为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
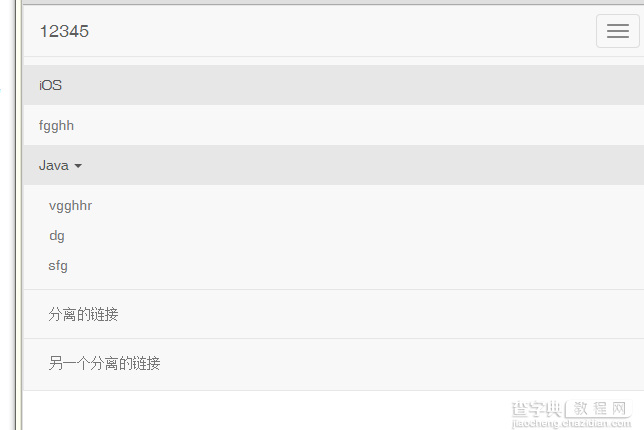
效果图:

下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 响应式的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#example-navbar-collapse"> <span>切换导航</span> <span></span> <span></span> <span></span> </button> <a href="#">12345</a> </div> <div id="example-navbar-collapse"> <ul> <li><a href="#">iOS</a></li> <li><a href="#">fgghh</a></li> <li> <a href="#" data-toggle="dropdown"> Java <b></b> </a> <ul> <li><a href="#">vgghhr</a></li> <li><a href="#">dg</a></li> <li><a href="#">sfg</a></li> <li></li> <li><a href="#">分离的链接</a></li> <li></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
【Bootstrap实现响应式导航栏效果】相关文章:
★ Javascript实现的SHA-256加密算法完整实例
★ BootStrap实现响应式布局导航栏折叠隐藏效果(在小屏幕、手机屏幕浏览时自动折叠隐藏)
★ js设置document.domain实现跨域的注意点分析
