本文实例讲述了jQuery实现仿腾讯迷你首页选项卡效果。分享给大家供大家参考。具体如下:
这是一款基于jQuery实现的选项卡,清爽无修饰版,仿腾讯的迷你首页。选项卡的前后可以有一个控件箭头,点击这两个箭头可控件选项卡向左、向右滚动,在有限的网页空间内布局更多的内容成为可能,相信你会喜欢的。
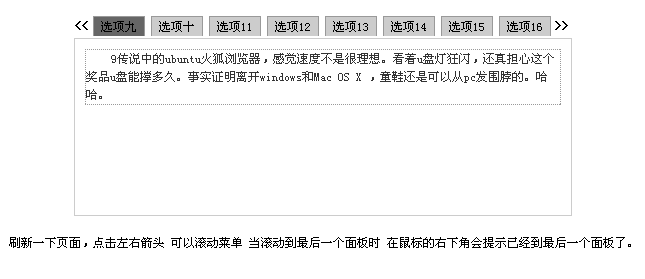
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-t-tencent-index-style-nav-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script type="text/javascript" src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery选项卡</title> <style type="text/css"> <!-- *{ margin:0; padding:0;} body{ font-size:12px;} ul,li{ list-style-type:none;} #tab{ width:500px; height:200px; margin:20px auto; overflow:hidden;} #tab .tab_title{ width:500px; height:22px; overflow:hidden;left:0; top:0; clear:both; overflow:hidden; position:relative;} #tab .tab_title .u{ width:465px; overflow:hidden; position:relative;} #tab .tab_title ul{ margin:0 5px; position:absolute; float:left; width:1392px;} #tab .tab_title div{ float:left;width:15px; height:20px; line-height:20px; cursor:pointer;} #tab .tab_title span.vright{top:0; right:5px; margin-left:2px;} #tab .tab_title span.vleft{top:0; left:0px; padding-left:5px;} #tab .tab_title li{ float:left; width:50px; height:20px; line-height:20px; text-align:center; background-color:#cccccc; margin-right:6px; border:1px #999999 solid; cursor:pointer;} #tab .tab_title li:hover{ background-color:#999999} #tab .tab_title li.selected{ background-color:#666666;} #tab .tab_content{ width:476px; height:156px; overflow:hidden; padding:10px; border:1px #CCCCCC solid;} #tab .tab_content div{ border:1px #999999 dotted; } #tab .tab_content div p{ line-height:1.5; text-indent:25px; color:#333333;} #tab .tab_content .none{ display:none;} #div1{ width:120px; height:15px; border:1px #CCCCCC solid; position:absolute; display:none; background:#CCCCCC; font-size:5px; padding:2px; color:#999999;} #div2{ width:120px; height:15px; border:1px #CCCCCC solid; position:absolute; display:none; background:#CCCCCC; font-size:5px; padding:2px; color:#999999;} --> </style> <script language="javascript"> $(function(){ var index = 0; $(".tab_title ul li").click(function(){ index = $(".tab_title ul li").index(this); $(this).addClass("selected").siblings().removeClass("selected"); $(".tab_content div").eq(index).show().siblings().hide(); }); var i = 8; //定义每个面板显示8个菜单 var len = $(".u .scrol li").length; //获得LI元素的个数 var page = 1; var maxpage = Math.ceil(len/i); var scrollWidth = $(".u").width(); var divbox = "<div id='div1' >已经到最后一个面板了</div>"; $("body").append(divbox); $(".vright").click(function(e){ if(!$(".u .scrol").is(":animated")){ if(page == maxpage ){ $(".u .scrol").stop(); $("#div1").css({ "top": (e.pageY + 20) +"px", "left": (e.pageX + 20) +"px", "opacity": "0.9" }).stop(true,false).fadeIn(800).fadeOut(800); }else{ $(".u .scrol").animate({left : "-=" + scrollWidth +"px"},2000); page++; } } }); $(".vleft").click(function(){ if(!