jquery实现点击其他区域时隐藏下拉div和遮罩层的方法
摘要:本文实例讲述了jquery实现点击其他区域时隐藏下拉div和遮罩层的方法。分享给大家供大家参考,具体如下:为了更好的用户体验,在做下拉获取其...
本文实例讲述了jquery实现点击其他区域时隐藏下拉div和遮罩层的方法。分享给大家供大家参考,具体如下:
为了更好的用户体验,在做下拉获取其他有弹出层的时候,当展开下拉时,要做到点击其他区域也能自动隐藏收起下拉和遮罩层,这样的效果用一段js就可以了。
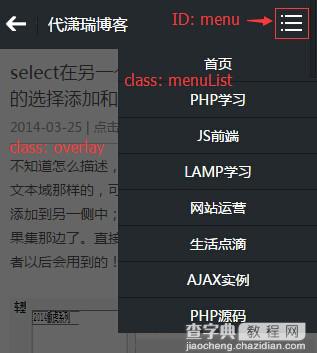
以下图为例的一个下拉菜单为参考:

效果实现源码:
$(document).bind('click', function(e) { var e = e || window.event; //浏览器兼容性 var elem = e.target || e.srcElement; while (elem) { //循环判断至跟节点,防止点击的是div子元素 if (elem.id && elem.id == 'menu') { return; } elem = elem.parentNode; } //点击的不是div或其子元素 $('.menuList,.overlay').hide(); });
希望本文所述对大家jQuery程序设计有所帮助。
【jquery实现点击其他区域时隐藏下拉div和遮罩层的方法】相关文章:
★ jQuery实现限制textarea文本框输入字符数量的方法
★ javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
下一篇:
js实现正则匹配中文标点符号的方法
