本教程向您展示如何使 HTML 元素可拖动,在本例中,我们将创建三个 DIV 元素然后启用他们的拖动和放置。

首先,我们创建三个<div> 元素:
<div id="dd1"></div> <div id="dd2"></div> <div id="dd3"></div>
对于第一个>div<元素,我们通过默认值让其可以拖动。
$('#dd1').draggable();
对于第二个 <div> 元素,我们通过创建一个克隆(clone)了原来元素的代理(proxy)让其可以拖动。
$('#dd2').draggable({ proxy:'clone' });
对于第三个<div> 元素,我们通过创建自定义代理(proxy)让其可以拖动。
$('#dd3').draggable({ proxy:function(source){ var p = $('<div>proxy</div>'); p.appendTo('body'); return p; } });
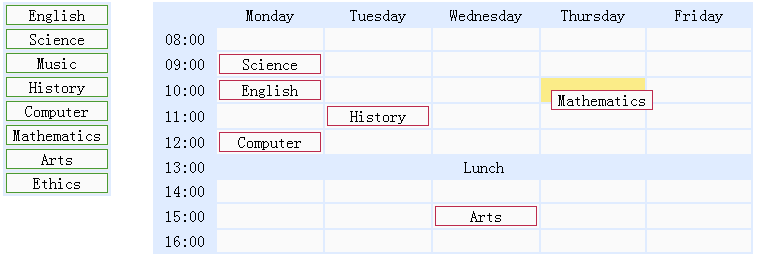
下面为大家分享学校课程表简单实例,欢迎大家学习:
我们将创建两个表格:在左侧显示学校科目,在右侧显示时间表。 您可以拖动学校科目并放置到时间表单元格上。 学校科目是一个 <div> 元素,时间表单元格是一个 <td> 元素。

显示学校科目
<div> <table> <tr> <td><div>English</div></td> </tr> <tr> <td><div>Science</div></td> </tr> <> </table> </div>
显示时间表
<div> <table> <tr> <td></td> <td>Monday</td> <td>Tuesday</td> <td>Wednesday</td> <td>Thursday</td> <td>Friday</td> </tr> <tr> <td>08:00</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <> </table> </div>
拖动在左侧的学校科目
$('.left .item').draggable({ revert:true, proxy:'clone' });
放置学校科目在时间表单元格上
$('.right td.drop').droppable({ onDragEnter:function(){ $(this).addClass('over'); }, onDragLeave:function(){ $(this).removeClass('over'); }, onDrop:function(e,source){ $(this).removeClass('over'); if ($(source).hasClass('assigned')){ $(this).append(source); } else { var c = $(source).clone().addClass('assigned'); $(this).empty().append(c); c.draggable({ revert:true }); } } });
正如您所看到的上面的代码,当用户拖动在左侧的学校科目并放置到时间表单元格中时,onDrop 回调函数将被调用。我们克隆从左侧拖动的源元素并把它附加到时间表单元格上。 当把学校科目从时间表的某个单元格拖动到其他单元格,只需简单地移动它即可。
以上就是为大家展示的如何使用jQuery EasyUI创建一个学校课程表,希望对大家的学习有所帮助,大家会喜欢,并且继续关注小编的下一篇文章。
【轻松学习jQuery插件EasyUI EasyUI实现拖动基本操作】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
★ jQuery插件bgStretcher.js实现全屏背景特效
