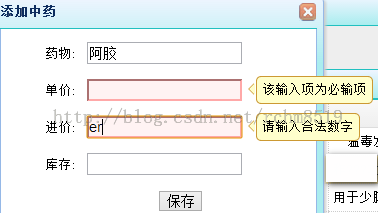
先给大家分享数据校验显示效果

Web前端数据校验组件
Web项目中客户端与服务端的交互离不开Form表单,Form表单中最常用的元素莫过于input标签,input标签首先要用的肯定是text文本框啦!
input文本框允许用户任意输入,难免会会有用户输入一些不符合规定的数据,此时,在提交之前对数据校验是很有必要的,如果等到提交到服务端再校验就会大大降低用户体验啦。
前端校验有很多现成的组件,比较好用的有 EasyUI 的 validatebox 插件,提示界面做的相当友好,只是validatebox 默认提供的校验规则比较有限,有时我们需要添加自己的校验规则。
rules: { email:{ validator: function(value){ return ...?$/i.test(value); }, message: 'Please enter a valid email address.' }, url: { validator: function(value){ return ...?$/i.test(value); }, message: 'Please enter a valid URL.' }, length: { validator: function(value, param){ var len = $.trim(value).length; return len >= param[0] && len <= param[1] }, message: 'Please enter a value between {0} and {1}.' }, remote: { validator: function(value, param){ var data = {}; data[param[1]] = value; var response = $.ajax({ url:param[0], dataType:'json', data:data, async:false, cache:false, type:'post' }).responseText; return response == 'true'; }, message: 'Please fix this field.' } }
自定义校验规则
添加新的校验规则时最好不要在EasyUI的源文件中进行,第一是避免因误操作而导致污染了EasyUi源码,更重要的是考虑到以后容易进行组件升级。所以最合理的办法是单独写自己的扩展文件。
比如:我在原有规则的基础上新增了以下三项校验,单独文件 easyui-extend-rcm.js:
(function($) { /** * jQuery EasyUI 1.4 --- 功能扩展 * * Copyright (c) 2009-2015 RCM * * 新增 validatebox 校验规则 * */ $.extend($.fn.validatebox.defaults.rules, { idcard: { validator: function(value, param) { return idCardNoUtil.checkIdCardNo(value); }, message: '请输入正确的身份证号码' }, checkNum: { validator: function(value, param) { return /^([0-9]+)$/.test(value); }, message: '请输入整数' }, checkFloat: { validator: function(value, param) { return /^[+|-]?([0-9]+.[0-9]+)|[0-9]+$/.test(value); }, message: '请输入合法数字' } }); })(jQuery);
自定义规则使用方式
在<head>中除了引入EasyUI的文件之外,还要引入自己的扩展文件,顺序在EasyUI文件之后:
<pre name="code"> <span> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
然后在Html中如下引用即可,一定要加Class 和 data-options两个属性:
<pre name="code"><span><div id="dlg" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm"';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" readonly="readonly" /> </div> <div> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span>class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span>class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span>class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div align="center"> <input type="button" value="保存" /> </div> </form> </div> </div></span>
详解jQuery easyui 校验框validatebox用法
JQuery EasyUI 验证框(ValidateBox)在表单的验证方面给我们提供了很方便的方法
<input id="vv" required="true" validType="email">
属性
| 属性名 | 类型 | 描述 | 默认值 |
| required | 布尔 | 定义文本域是否为必填项 | false |
| validType | 字符串 | 定义字段的验证类型比如email, url, etc. | null |
| missingMessage | 字符串 | 当文本框为空时提示的文本信息 | This field is required |
| invalidMessage | 字符串 | 当文本框内容不合法时提示的文本信息 | null |
方法
| 方法名 | 参数 | 描述 |
| destroy | none | 删除并且销毁组件 |
| validate | none | 做验证以确定文本框的内容是否是有效的 |
| isValid | none | 调用验证方法并返回验证结果,true或者false |
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){ if(!$("#form").form('validate')){ return false; } }) #form是<form>表单的ID
【jQuery easyui的validatebox校验规则扩展及easyui校验框validatebox用法】相关文章:
★ JQuery中attr方法和removeAttr方法用法实例
★ document对象execCommand的command参数介绍
★ 详解AngularJS中$http缓存以及处理多个$http请求的方法
★ javascript删除元素节点removeChild()用法实例
