导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏是响应式元组件就,作为应用程序或网站的导航标题。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了为站点名称和基本的导航定义样式。
创建一个默认的导航栏的步骤如下:
向 <nav> 标签添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字) 向上面的元素添加 role="navigation",有助于增加可访问性。 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
下面的实例演示了这点:
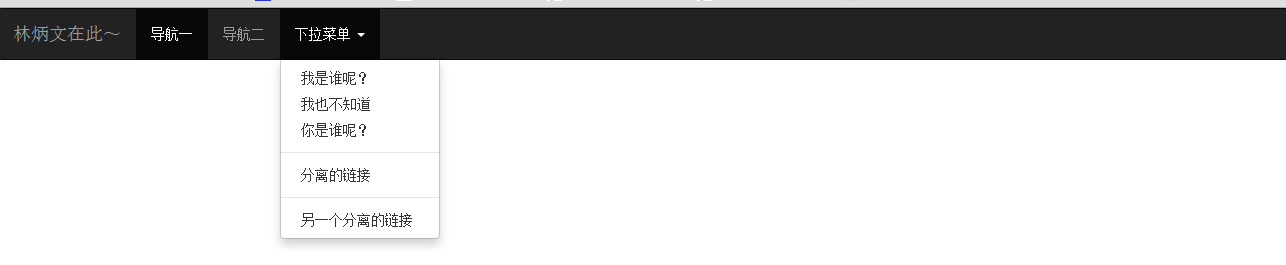
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav role="navigation"> <div> <a href="#">林炳文在此~</a> </div> <div> <ul> <li><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li> <a href="#" data-toggle="dropdown"> 下拉菜单 <b></b> </a> <ul> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li></li> <li><a href="#">分离的链接</a></li> <li></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果如下:

把
<nav role="navigation">
改成
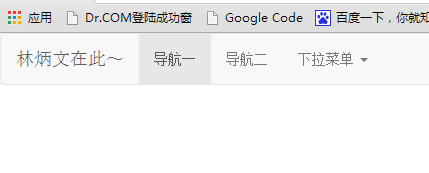
<nav role="navigation">
效果如下:

【Bootstrap实现默认导航栏效果】相关文章:
★ 解密效果
