响应式布局设计是根据用户设备的屏幕分辨率来响应用户设备的一种设计。这意味着,无论用户是在移动、平板还是桌面设备上浏览 Web 页面,设计都将根据该设备的屏幕分辨率显示特定的布局,从而适当地响应设备。
该框架的文档实际上结合使用了 jQuery Mobile 框架和 CSS3 媒体查询来实现自己的响应式设计。对不同屏幕分辨率的反应方式。
没有自定义样式,我们的电网将3列的布局在所有的屏幕宽度:

在我们的自定义样式,我们希望此网格叠加在狭窄的宽度,然后切换到一个标准的3栏布局。在很宽的屏幕宽度,我们希望第一列占用50%的宽度,这样:

为了实现这样,我们需要自定义一个新的类名称,比如“my-breakpoint”。
这个类用于范围的风格在自定义媒体查询,他们将只适用于当这类添加到网格容器。传媒查询包裹我们只想50em应用以下条件的风格。
在你的媒体查询,使用EM单元代替像素点以确保媒体查询将字体大小考虑除了屏幕宽度。计算在EMS屏幕宽度,将像素的目标宽度的16,这是body的默认字体大小。
HTML5部分:
<div> <div>Block A</div> <div>Block B</div> <div>Block C</div> </div><>
CSS3部分:
@media all and (max-width: 50em) { .my-breakpoint .ui-block-a, .my-breakpoint .ui-block-b, .my-breakpoint .ui-block-c, .my-breakpoint .ui-block-d, .my-breakpoint .ui-block-e { width: 100%; float:none; } }
在这个媒体查询,我们设置宽为100%和否定浮动属性,50em屏幕宽度。这些规则适用于每一个网格类型由堆放选择器网格的所有类ui-block-a到ui-block-e的风格。
那是使网格的响应和添加额外的样式规则,每个断点改变起来更容易。我们鼓励您创建多个定制的断点,你需要根据你独特的内容和布局的需要。
添加一个宽屏断点调整比率
基于上面的例子,我们可以添加一个额外的断点将宽度以使第一列的宽度为50%,其他两个25%以上75em(1200像素)由额外的最小宽度媒体查询来调整宽度在自定义风格就这样:
@media all and (min-width: 75em) { .my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; } .my-breakpoint.ui-grid-b .ui-block-b, .my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; } .my-breakpoint.ui-grid-b .ui-block-a { clear: left; } } }
注意:稍窄的宽度设置为工作在四舍五入问题的跨平台。
应用自定义断点 ui-responsive
使用此预设断点,添加 ui-responsive 类到网格容器,将堆叠呈现以下560px(35em)。如果这个断点的工作不适合你的内容,我们鼓励你写一个自定义的断点如上所述。
<div>
这些都是标准的网格是由 ui-responsive(界面反应,自定义类,如上例子my-breakpoint)的作出响应类网格容器
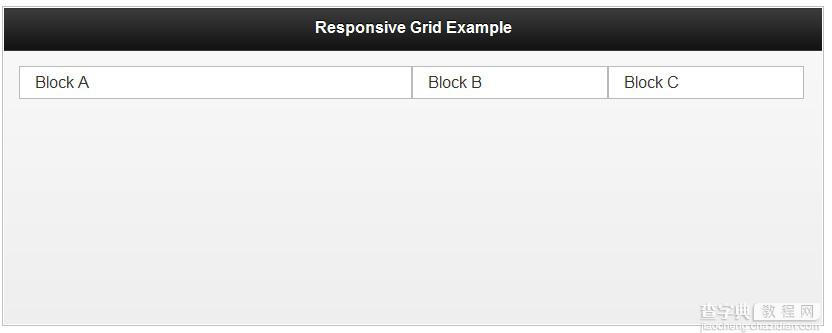
示例:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>responsive-grid demo</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css"> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <> <script src="http://www.jb51.netresources/turnOffPushState.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> <style> @media all and (max-width: 35em) { .my-breakpoint .ui-block-a, .my-breakpoint .ui-block-b, .my-breakpoint .ui-block-c, .my-breakpoint .ui-block-d, .my-breakpoint .ui-block-e { width: 100%; float:none; } } @media all and (min-width: 45em) { .my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; } .my-breakpoint.ui-grid-b .ui-block-b, .my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; } } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Responsive Grid Example</h1> </div> <div data-role="content"> <div> <div><div>Block A</div></div> <div><div>Block B</div></div> <div><div>Block C</div></div> </div> </div> </body> </html>

【简要了解jQuery移动web开发的响应式布局设计】相关文章:
★ js设置document.domain实现跨域的注意点分析
