object本身就是无对象的集合,因此在用 for-in 语句遍历对象的属性时,遍历出的属性顺序与对象定义时不同。
了解W3C标准:
根据 ECMA-262(ECMAScript)第三版中描述,for-in 语句的属性遍历的顺序是由对象定义时属性的书写顺序决定的。
关于 ECMA-262(ECMAScript)第三版中 for-in 语句的更多信息,请参考 ECMA-262 3rd Edition 中 12.6.4 The for-in Statement。
在现有最新的 ECMA-262(ECMAScript)第五版规范中,对 for-in 语句的遍历机制又做了调整,属性遍历的顺序是没有被规定的。
关于 ECMA-262(ECMAScript)第五版中 for-in 语句的更多信息,请参考 ECMA-262 5rd Edition 中 12.6.4 The for-in Statement。
新版本中的属性遍历顺序说明与早期版本不同,这将导致遵循 ECMA-262 第三版规范内容实现的 JavaScript 解析引擎在处理 for-in 语句时,与遵循第五版规范实现的解析引擎,对属性的遍历顺序存在不一致的问题。
因此在开发中应尽量避免编写依赖对象属性顺序的代码。如下:
<script> var json1 = { "2":{"name":"第1条"}, "1":{"name":"第2条"}, "3":{"name":"第3条"} } var json2 = [ {"name":"第1条"}, {"name":"第2条"}, {"name":"第3条"} ] for(var i in json1){ alert(json1[i].name); } //正确 for(var i in json2){ alert(json2[i].name); } </script>
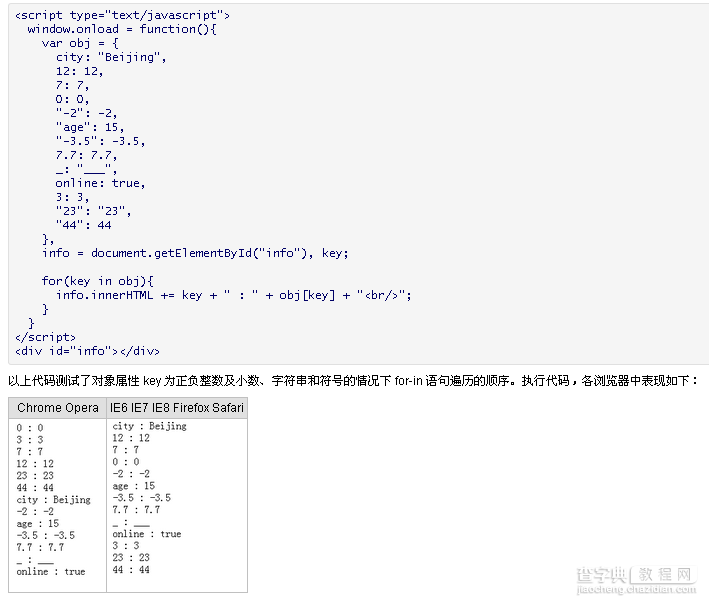
看看for-in代码在个浏览器差异:

下面通过一段代码单独给大家介绍JS 循环遍历JSON数据
JSON数据如:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
用js可以写成:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}]; for(var o in data){ alert(o); alert(data[o]); alert("text:"+data[o].name+" value:"+data[o].age ); }
或是
<script type="text/javascript"> function text(){ var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"} json = eval(json.options) for(var i=0; i<json.length; i++) { alert(json[i].text+" " + json[i].value) } } </script>
【javascript for-in有序遍历json数据并探讨各个浏览器差异】相关文章:
★ javascript中createElement的两种创建方式
