本文实例讲述了jQuery插件jquery-barcode实现条码打印的方法。分享给大家供大家参考,具体如下:
这是一个纯js的jQuery插件,项目地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html
使用示例:
<!doctype html> <html> <head> <title>jQuery Barcode</title> <script type="text/javascript" src="jquery-1.4.4.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script> <style type="text/css"> .barcodeImg{margin:10px 0px} </style> </head> <body> <div> <input id="src" value="11225921991"></input><br/> <input type="button" onclick='code11()' value="code11"> <input type="button" onclick='code39()' value="code39"> <input type="button" onclick='code93()' value="code93"> <input type="button" onclick='code128()' value="code128"> <input type="button" onclick='ean8()' value="ean8"> <input type="button" onclick='ean13()' value="ean13"> <input type="button" onclick='ean13()' value="std25"> <input type="button" onclick='int25()' value="int25"> <input type="button" onclick='msi()' value="msi"> <input type="button" onclick='datamatrix()' value="datamatrix"> <div id="bcTarget"></div> </div> <script type="text/javascript"> function code11(){ $("#bcTarget").empty().barcode($("#src").val(), "code11",{barWidth:2, barHeight:30,showHRI:false}); } function code39(){ $("#bcTarget").empty().barcode($("#src").val(), "code39",{barWidth:2, barHeight:30,showHRI:false}); } function code93(){ $("#bcTarget").empty().barcode($("#src").val(), "code93",{barWidth:2, barHeight:30,showHRI:false}); } function code128(){ $("#bcTarget").empty().barcode($("#src").val(), "code128",{barWidth:1, barHeight:30,showHRI:false}); } function ean8(){ $("#bcTarget").empty().barcode($("#src").val(), "ean8",{barWidth:2, barHeight:30,showHRI:false}); } function ean13(){ $("#bcTarget").empty().barcode($("#src").val(), "ean13",{barWidth:2, barHeight:30,showHRI:false}); } function std25(){ $("#bcTarget").empty().barcode($("#src").val(), "std25",{barWidth:2, barHeight:30,showHRI:false}); } function int25(){ $("#bcTarget").empty().barcode($("#src").val(), "int25",{barWidth:2, barHeight:30,showHRI:false}); } function msi(){ $("#bcTarget").empty().barcode($("#src").val(), "msi",{barWidth:2, barHeight:30,showHRI:false}); } function datamatrix(){ $("#bcTarget").empty().barcode($("#src").val(), "datamatrix",{barWidth:2, barHeight:30,showHRI:false}); } </script> </body> </html>
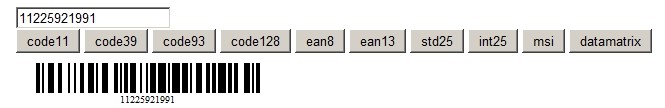
运行效果截图如下:

完整实例代码代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery插件jquery-barcode实现条码打印的方法】相关文章:
★ JQuery使用index方法获取Jquery对象数组下标的方法
★ jquery实现点击label的同时触发文本框点击事件的方法
