本文实例讲述了js鼠标点击图片切换效果实现代码。分享给大家供大家参考。具体如下:
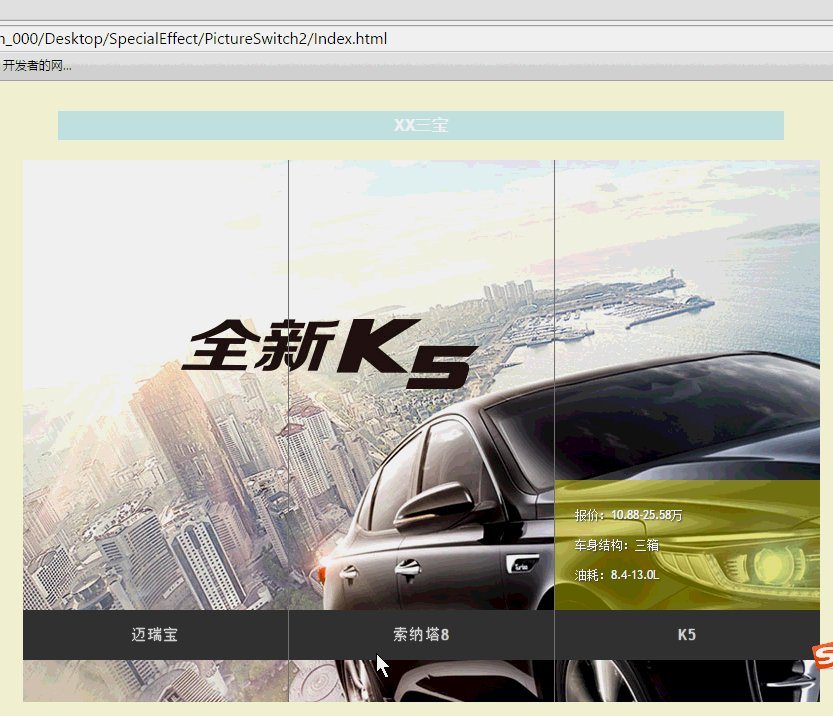
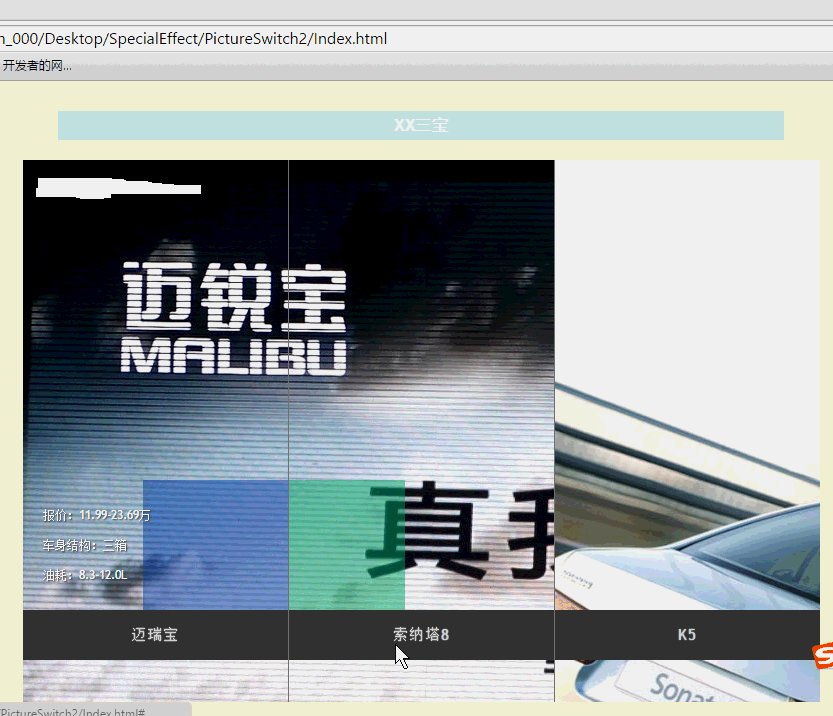
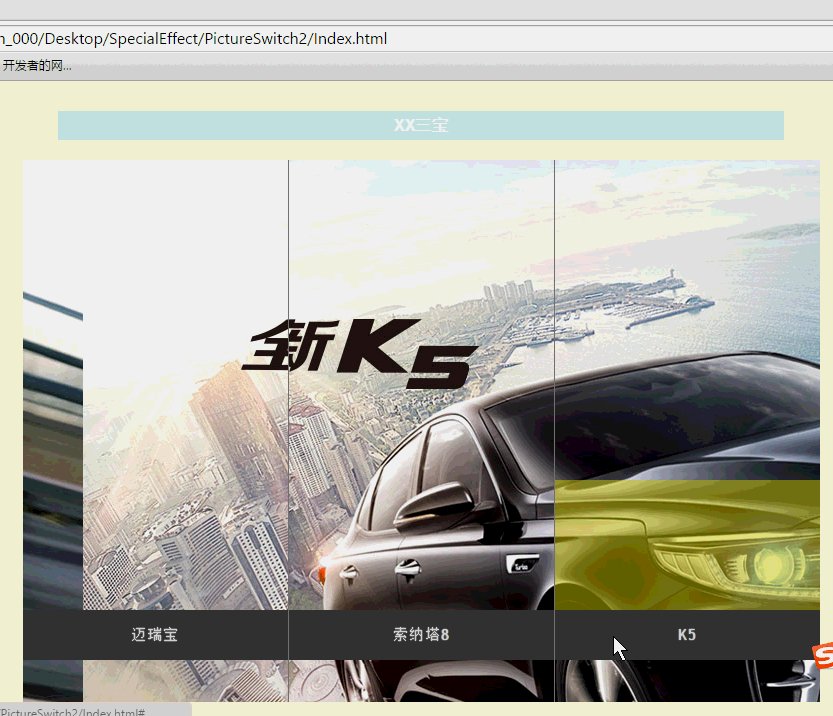
运行效果截图如下:

具体代码如下:
html代码:
<div id="menuWrapper"> <ul id="menu"> <li> <a id="bg1" href="#">迈瑞宝</a> <ul> <li><a href="#">报价:11.99-23.69万</a></li> <li><a href="#">车身结构:三箱</a></li> <li><a href="#">油耗:8.3-12.0L</a></li> </ul> </li> <li> <a id="bg2" href="#">索纳塔8</a> <ul> <li><a href="#">报价:13.39-22.59万</a></li> <li><a href="#">车身结构:三箱</a></li> <li><a href="#">油耗:9.0-12.0L</a></li> </ul> </li> <li> <a id="bg3" href="#">K5</a> <ul> <li><a href="#">报价:10.88-25.58万</a></li> <li><a href="#">车身结构:三箱</a></li> <li><a href="#">油耗:8.4-13.0L</a></li> </ul> </li> </ul> </div>
css代码:
ul.menu > li > a{ float:left; width:265px; height:50px; margin-top:450px; text-align:center; line-height:50px; color:#ddd; background-color:#333; letter-spacing:1px; cursor:pointer; text-decoration:none; text-shadow:0px 0px 1px #fff; } ul.menu > li ul{ list-style:none; float:left; margin-top:-180px; width:100%; height:110px; padding-top:20px; background-repeat:no-repeat; background-color:transparent; } ul.menu > li ul li{ display:none; } ul.menu > li ul.sub1 { background-image: url('../img/bg1sub.png'); } ul.menu > li ul.sub2 { background-image: url('../img/bg2sub.png'); } ul.menu > li ul.sub3{ background-image:url(../img/bg3sub.png); } ul.menu > li ul li a{ color:#fff; text-decoration:none; line-height:30px; margin-left:20px; text-shadow:1px 1px 1px #444; font-size:11px; } ul.menu > li ul li a:hover{ border-bottom:1px dotted #fff; } ul.menu > li ul.sub1 li{ display:block; }
