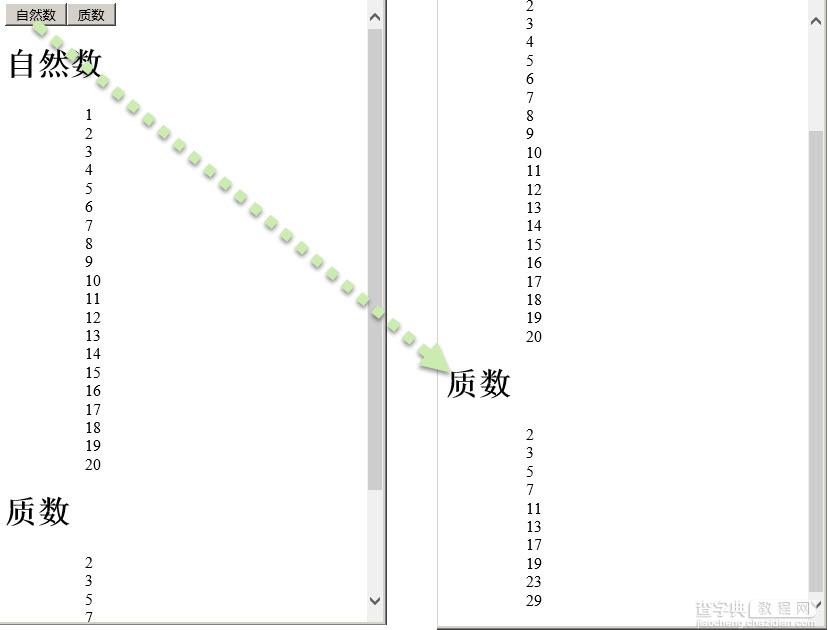
下面简单的例子,这里是输出结果:

源码 index.html--11行,标示了的跳转ID:
<!DOCTYPE html> <html ng-app="app"> <head> <script src="angular.min.js"></script> <script src="app.js"></script> <meta charset="utf-"> </head> <body ng-controller="MockController"> <button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button> <div ng-repeat="(key, value) in numbers" id="{{key}}"> <h>{{key}}</h> <ol> <ul ng-repeat="item in value"> {{item}} </ul> </ol> </div> </body> </html>
app.js
var demoApp = angular.module("app",[]) .controller("MockController", function ($scope, $location, $anchorScroll) { $scope.numbers = { "自然数":["","","","","","","","","","","","","","","","","","","",""], "质数":["","","","","","", "", "", "", ""] }; $scope.jumper = function(key){ $location.hash(key); $anchorScroll(); } });
以上所述是小编给大家整理的AngularJS模块学习之Anchor Scroll 的相关内容,希望大家喜欢。
【AngularJS模块学习之Anchor Scroll】相关文章:
★ JavaScript中isPrototypeOf函数作用和使用实例
★ AngularJS向后端ASP.NET API控制器上传文件
