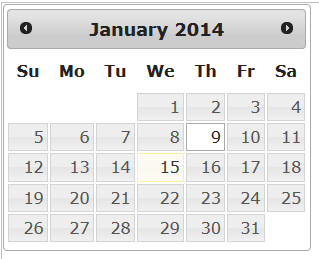
本文为大家分享jquery ui datepicker时间控件的使用方法,通过实例讲解了解ui datepicker时间控件,先给大家看一看效果图:
效果:

常用场合:
1.输入框
2.div
使用方法:
1.限制日期
$("#resultDiv").datepicker({ onSelect: function (dateText, inst) { //代码:选择日期后触发的事件 }, minDate: new Date(),//最小日期 maxDate: new Date($("#DateLimit").val())//最大日期 });
2.中文
jQuery(function ($) { $.datepicker.regional['zh-CN'] = { closeText: '关闭', prevText: '<上月', nextText: '下月>', currentText: '今天', monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort: ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'], dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'], dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], weekHeader: '周', dateFormat: 'yy-mm-dd', firstDay: 1, isRTL: false, showMonthAfterYear: true, yearSuffix: '年' }; $.datepicker.setDefaults($.datepicker.regional['zh-CN']); });
以上就是jquery ui datepicker时间控件的使用方法,内容很简单,目的就是让亲们了解一下UI datepicker时间控件,希望大家会喜欢,关于jquery ui datepicker时间控件并没有结束,下篇文章会继续深入了解。
【jquery UI Datepicker时间控件的使用方法(基础版)】相关文章:
