为了代码变得更加简捷,笔者使用了正则表达式来获取文件扩展名,如果读者对正则表达式不太了解或者从来没有接触过,请马上恶补一下吧!毕竟它非常重要,大多数的编程语言都支持正则表达式。
大家都知道,后台获取FileUpload扩展名方法:
string ext = Path.GetExtension(fu.PostedFile.FileName);
JS判断FileUpload控件上传文件的扩展名:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>JS判断文件类型-乐猪网</title> <script type="text/javascript"> function CheckFileUpload() { var obj = document.getElementById('fu'); if (obj.value == "") { alert("请选择要上传的文件!"); return false; } var stuff = obj.value.match(/^(.*)(.)(.{1,8})$/)[3]; if (stuff != "zip") { alert("文件类型不正确,请选择.zip文件!"); return false; } return true; } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:FileUpload ID="fu" runat="server" /> <asp:Button ID="btnSave" runat="server" Text="保存" OnClientClick="return CheckFileUpload();" /> </div> </form> </body> </html>
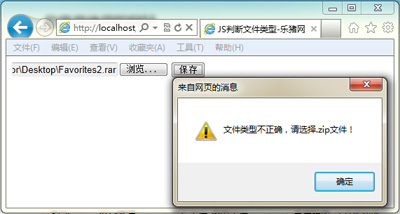
FileUpload 实例效果图:

以上就是JS判断FileUpload控件上传文件的扩展名的实现方法,希望对大家的学习有所帮助。
【JavaScript判断FileUpload控件上传文件类型】相关文章:
★ javascript结合Flexbox简单实现滑动拼图游戏