js代码:
if (!document.defaultView || !document.defaultView.getComputedStyle) { // IE6-IE8 var oldCurCSS = jQuery.curCSS; jQuery.curCSS = function (elem, name, force) { if (name === 'background-position') { name = 'backgroundPosition'; } if (name !== 'backgroundPosition' || !elem.currentStyle || elem.currentStyle[name]) { return oldCurCSS.apply(this, arguments); } var style = elem.style; if (!force && style && style[name]) { return style[name]; } return oldCurCSS(elem, 'backgroundPositionX', force) + ' ' + oldCurCSS(elem, 'backgroundPositionY', force); }; } var oldAnim = $.fn.animate; $.fn.animate = function (prop) { if ('background-position' in prop) { prop.backgroundPosition = prop['background-position']; delete prop['background-position']; } if ('backgroundPosition' in prop) { prop.backgroundPosition = '(' + prop.backgroundPosition; } return oldAnim.apply(this, arguments); }; function toArray(strg) { strg = strg.replace(/left|top/g, '0px'); strg = strg.replace(/right|bottom/g, '100%'); strg = strg.replace(/([0-9.]+)(s|)|$)/g, "$1px$2"); var res = strg.match(/(-?[0-9.]+)(px|%|em|pt)s(-?[0-9.]+)(px|%|em|pt)/); return [parseFloat(res[1], 10), res[2], parseFloat(res[3], 10), res[4]]; }
以上就是js鼠标点击图片切换效果实现的主要代码,希望对大家动手实现鼠标点击图片切换效果。
【js鼠标点击图片切换效果实现代码】相关文章:
★ jQuery插件Slider Revolution实现响应动画滑动图片切换效果
★ 鼠标图片振动代码
