先为大家介绍javascript确认框的三种使用方法,具体内容如下
第一种方法:挺好用的,确认以后才能打开下载地址页面。原理也比较清晰。主要用于删除单条信息确认。
<SCRIPT LANGUAGE=javascript> function del() { var msg = "您真的确定要删除吗?nn请确认!"; if (confirm(msg)==true){ return true; }else{ return false; } } </SCRIPT>
调用方法:
<a href="del.php">删 除</a>
第二种方法:原理跟上面的一样。JavaScript删除确认框
<a href="javascript:if(confirm('确实要删除吗?'))location='jb51.php">删除</a>
第三种方法:主要用于批量删除的确认提示
<input name="Submit" type="submit" value="删除"> <input name="按钮" type="button" ID="ok" value="删除栏目" />
再为大家分享一个实例:js的确认框confirm()代码实例
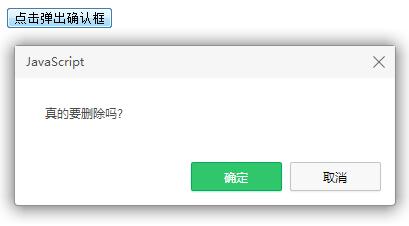
效果图:

confirm()确认框在网页中比较常用,当然有些美观度要求比较高的网页可能需要自定义这样的功能,下面就来介绍一下window对象的confirm()函数的用法,下面县看一段代码实例,因为没有什么再比这个更直观了。
<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>confirm()代码实例</title> <script type="text/javascript"> window.onload=function(){ var bt=document.getElementById("bt"); bt.onclick=function(){ if(confirm("真的要删除吗"点击了确认按钮"); } else{ alert("点击了取消按钮"); } } } </script> </head> <body> <input type="button" id="bt" value="点击弹出确认框" /> </body> </html>
以上代码是一个confirm的简单实例,可以很清晰的演示confirm()的作用,下面做一些总结:
1.confirm()函数中的参数是确认框的提示语。
2.此函数返回值是布尔型的,点击确定,返回值为true,点击取消返回值为false。
以上就是关于js确认框confirm()用法的实例,内容很丰富,希望大家喜欢。
【js确认框confirm()用法实例详解】相关文章:
★ JavaScript中setMonth()方法的使用详解
★ JavaScript中的toUTCString()方法使用详解
★ js中setTimeout()与clearTimeout()用法实例浅析
