一、EasyUI创建简单的菜单

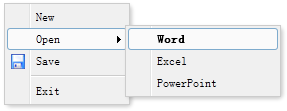
菜单(Menu)定义在一些 DIV 标记中,如下所示:
<div id="mm"> <div>New</div> <div> <span>Open</span> <div> <div><b>Word</b></div> <div>Excel</div> <div>PowerPoint</div> </div> </div> <div icon="icon-save">Save</div> <div></div> <div>Exit</div> </div>
当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它:
$('#mm').menu('show', { left: 200, top: 100 });
二、EasyUI创建按钮
1、EasyUI创建链接按钮(Link Button)
通常情况下,使用<button> 元素来创建按钮,而链接按钮(Link Button)则是使用 <a> 元素来创建的。所以实际上一个链接按钮(Link Button)就是一个显示为按钮样式的<a> 元素。

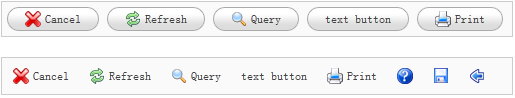
为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为 'easyui-linkbutton' 的 class 属性到<a> 元素:
<div> <a href="#" iconCls="icon-cancel">Cancel</a> <a href="#" iconCls="icon-reload">Refresh</a> <a href="#" iconCls="icon-search">Query</a> <a href="#">text button</a> <a href="#" iconCls="icon-print">Print</a> </div> <div> <a href="#" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" plain="true" iconCls="icon-search">Query</a> <a href="#" plain="true">text button</a> <a href="#" plain="true" iconCls="icon-print">Print</a> <a href="#" plain="true" iconCls="icon-help"></a> <a href="#" plain="true" iconCls="icon-save"></a> <a href="#" plain="true" iconCls="icon-back"></a> </div>
正如您所看到的,iconCls 属性是一个 icon 的 CSS class 样式,它在按钮上显示一个 icon 图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable');// call the 'disable' method
2、EasyUI创建菜单按钮(Menu Button)
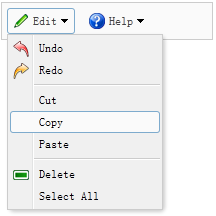
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例:
<div> <a href="#" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2"> <div>Help</div> <div>Update</div> <div>About</div> </div>
现在已经定义好了一个菜单按钮(Menu Button),您不需要写任何的 javascript 代码。
3、EasyUI 创建分割按钮(Split Button)
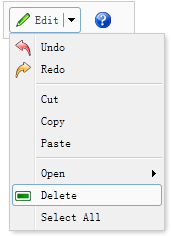
分割按钮(Split Button)包含一个链接按钮(Link Button)和一个菜单(Menu)。当用户点击或者鼠标悬停在向下箭头区域,将会显示一个对应的菜单。本实例演示了如何创建和使用分割按钮(Split Button)。

我们创建一个分割按钮(Split Button)和一个链接按钮(Link Button):
<div> <a href="#" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" plain="true" iconCls="icon-help"></a> </div> <div id="mm"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div></div> <div> <span>Open</span> <div> <div>Firefox</div> <div>Internet Explorer</div> <div></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
现在已经定义好了一个分割按钮(Split Button),您不需要写任何的 javascript 代码。
以上就是本文的全部内容,希望对大家的学习有所帮助。
【轻松学习jQuery插件EasyUI EasyUI创建菜单与按钮】相关文章:
★ JQuery插件ajaxfileupload.js异步上传文件实例
