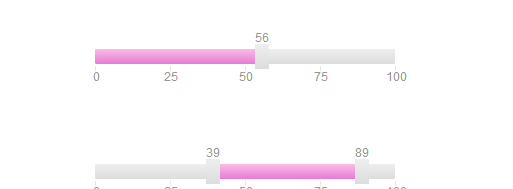
在没步入正文之前,先给大家贴效果图,看看是不是您想要的效果:

在线演示 源码下载
基于jQuery移动端滑块拖动设置代码。这是一款支持手机移动端的特效,可拖动滑块范围选择器,拖动滑块数值选择器。
废话不多说了,直接给大家贴代码了。
html代码:
<div> <input type="hidden" value="0" /> <> </div> <div> <input type="hidden" value="10,89" /> <> </div>
js代码:
$(function () { $('.single-slider').jRange({ from: 0, to: 100, step: 1, scale: [0, 25, 50, 75, 100], format: '%s', width: 300, showLabels: true, showScale: true }); $('.range-slider').jRange({ from: 0, to: 100, step: 1, scale: [0, 25, 50, 75, 100], format: '%s', width: 300, showLabels: true, isRange: true }); $("#g1").click(function () { var aa = $(".single-slider").val(); alert(aa); }); $("#g2").click(function () { var aa = $(".range-slider").val(); alert(aa); }); });
【基于jquery实现鼠标左右拖动滑块滑动附源码下载】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
★ jQuery实现限制textarea文本框输入字符数量的方法
