本文实例讲述了jQuery实现的超酷苹果风格图标滑出菜单效果代码。分享给大家供大家参考。具体如下:
这是一款超酷苹果风格图标滑出菜单,调用了jquery1.3.2的库文件,整个菜单动感十足,用在网站上增色不少。
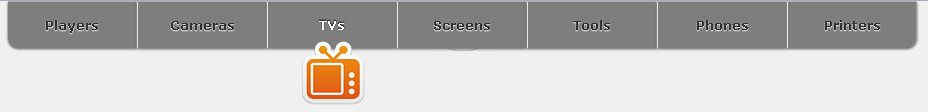
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-apple-style-ico-show-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>超酷苹果风格图标滑出菜单</title> <meta http-equiv="Content-Type" content="text/html; charset=gbk"/> <style> body{ margin:0px; padding:0px; background-color:#f0f0f0; font-family:Arial; } .title{ position:absolute; top:100px; left:50%; margin-left:-204px; width:409px; height:348px; background:transparent url(images/title.png) no-repeat top left; } .info{ position:fixed; bottom:0px; left:0px; } .back{ display:block; background:transparent url(images/back.png) no-repeat top left; width:281px; height:143px; } a.dry{ position:absolute; bottom:10px; right:10px; color:#000; font-weight:bold; font-size:16px; } .navigation{ position:relative; margin:0 auto; width:915px; } ul.menu{ list-style:none; font-family:"Verdana",sans-serif; border-top:1px solid #bebebe; margin:0px; padding:0px; float:left; } ul.menu li{ float:left; } ul.menu li a{ text-decoration:none; background:#7E7E7E url(images/bgMenu.png) repeat-x top left; padding:15px 0px; width:128px; color:#333333; float:left; text-shadow: 0 1px 1px #fff; text-align:center; border-right:1px solid #a1a1a1; border-left:1px solid #e8e8e8; font-weight:bold; font-size:13px; -moz-box-shadow: 0 1px 3px #555; -webkit-box-shadow: 0 1px 3px #555; } ul.menu li a.hover{ background-image:none; color:#fff; text-shadow: 0 -1px 1px #000; } ul.menu li a.first{ -moz-border-radius:0px 0px 0px 10px; -webkit-border-bottom-left-radius: 10px; border-left:none; } ul.menu li a.last{ -moz-border-radius:0px 0px 10px 0px; -webkit-border-bottom-right-radius: 10px; } ul.menu li span{ width:64px; height:64px; background-repeat:no-repeat; background-color:transparent; position:absolute; z-index:-1; top:80px; cursor:pointer; } ul.menu li span.ipod{ background-image:url(images/ipod.png); left:33px; /*128/2 - 32(half of icon) +1 of border*/ } ul.menu li span.video_camera{ background-image:url(images/video_camera.png); left:163px; /* plus 128 + 2px of border*/ } ul.menu li span.television{ background-image:url(images/television.png); left:293px; } ul.menu li span.monitor{ background-image:url(images/monitor.png); left:423px; } ul.menu li span.toolbox{ background-image:url(images/toolbox.png); left:553px; } ul.menu li span.telephone{ background-image:url(images/telephone.png); left:683px; } ul.menu li span.print{ background-image:url(images/print.png); left:813px; } </style> </head> <body> <div> <ul id="menu"> <li><span></span><a href="#">Players</a></li> <li><span></span><a href="#">Cameras</a></li> <li><span></span><a href="#">TVs</a></li> <li><span></span><a href="#">Screens</a></li> <li><span></span><a href="#">Tools</a></li> <li><span></span><a href="#">Phones</a></li> <li><span></span><a href="#">Printers</a></li> </ul> </div> <script type="text/javascript" src="jquery1.3.2.js"></script> <script type="text/javascript"> $(function() { var d=1000; $('#menu span').each(function(){ $(this).stop().animate({ 'top':'-17px' },d+=250); }); $('#menu > li').hover( function () { var $this = $(this); $('a',$this).addClass('hover'); $('span',$this).stop().animate({'top':'40px'},300).css({'zIndex':'10'}); }, function () { var $this = $(this); $('a',$this).removeClass('hover'); $('span',$this).stop().animate({'top':'-17px'},800).css({'zIndex':'-1'}); } ); }); </script> </body> </html>
希望本文所述对大家的jQuery程序设计有所帮助。
【jQuery实现的超酷苹果风格图标滑出菜单效果代码】相关文章:
