本文实例讲述了jQuery带进度条全屏图片轮播特效。分享给大家供大家参考。具体如下:
jQuery实现的带进度条转接全屏图片轮播效果是一款基于jQuery实现的oppo手机官网首页带进度条全屏图片轮播特效代码,实现效果大气,简洁大方
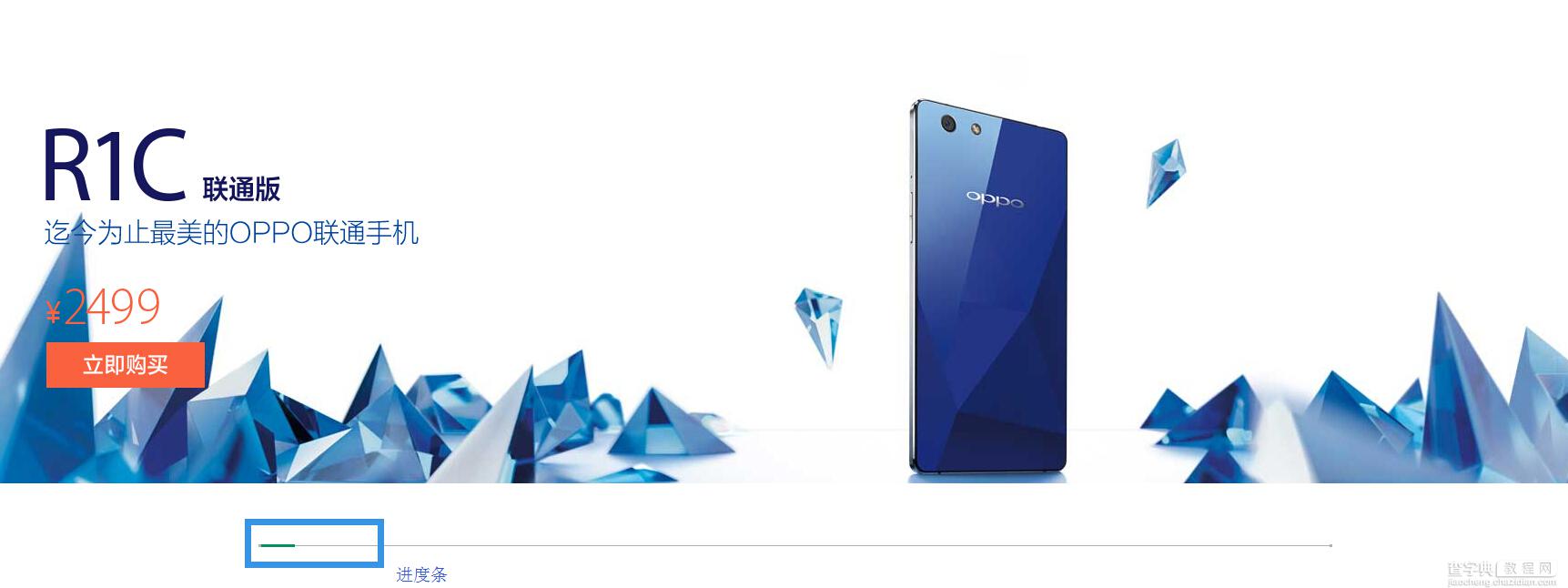
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
(1)在head区域引入CSS样式:
link rel="stylesheet" type="text/css" href="css/style.css">
(2)js代码:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> var i=0; jummper(); function jummper(){ $(".pic ul li").eq(i).find("img").css("left","-1180px"); $(".pic ul li").eq(i).find("p").css("width","0px"); $(".pic ul li").eq(i).find("img").animate({left:"0px"},500,function(){ //当图片移动完成后再加载进度条 //alert("当图片移动完成后再做操作"); $(".pic ul li").eq(i).find("p").animate({width:"1174px"},8000,function(){ $(".pic ul li").eq(i).find("img").animate({left:"1180px"},500,function(){ i++; if(i>2) i=0; $(".pic ul li").eq(i).fadeIn(100).siblings().fadeOut(100); }); }); }); } setInterval("jummper()",9100); </script>
为大家分享的jQuery带进度条全屏图片轮播特效代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery带进度条全屏图片轮播代码</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div> <ul> <li> <img src="images/con1.png"> <div></div> <div><p></p></div> </li> <li> <img src="images/con2.png"> <div></div> <div><p></p></div> </li> <li> <img src="images/con3.png"> <div></div> <div><p></p></div> </li> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> var i=0; jummper(); function jummper(){ $(".pic ul li").eq(i).find("img").css("left","-1180px"); $(".pic ul li").eq(i).find("p").css("width","0px"); $(".pic ul li").eq(i).find("img").animate({left:"0px"},500,function(){ //当图片移动完成后再加载进度条 //alert("当图片移动完成后再做操作"); $(".pic ul li").eq(i).find("p").animate({width:"1174px"},8000,function(){ $(".pic ul li").eq(i).find("img").animate({left:"1180px"},500,function(){ i++; if(i>2) i=0; $(".pic ul li").eq(i).fadeIn(100).siblings().fadeOut(100); }); }); }); } setInterval("jummper()",9100); </script> <divMicroSoft YaHei';"> <p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p> </div> </body> </html>
以上就是为大家分享的jQuery带进度条全屏图片轮播特效代码,希望大家可以喜欢,并应用到实践中。
【jQuery带进度条全屏图片轮播特效代码分享】相关文章:
★ Javascript实现图片轮播效果(二)图片序列节点的控制实现
