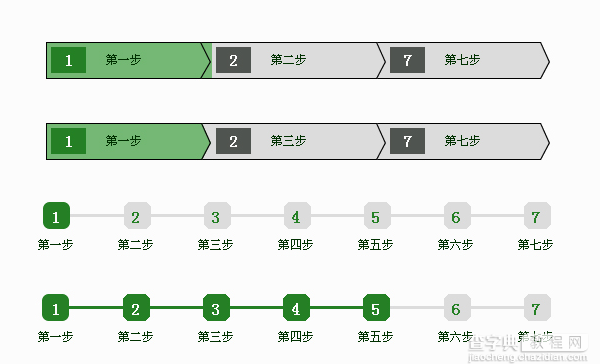
基于jQuery网页步骤流程进度条代码里面包含两款不同效果的jQuery步骤进度条特效。效果图如下:

在线预览 源码下载
html代码:
<div></div> 当前步骤: 第<input type="text" value="5" id="currentStepVal" />步 <button type="button">重新生成</button> <script type="text/javascript"> //所有步骤的数据 var stepListJson = [{ StepNum: 1, StepText: "第一步" }, { StepNum: 2, StepText: "第二步" }, { StepNum: 3, StepText: "第三步" }, { StepNum: 4, StepText: "第四步" }, { StepNum: 5, StepText: "第五步" }, { StepNum: 6, StepText: "第六步" }, { StepNum: 7, StepText: "第七步" }]; //当前进行到第几步 var currentStep = 5; //new一个工具类 var StepTool = new Step_Tool_dc("test", "mycall"); //使用工具对页面绘制相关流程步骤图形显示 StepTool.drawStep(currentStep, stepListJson); //回调函数 function mycall(restult) { // alert("mycall"+result.value+":"+result.text); StepTool.drawStep(result.value, stepListJson); //TODO...这里可以填充点击步骤的后加载相对应数据的代码 } </script>
以上代码就是小编给大家分享的基于jquery步骤进度条源码分享,希望大家喜欢。
【基于jquery步骤进度条源码分享】相关文章:
★ jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
★ 手机开发必备技巧:javascript及CSS功能代码分享
