通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
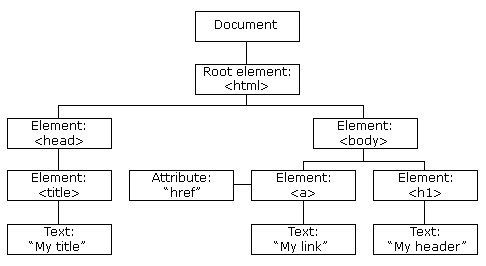
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素 JavaScript 能够改变页面中的所有 HTML 属性 JavaScript 能够改变页面中的所有 CSS 样式 JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素 通过标签名找到 HTML 元素 通过类名找到 HTML 元素 通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
实例
var x=document.getElementById("intro");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找 HTML 元素
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
实例
var x=document.getElementById("main"); var y=x.getElementsByTagName("p");
通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 的元素:
实例
var x=document.getElementsByClassName("intro");
改变 HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Wed Oct 21 2015 14:43:25 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
实例
<!DOCTYPE html> <html> <body> <script> document.write(Date()); </script> </body> </html>
lamp绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。
改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
本例改变了 <p>元素的内容:
实例
<html> <body> <p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="New text!"; </script> </body> </html>
本例改变了 <h1> 元素的内容:
实例
<!DOCTYPE html> <html> <body> <h1 id="header">Old Header</h1> <script> var element=document.getElementById("header"); element.innerHTML="New Header"; </script> </body> </html>
实例讲解:
上面的 HTML 文档含有 id="header" 的 <h1> 元素 我们使用 HTML DOM 来获得 id="header" 的元素 JavaScript 更改此元素的内容 (innerHTML)
改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value
本例改变了 <img> 元素的 src 属性:
实例
<!DOCTYPE html> <html> <body> <img id="image" src="smiley.gif"> <script> document.getElementById("image").src="landscape.jpg"; </script> </body> </html>
实例讲解:
上面的 HTML 文档含有 id="image" 的 <img> 元素 我们使用 HTML DOM 来获得 id="image" 的元素 JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")
【详解JavaScript操作HTML DOM的基本方式】相关文章:
★ 讲解JavaScript中for...in语句的使用方法
★ 详解JavaScript中Date.UTC()方法的使用
★ 详解JavaScript中setSeconds()方法的使用
