本文实例讲述了jQuery动态添加及删除表单上传元素的方法。分享给大家供大家参考,具体如下:
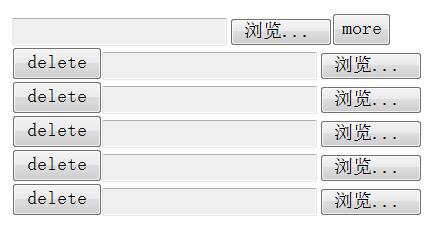
运行效果截图如下:

点击此处查看在线演示效果。
具体代码如下:
<html> <head> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(":input[type=button][value=more]").bind("click",function(){ var $br = $("<br />"); var $file = $("<input type='file' name='name1' />"); var $button = $("<input type='button' value='delete'>"); $(this).after($file).after($button).after($br); $button.bind("click",function(){ $br.remove(); $file.remove(); $button.remove(); }) }) }); </script> </head> <body> <input type="file" name="file1" /><input type="button" value="more" /> </body> </html>
完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery动态添加及删除表单上传元素的方法(附demo源码下载)】相关文章:
