在没看下文之前先给大家简单介绍easyui相关知识。
easyui是一种基于jQuery的用户界面插件集合。ddd
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
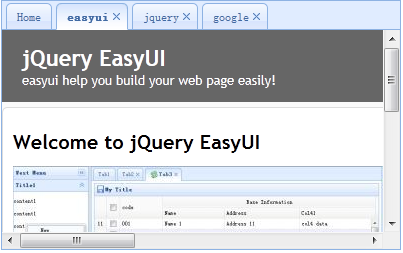
通过使用 jQuery EasyUI 可以很容易地添加 Tabs。您只需要调用 'add' 方法即可。
在本教程中,我们将使用 iframe 动态地添加显示在一个页面上的 Tabs。 当点击添加按钮,一个新的 tab 将被添加。如果 tab 已经存在,它将被激活。

步骤 1:创建 Tabs
<div> <a href="#">google</a> <a href="#">jquery</a> <a href="#">easyui</a> </div> <div id="tt"> <div title="Home"> </div> </div>
这个 html 代码非常简单,我们创建了带有一个名为 'Home' 的 tab 面板的 Tabs。请注意,我们不需要写任何的 js 代码。
步骤 2:实现 'addTab' 函数
function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'"></iframe>'; $('#tt').tabs('add',{ title:title, content:content, closable:true }); } }
我们使用 'exists' 方法来判断 tab 是否已经存在,如果已存在则激活 tab。如果不存在则调用 'add' 方法来添加一个新的 tab 面板。
好了,本教程到此就结束了,希望对大家学习有所帮助。
【jQuery EasyUI 布局之动态添加tabs标签页】相关文章:
