本文实例讲述了JS实现可展开折叠层的鼠标拖曳效果。分享给大家供大家参考。具体如下:
这是一款简单JS代码实现的鼠标拖曳图层效果,比较精简,大家参考一下。鼠标点击层标题栏可实现层内容的展开与折叠,按住标题栏可实现层的拖动。
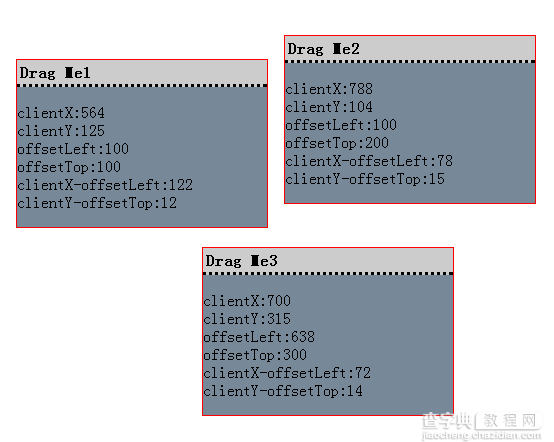
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-fade-out-mouse-draw-style-demo/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>鼠标拖曳</title> </head> <body> <script type="text/javascript"> function drag(elementToDrag,event){ var startX=event.clientX,startY=event.clientY; var origX=elementToDrag.offsetLeft,origY=elementToDrag.offsetTop; var deltaX=startX-origX,deltaY=startY-origY; if(document.addEventListener){ document.addEventListener("mousemove",moveHandler,true); document.addEventListener("mouseup",upHandler,true); } else{ elementToDrag.setCapture(); elementToDrag.attachEvent("onmousemove",moveHandler); elementToDrag.attachEvent("onmouseup",upHandler); elementToDrag.attachEvent("onlosecapture",upHandler); } if(event.stopPropagation) event.stopPropagation(); else event.cancelBubble=true; if(event.preventDefault) event.preventDefault(); else event.returnValue=false; function moveHandler(e){ if(!e) e=window.event; elementToDrag.style.left=(e.clientX-deltaX)+"px"; elementToDrag.style.top=(e.clientY-deltaY)+"px"; elementToDrag.style.zIndex="10"; elementToDrag.getElementsByTagName("p")[0].innerHTML="clientX:"+e.clientX+"</br>"+"clientY:"+e.clientY+"</br>"+"offsetLeft:"+origX+"</br>"+"offsetTop:"+origY+"</br>"+"clientX-offsetLeft:"+deltaX+"</br>"+"clientY-offsetTop:"+deltaY+"</br>"; if(e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; } function upHandler(e){ if(!e) e=window.event; elementToDrag.style.zIndex="1"; if(document.removeEventListener){ document.removeEventListener("mouseup",upHandler,true); document.removeEventListener("mousemove",moveHandler,true); } else{ elementToDrag.detachEvent("onlosecapture",upHandler); elementToDrag.detachEvent("onmouseup",upHandler); elementToDrag.detachEvent("onmousemove",moveHandler); elementToDrag.releaseCapture(); } if(e.stopPropagation) e.stopPropagation(); else e.cancelBubble=true; } } </script> <div> <div onmousedown="drag(this.parentNode,event)">Drag Me1</div> <p>test</p> </div> <div> <div onmousedown="drag(this.parentNode,event)">Drag Me2</div> <p>test</p> </div> <div> <div onmousedown="drag(this.parentNode,event)">Drag Me3</div> <p>test</p> </div> </body> </html>
希望本文所述对大家的JavaScript程序设计有所帮助。
【JS实现可展开折叠层的鼠标拖曳效果】相关文章:
