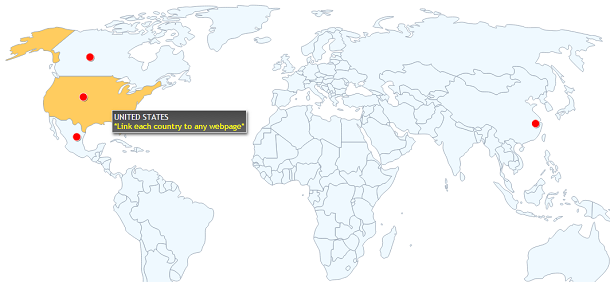
1、HTML5世界地图 划分世界区域并显示国家名
这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自定义文字和自定义样式。

在线演示源码下载
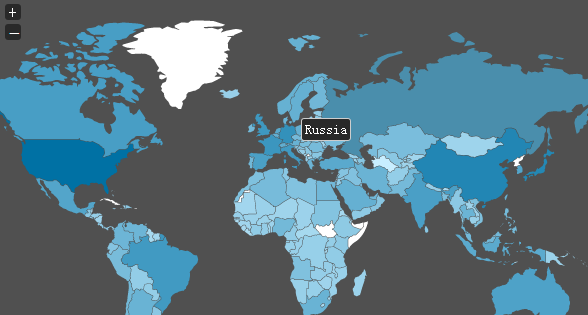
2、jQuery矢量SVG地图插件JVectorMap
JVectorMap是一款基于jQuery的矢量地图插件,它是基于SVG结构的,和其他jQuery地图插件不同的是,jVectorMap是 矢量地图,但是它同样支持地图缩放和地图平面移动等相应的功能。由于JVectorMap是基于jQuery的,所以支持大部分主流的浏览器,应用也相当 广泛。

在线演示 源码下载
3、jQuery中国地图插件
今天要来介绍一款相对更实用些的jQuery中国地图插件,在该实例中,整张中国地图都按各个省份切割,鼠标滑过相应的省份时,即可弹出对应省份的具体介绍。

在线演示 源码下载
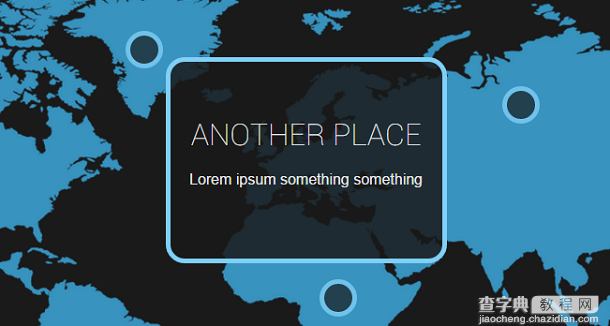
4、纯CSS3实现地图热点文字标注提示
这款地图应用的特点是地图上有许多标注点,点击标注点即可在页面上弹出一个文字提示框,用来说明该标注点在地图上的详细信息。如果你需要有一款带标注功能的地图应用,那么这款CSS3地图插件可以满足你。

在线演示 源码下载
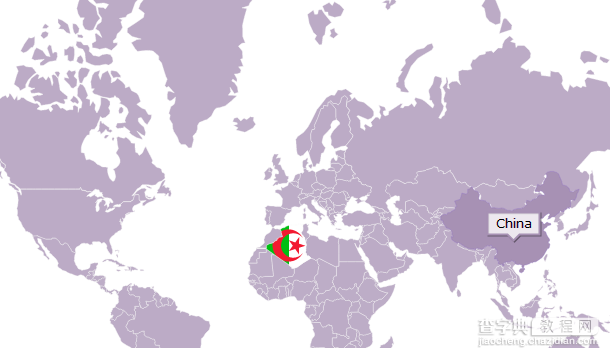
5、HTML5 SVG世界地图 地图可拖拽和缩放
今天要分享的这款HTML5地图应用是一张世界地图,地图元素是使用SVG绘制的,并且地图可以拖拽和局部缩放,效果非常不错。

在线演示 源码下载
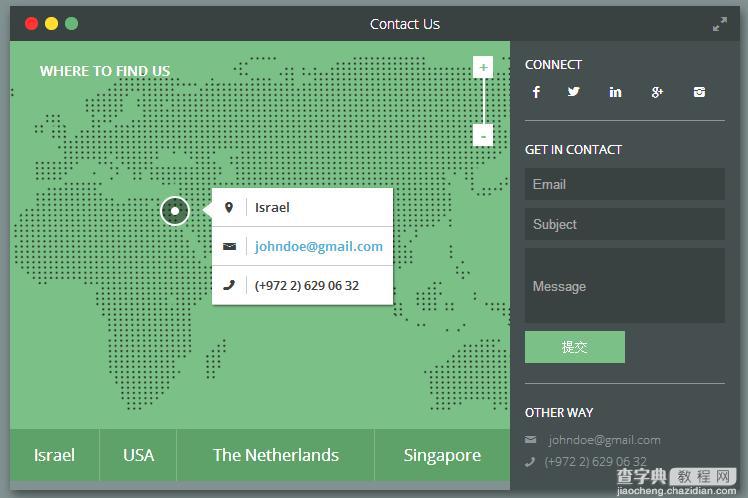
6、HTML5/CSS3带区域地图的联系表单
今天我们要来分享一款功能更加强大的HTML5/CSS3联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

在线演示 源码下载
7、HTML5 3D实景地图动画 3D效果很酷
今天我们来分享一款全新的HTML5 3D效果,是一款3D实景地图,这款3D地图截取了实景的房屋大厦,并且可以旋转展示,非常酷。

在线演示 源码下载
以上就是一些精美的jQuery/HTML5地图插件,如果你也有好的地图插件,欢迎跟我们分享。
【基于Jquery和html5的7款个性化地图插件】相关文章:
★ 体验jQuery和AngularJS的不同点及AngularJS的迷人之处
★ JavaScript中的toUTCString()方法使用详解
