在实际应用中,我们要管理一个客户分类,实现对客户分类的增加、删除和修改等操作,如何让这些操作变得更人性化,让用户操作起来更加方便成了我们必须研究的课题。

准备阶段
您需要具备HTML和Jquery等前端知识,以及基本的PHP程序和MySql数据库相关知识。要实现本文中的DEMO示例,首先需要一个mysql数据库:
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
其次在页面中引入jquery库,以及操作结果提示插件jNotify和删除确认插件hiAlert。后者两个插件在本站都有详细的讲解,读者可以通过链接了解下:
将需要准备的文件一并加入到index.php的<head>之间。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
准备完毕我们进入主题。
index.php
index.php是主体页面,读取了数据库中的分类数据,以列表展示,并提供了增加、删除和修改的功能按钮。
<?php include_once('connect.php'); //连接数据库 $query = mysql_query("select * from catalist order by cid asc"); while($row=mysql_fetch_array($query)){ $list .= "<li rel='".$row['cid']."'><span title='删除'></span> <span title='编辑'></span><span>".$row['title']."</span></li>"; } ?>
以上代码通过读取数据表中的数据,返回一个列表字符串。然后我们要将字符串输出到对应的列表中,代码如下:
<div> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;">新增一项</a></p> </div>
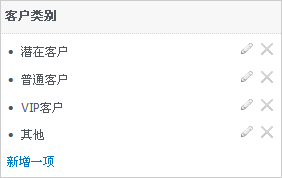
试着往数据表中添加几条数据,可以看到一个分类列表。
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3} .cur_tr{background:#ffc} .selectlist{width:280px; margin:30px auto; border:1px solid #ccc;} .selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3; background:#f7f7f7} .selectlist h3 span{float:right; font-weight:500} .selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc} .selectlist ul li{line-height:26px} .selectlist p{line-height:28px; padding-left:6px} .selectlist ul li span{width:20px; height:20px} .selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px; cursor:pointer} .selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{ float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer} .selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif) no-repeat 0 5px; cursor:pointer}
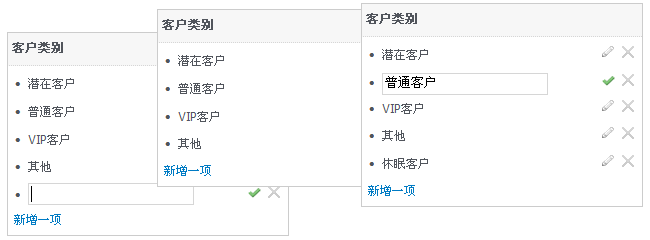
CSS我就不详细讲解,看下就明白了,最终显示的效果如图:

新增项操作
在global.js加入addOpt()函数:
function addOpt(){ var str = "<li><span title='取消'></span><span title='保存'></span> <input type='text' /></li>"; $("#catalist").append(str); }
通过单击“新增一项”链接,向DOM中添加了一个新增项的输入框。
当用户输入内容后,点击“保存”,将会触发一个ajax操作,先看代码:
$(function(){ //保存新增项 $(".ok").live('click',function(){ var btn = $(this); var input_str = btn.parent().find('input').val(); if(input_str==""){ jNotify("请输入类别!"); return false; } var str = escape(input_str); $.getJSON("post.php?action=add&title="+str,function(json){ if(json.success==1){ var li = "<li rel='"+json.id+"'><span title='删除'> </span><span title='编辑'></span><span>"+ json.title+"</span></li>"; $("#catalist").append(li); btn.parent().remove(); jSuccess("恭喜,操作成功!"); }else{ jNotify("出错了!"); return false; } }); }); });
首先获取用户输入的内容,如果没有输入任何内容则提示用户输入内容,然后将用户输入的内容进行escape编码,保证中文字符能正确传输给后台程序识别。然后通过$.getJSON方法向后台post.php发起一个异步的Ajax请求。后台post.php接收参数值并进行相关处理,前端代码通过响应后台返回的JSON数据,如果新增成功,则向列表后面追加一项,并提示用户“操作成功”,如果失败则提示用户“出错了”。
如果要取消新增项操作,只需当单击“取消”按钮时执行以下代码:
//取消新增项 $(".dels").live('click',function(){ $(this).parent().remove(); //将新增项移除 });
后台post.php需要处理新增项内容,代码如下:
include_once('connect.php'); //连接数据库 $action = $_GET['action']; switch($action){ case 'add': //新增项 $title = uniDecode($_GET['title'],'utf-8'); $title = htmlspecialchars($title,ENT_QUOTES); $query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')"); if($query){ $insertid = mysql_insert_id($link); $arr = array('id'=>$insertid,'title'=>$title,'success'=>1); }else{ $arr = array('success'=>2); } echo json_encode($arr); break; case '': break; }
通过接收前端提交的内容,进行解码后,写入数据表中,并输出JSON数据格式供前台处理。关于uniDecode()函数,读者可以下载源码了解,主要是为了正确读取解析jquery通过异步提交的中文字符串。
添加项操作已经完成,下面请看删除项操作。删除项操作
回到global.js,在$(function(){})加入下面的代码:
//删除项 $(".del").live('click',function(){ var btn = $(this); var id = btn.parent().attr('rel'); var URL = "post.php"; hiConfirm('您确定要删除吗?', '提示',function(r){ if(r){ $.ajax({ type: "POST", url: URL, data: "id="+id, success: function(msg){ if(msg==1){ jSuccess("删除成功!"); btn.parent().remove(); }else{ jNotify("操作失败!"); return false; } } }); } }); });
显然,通过单击“删除”按钮,同样是向后台post.php发送一个ajax请求,将删除项对应的参数ID发送给后台并响应后台处理结果,如果成功,则提示用户“删除成功”,并通过remove()将数据项移除,如果失败,则提示“操作失败”。
后台post.php接收参数并作出相应的处理:
case 'del': //删除项 $id = $_POST['id']; $query = mysql_query("delete from catalist where cid=".$id); if($query){ echo '1'; }else{ echo '2'; } break;
以上这段代码片段,加在post.php的switch语句中,执行了删除语句,并输出执行结果供前端处理。
限于篇幅,修改项操作在下此文章中再进行讲解,敬请关注,不要错过喽。
【Jquery+Ajax+PHP+MySQL实现分类列表管理(上)】相关文章:
