JavaScript 中的所有事物都是对象:字符串、数值、数组、函数。下面小编给大家收集整理些javascript中的对象及promise对象的实现。具体内容如下:
到处都是对象

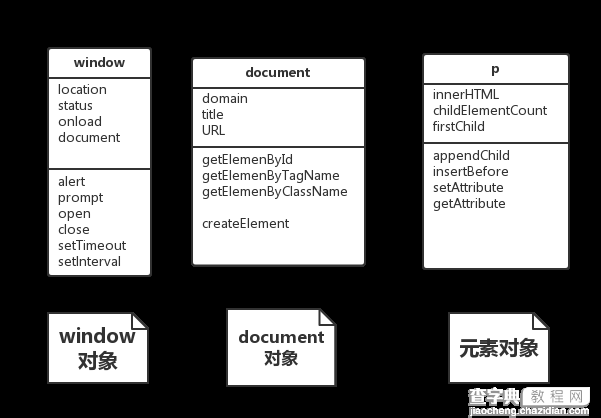
window对象
常用的属性和方法介绍
location
包含页面的URL,如果改变这个属性,浏览器会访问新的URL
status
包含将在浏览器状态去显示的一个串。一般在浏览器左下角
onload:
包含了需要在页面完全加载后调用的函数
document:
包含DOM
alert方法:
显示一个提醒
prompt方法:
类似于alert,不过会从用户那得到信息
open
打开一个新窗口
close
关闭窗口
setTimeout:
指定的时间间隔后调用一个处理函数
setlnterval
以一个指定的时间间隔反复调用一个处理函数
谈谈window.onload
通过向window的onload属性指定一个函数,可以确保在页面加载和DOM完全建立之前不会运行代码。
用于改变DOM的函数
window.onload = function(){ //code here } //function是一个匿名函数,赋给onload
我们之所以不说window.inload = init(),是因为我们不是调用函数,而是要使用它的值。
将一个函数的值赋给window对象的inload属性,让它在页面加载完后,执行。
创建window.onload处理程序有两种方法-----使用函数名和使用匿名函数。
这两种方法基本上都会做同一件事,但如果赋给window.onload的函数还要在别处使用,则选择使用函数名
document对象
常用的属性和方法介绍
domain:
提供文档的服务器的域,如kelion.com.
title:
通过document.title,可以获得文档的标题
URL:
文档的URL
getElementById方法:
根据元素id获取这个元素
getElementsByTagName,
getElementsByClassName:
这两个方法类似前一个,只不过他们使用标记和类来获取元素
createElement:
创建适合包含在DOM中的新的元素
谈谈createElement
//创建<li>元素, var li = document.createElement("li"); //给刚创建的元素赋值 li.innerHTML = "songName"; //获取<ul>元素 var ul = document.getElementById("playlist") //把<li>元素增加到ul中 ul.appendChild(li)
注:在进行第8行代码前,li元素始终都是独立于DOM之外的
元素对象
常用的属性和方法介绍:
innerHTML:
包含元素的内容
childElementCount:
保存元素的个数
firstChild
第一个子元素
appendChild方法:
insertBefore方法:
用于插入元素,作为一个元素的子元素
getAttribute方法
setAttribute方法
使用者两个方法来设置和获取元素中的属性:如“src”,“id”,“class”等
最后来了解下button对象
button对象有一个经常用的属性:
onclick(用于监听一个按钮是否被按下了)。
var button = document.getElementById("Button"); //button只是一个变量名,可以是button1,button2等等,但本质是一个按钮
button.onclick = handleButtonClick;
ps:浅谈Javascript中Promise对象的实现
很多做前端的朋友应该都听说过Promise(或者Deferred)对象,今天我就讲一下我对Promise的认识
What?
Promise是CommonJS的规范之一,拥有resolve、reject、done、fail、then等方法,能够帮助我们控制代码的流程,避免函数的多层嵌套。如今异步在web开发中越来越重要,对于开发人员来说,这种非线性执行的编程会让开发者觉得难以掌控,而Promise可以让我们更好地掌控代码的执行流程,jQuery等流行的js库都已经实现了这个对象,年底即将发布的ES6也将原生实现Promise
Why
想象这样一个场景,两个异步请求,第二个需要用到第一个请求成功的数据,那么我们代码可以这样写
ajax({ url: url1, success: function(data) { ajax({ url: url2, data: data, success: function() { } }); } });
如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() { ajax({ url: url1, success: function(data) { B(data); } }); } function B(data) { ajax({ url: url2, success: function(data) { ...... } }); }
即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() { this.doneList = []; this.failList = []; this.state = 'pending'; }; Promise.prototype = { constructor: 'Promise', resolve: function() { this.state = 'resolved'; var list = this.doneList; for(var i = 0, len = list.length; i < len; i++) { list[0].call(this); list.shift(); } }, reject: function() { this.state = 'rejected'; var list = this.failList; for(var i = 0, len = list.length; i < len; i++){ list[0].call(this); list.shift(); } }, done: function(func) { if(typeof func === 'function') { this.doneList.push(func); } return this; }, fail: function(func) { if(typeof func === 'function') { this.failList.push(func); } return this; }, then: function(doneFn, failFn) { this.done(doneFn).fail(failFn); return this; }, always: function(fn) { this.done(fn).fail(fn); return this; } }; function when() { var p = new Promise(); var success = true; var len = arguments.length; for(var i = 0; i < len; i++) { if(!(arguments[i] instanceof Promise)) { return false; } else { arguments[i].always(function() { if(this.state != 'resolved'){ success = false; } len--; if(len == 0) { success ? p.resolve() : p.reject(); } }); } } return p; } Improve
目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路
【浅谈JavaScript中的对象及Promise对象的实现】相关文章:
★ JavaScript中用sort()方法对数组元素进行排序的操作
★ JavaScript中的setUTCDate()方法使用详解
★ 浅谈javascript的call()、apply()、bind()的用法
★ JavaScript深度复制(deep clone)的实现方法
