摘要:
最近在开发项目中又用到了前端分页,以前也做过,为了方便以后使用所以将他封装成第三方插件,不依赖任何库。网上已经有很多插件,问什么还要自己造轮子?
自己写的扩展性高
不依赖任何库
作为一次技术沉淀
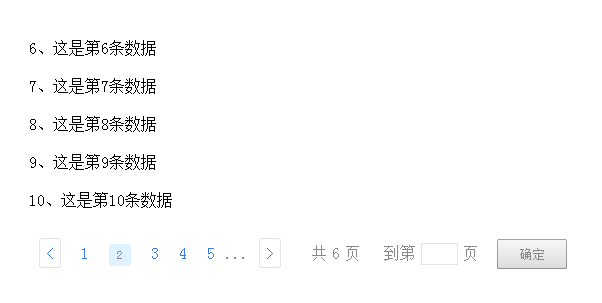
先看下效果图

安装方法
首先在页面中要载入css及js
<link rel="stylesheet" href="dist/pagination.css">
<script src="dist/pagination.js"></script>
使用示例
pagination({
cur: 1, // 当前页数
total: 6, // 总共多少页
len: 5, // 分页显示多少
targetId: 'pagination', // 分页元素绑定
callback: function() {
// 回调函数
}
})
参数介绍
cur
当前页数,每次调用传递当前分页
total
总共多少页,根据总数和每页显示数量可以获取
len
分页栏上显示的数量
targetId
分页元素绑定的
callback
页面渲染完成之后执行的函数,比如事件绑定等。
tips
demo是用的静态数据,如果调用服务端的数据,只需将index.js文件中的for循环改成Ajax请求就可以了。
下载 http://xiazai.jb51.net/201601/yuanma/pagination-master(jb51.net).zip
演示 http://demo.jb51.net/js/2016/pagination-master/
【封装好的javascript前端分页插件pagination】相关文章:
★ JavaScript深度复制(deep clone)的实现方法
★ Javascript递归打印Document层次关系实例分析
★ 在JavaScript中处理时间之setMinutes()方法的使用