$(".u .scrol").is(":animated")){ if(page == 1){ $(".u .scrol").stop(); }else{ $(".u .scrol").animate({left : "+=" + scrollWidth +"px"},2000); page--; } } }); }); </script> </head> <body> <div id="tab"> <div> <div><strong><<</strong></div> <div> <ul> <li>选项一</li> <li>选项二</li> <li>选项三</li> <li>选项四</li> <li>选项五</li> <li>选项六</li> <li>选项七</li> <li>选项八</li> <li>选项九</li> <li>选项十</li> <li>选项11</li> <li>选项12</li> <li>选项13</li> <li>选项14</li> <li>选项15</li> <li>选项16</li> <li>选项17</li> <li>选项18</li> <li>选项19</li> <li>选项20</li> <li>选项21</li> <li>选项22</li> <li>选项23</li> <li>选项24</li> </ul> </div> <div><strong>>></strong></div> </div> <div> <div> <p>1传说中的ubuntu火狐浏览器,感觉速度不是很理想。看着u盘灯狂闪,还真担心这个奖品u盘能撑多久。事实证明离开windows和Mac OS X ,童鞋还是可以从pc发围脖的。哈哈。</p> </div> <div> <p>2不知道那个暖宝宝有没有用。这几天脚有点痛了。天冷。刚刚看暖宝宝团购的人超级多多。呵呵!!</p> </div> <div> <p>3忙完一阵。今天参观蒙克博物馆、诺贝尔和平中心和当代艺术博物馆。学习了一下北欧的历史,它们几个国家的爱和恩怨。。</p> </div> <div> <p>4第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>5温馨提示1:参加投票,同时正确参与竞猜,才有机会赢得奖品哦! 温馨提示2:竞猜结果请统一发布在本活动的评论中哈! 温性提示3:一个ID只进行一次竞猜,一次最多可以猜三位明星哈!若出现一个ID多次竞猜或一次竞猜超过三位的情况,均视为无效哦!</p> </div> <div> <p>6关于上海起火这档事儿,我做个小小的提醒。11月15日,就是11月9日后的一周。11月9日是什么日子,中国的消防日啊。我不知道,消防日后一周内发生的恶性消防事件,让消防局怎么解释?开发商怎么解释?</p> </div> <div> <p>7 11月17日周三论道话题:熟人多朋友少,是什么让友谊变了味?超过8成人认为“几乎天天有饭局,却发现自己依然很孤独。”有近一半人“手机通讯录、QQ好友”有50到200个认识的人,但大部分认为真正的朋友没有几个。你是否也碰到过孤单寂寞时拿起电话又不知打给谁的尴尬。。</p> </div> <div> <p>8第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>9传说中的ubuntu火狐浏览器,感觉速度不是很理想。看着u盘灯狂闪,还真担心这个奖品u盘能撑多久。事实证明离开windows和Mac OS X ,童鞋还是可以从pc发围脖的。哈哈。</p> </div> <div> <p>10今晚在男生宿舍打边炉。。呵呵。好好吃啊,肯定又胖两斤了 。</p> </div> <div> <p>11我很惊讶,昨天与今天,大多外地电视媒体选择打退堂鼓,而山东卫视的记者今天下午来电,说已到上海。我说"好 那我等你",下飞机,她先去了现场,20:30到了我们台。。。很莫名,我非常感兴趣,他们是怎么吃这块牛肉的。。</p> </div> <div> <p>12刚刚帮小色B写完我点解崇拜lollipop以及他们对我的影响之后,突然发现自己他们真的让我好迷恋啊,他们的努力,认真……突然好想他们能回到从前那样在一起,虽然他们现在只是公司分开了,但是每次活动不再一起出现的时候,心里总是有一种不怎么好的滋味,因为他们才真正是Lollipop棒棒堂嘛!50秒前。</p> </div> <div> <p>13哎呀呀,我们的牟导已经成微薄控叻, 临放学了还不忘问哀家,今晚上“微”吗。。</p> </div> <div> <p>14第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>15不知道那个暖宝宝有没有用。这几天脚有点痛了。天冷。刚刚看暖宝宝团购的人超级多多。呵呵!。</p> </div> <div> <p>16第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>17第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱, 不相对,如此便可不相会。 第七最好不相误,如此便可不相负。第八最好不相许,如此便可不相续。 第九最好不相依,如此便可不相偎。第十最好不相遇,如此便可不相聚。 相会。 第七最好不相误,如此便可不相负。第八最好不相许,如此便可不相续。但曾相见便相知,相见何如不见时。安得与君相诀绝,免教生死作相思。</p> </div> <div> <p>18第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>19第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱, 不相对,如此便可不相会。 第七最好不相误,如此便可不相负。第八最好不相许,如此便可不相续。 第九最好不相依,如此便可不相偎。第十最好不相遇,如此便可不相聚。 相会。 第七最好不相误,如此便可不相负。第八最好不相许,如此便可不相续。但曾相见便相知,相见何如不见时。安得与君相诀绝,免教生死作相思。</p> </div> <div> <p>20第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> <div> <p>21回到了温馨的房间本应该很开心的,可我听着音乐却是心事重重的。50秒前。</p> </div> <div> <p>22不要用尔康刷屏我受不了了再刷屏俺就再不用电脑上了我以后都用受机…………</p> </div> <div> <p>23忙完一阵。今天参观蒙克博物馆、诺贝尔和平中心和当代艺术博物馆。学习了一下北欧的历史,它们几个国家的爱和恩怨。。</p> </div> <div> <p>24第一最好不相见,如此便可不相恋。第二最好不相知,如此便可不相思。 第三最好不相伴,如此便可不相欠。第四最好不相惜,如此便可不相忆。 第五最好不相爱,免教生死作相思。</p> </div> </div> </div> <div id="js" align="center">刷新一下页面,点击左右箭头 可以滚动菜单 当滚动到最后一个面板时 在鼠标的右下角会提示已经到最后一个面板了。</div> </body> </html>
希望本文所述对大家的jQuery程序设计有所帮助。
【jQuery实现仿腾讯迷你首页选项卡效果代码】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
