项目需求:
输入手机号,实时判断手机号输入的是否符合规则:
如果不合规则,则提交按钮为禁用状态,手机号信息不可提交,按钮显示灰色背景;
如果符合规则,则可提交所输入的手机号信息,并将按钮背景设成红色。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 400px; margin: 50px auto; border: 1px solid #ccc; padding: 50px; } #phone{ text-align: center; margin-bottom: 20px; border: 1px solid #ccc; color: #333; } .submit, .disable, #phone{ display: block; width: 190px; height: 35px; border-radius: 5px; margin-left:auto; margin-right:auto; } .disable{ border: none; background-color: #ccc; color: #fff; } .submit{ border: none; background-color: red; color: #fff; } </style> </head> <body> <div> <input id="phone" type="text" placeholder="输入领券手机号" maxlength="11"> <button id="submit" disabled>确认领取</button> </div> <script src="jquery.min.js"></script> <script> $(function () { var $phone = $('#phone'); var $submit = $('#submit'); $phone.on('input propertychange', function () { var phone = this.value; if (/^((13[0-9]|15[0-9]|17[0-9]|18[0-9])+d{8})$/.test(phone)) { $submit.removeClass('disable').addClass('submit').removeAttr('disabled'); } else { $submit.removeClass('submit').addClass('disable').attr('disabled', 'disabled'); } }); }); </script> </body> </html>
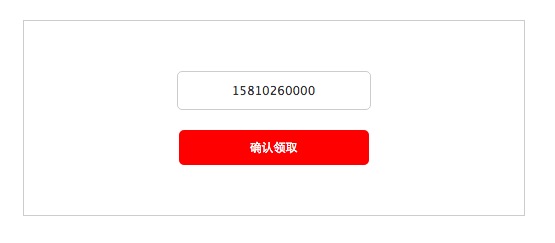
效果:
用户输入的手机号不合规则时:

用户输入的手机号符合规则时:

ps:jquery验证电话号码
var isMobile=/^(?:13d|15d|18d)d{5}(d{3}|*{3})$/; //手机号码验证规则 var isPhone=/^((0d{2,3})-)?(d{7,8})(-(d{3,}))?$/; //座机验证规则 var dianhua = $("#dianhua").val(); //获得用户填写的号码值 赋值给变量dianhua if(!isMobile.test(dianhua) && !isPhone.test(dianhua)){ //如果用户输入的值不同时满足手机号和座机号的正则 alert("请正确填写电话号码,例如:13415764179或0321-4816048"); //就弹出提示信息 $("#dianhua").focus(); //输入框获得光标 return false; //返回一个错误,不向下执行
【Jquery检验手机号是否符合规则并根据手机号检测结果将提交按钮设为不同状态】相关文章:
★ javascript实现table选中的行以指定颜色高亮显示
★ JavaScript中的italics()方法的使用介绍
