一、 jQuery Validate 插件的介绍
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ 在线文档:http://docs.jquery.com/Plugins/Validation 在线 API:http://jquery.bassistance.de/api-browser/plugins.html
二、jQuery Validate 拥有的特点介绍
jQuery Validate 拥有以下的特点:
(1)内置验证规则;
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail、电话号码、网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则。
兼容 IE 6+, Chrome, Firefox, Safari, Opera 10+
(2)自定义验证规则;
(3) 简单,强大的信息提示。
(4) 实时验证:通过keyup 或是blur事件来触发校验,而不仅仅是提交的时候进行校验。
三、简单的例子来学习jQuery Validate
这些例子前提都是需要引入jQuery库和Validation插件。
<script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script>
1. 利用插件进行一些简单的校验
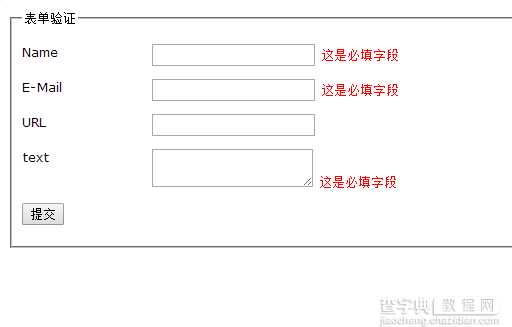
<html> <head> <title>jQuery PlugIn -一个简单带验证例子</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script> <script type="text/javascript" src="../../dist/localization/messages_zh.js"></script> <style type="text/css"> * { font-family: Verdana; font-size:13px; } input[type='text']{width:200px;} textarea{width:155px;} label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } </style> <script> $(document).ready(function(){ $("#commentForm").validate(); }); </script> </head> <body> <form id="commentForm" method="get" action="" > <fieldset> <legend>表单验证</legend> <p><label>Name</label><input name="name" maxlength="4" minlength="2" /></p> <p><label >E-Mail</label><input name="email" /></p> <p><label >URL</label><input name="url"/></p> <p><label>text</label><textarea name="text" cols="22"></textarea></p> <p><input type="submit" value="提交"/></p> </fieldset> </form> </body> </html>
效果如下:

以上的校验的解释:
1)、首先需要引入jquery-1.11.1.js,因为这个插件实在JQuery的基础上进行的。
2)、引入校验插件 jquery.validate.js 。
3)、引入提示本地化脚本。验证信息的国际化,默认验证提示是英文的,导入validation已写好的国际化文件就可实现国际化。改变 错误/正确 消息显示样式。
4)、在input框的class属性中添加要校验的类型。针对不同的字段,进行验证规则编码,设置字段相应的属性
其中的一些可验证的规则类型:
(1)required:true 必输字段 (2)remote:"check.shtml" 使用ajax方法调用check.shtml验证输入值 (3)email:true 必须输入正确格式的电子邮件(只能验证格式,不保证有效性) (4)url:true 必须输入正确格式的网址 (5)date:true 必须输入正确格式的日期 (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)number:true 必须输入合法的数字(负数,小数) (8)digits:true 必须输入整数 (9)creditcard: 必须输入合法的信用卡号 (10)equalTo:"#field" 输入值必须和#field相同 (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)range:[5,10] 输入值必须介于 5 和 10 之间 (16)max:5 输入值不能大于5 (17)min:10 输入值不能小于10
5)、确定哪个表单需要被验证
<script type="text/javascript"> ////<![CDATA[ $(document).ready(function(){ $("#commentForm").validate(); }); //]]> </script>
以上就是针对jquery validate表单验证的入门学习,希望对大家的学习有所帮助。
【jquery validate表单验证的基本用法入门】相关文章:
★ JQuery插件jcarousellite的参数中文说明
★ JQuery中attr方法和removeAttr方法用法实例
★ Nodejs中session的简单使用及通过session实现身份验证的方法
