Sublime工具Web编程的我想大家都会知道吧,喜欢用的人也比较多,因为许多技巧,操作都很方便,下边介绍一下如何使用一些开发中常用的技巧!
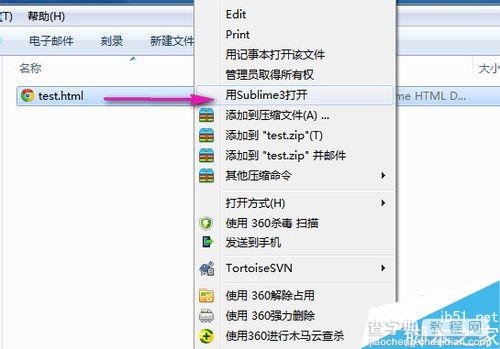
1.Sublime用的比较多的版本是Text2和Text3,这些网上都可以下载到,汉化的也是有的,小编使用的是Text3中文版,安装好后,右击想要打开的各种格式(html,js,xml,txt)等都可以快速打开


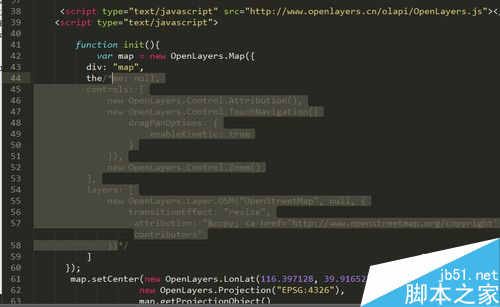
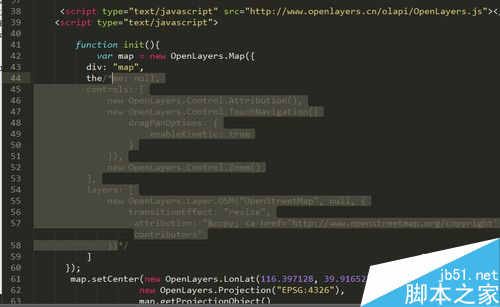
2.技巧一:快速注释
选择需要注释的代码,多行或单行都很随意,然后使用”Ctrl+/”,或者使用“Ctrl+Shft+/”即可快速注释。注释了再同样按一下即可接触注释。这里的注释比eclipse中的java好用。

3.技巧二:快速查找
按住”Ctrl+F”快捷键,即可进行快速搜索,在搜索框下边输入要找的变量名称和方法名等都可以,定位很迅速。

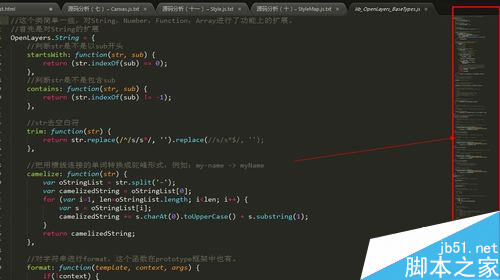
4.技巧三:缩略图定位
我们可以发现右侧可以看到整个代码的缩略图,点击相应的区域即可快速定位到了,非常方便。

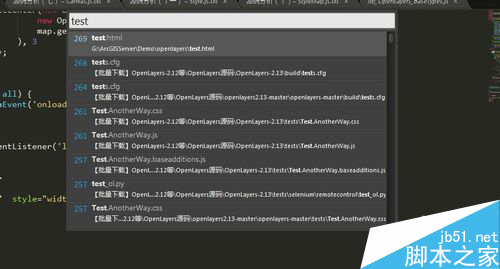
5.技巧四:快速打开文件
Ctrl+P快捷键可以快速打开文件,输入文件名称即可切换打开了,因为可能我们一次打开的窗口比较多,Ctrl+P快捷键可以快速的切换到相应的文件

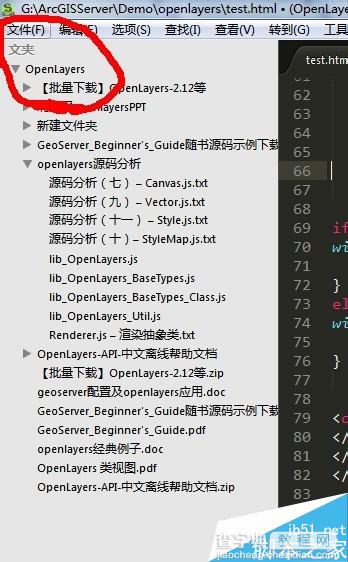
6.技巧五:打开整个工程
文件——》打开文件夹——》选择自己的工程,可以打开整个工程,这里的话就可以在整个工程里边查看所有文件了,修改方便

7.总结:
Sublime可以很方便的编程,对于js和html等编写非常方便,可以编写了在浏览器迅速看到效果;在需要java和web容器,比如tomcat支持的时候,部署工程到tomcat后,使用Sublime打开tomcat下的Webapps的部署好的工程,这样就可以进行更改,效果更快。更改的话不需要那myeclipse等了,myeclipse只是用来启动部署而已;当然更改了记得另存,不然myeclipse哪里重新部署的话就将myeclipse的工作空间的覆盖了你修改的tomcat里边的内容。
查字典教程网友情提醒大家需要注意事项:
看个人习惯吧,电脑跑得快的话myeclipse也是可以值得JS和html编程的时候使用的。
【图解Sublime Text3使用技巧】相关文章:
★ 解决 FireFox 下[使用event很麻烦] 的问题.
★ 详解JavaScript中Date.UTC()方法的使用
