本文实例讲述了JS+CSS实现自适应选项卡宽度的圆角滑动门效果。分享给大家供大家参考。具体如下:
这是一款JS+CSS打造自适应宽度的圆角滑动门,这里的圆角主要是靠一张背景图片去实现,所指的宽度是滑动门上的导航的宽度,不管文字有多少,它都会一直顺着下去,不会被内容所撑破,兼容性方面,兼容IE6/7/8,火狐未试,应该也兼容 。
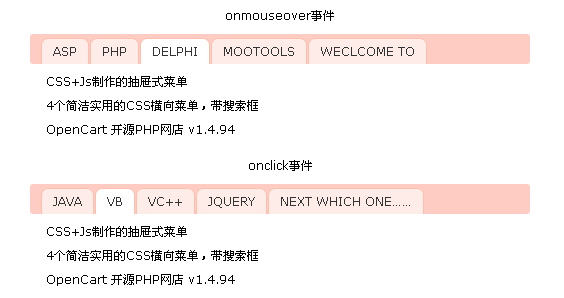
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-auto-width-nav-tab-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>自适应宽度的滑动门</title> <style type="text/css"> html{filter:expression(document.execCommand("BackgroundImageCache", false, true))} body{text-align:center;font:12px Verdana,sans-serif;margin:5px 0} ul,ol,li{margin:0;padding:0;border:0;list-style-type:none} input,select{font-size:12px} a{color:#010101;text-decoration:none;outline:none} a:hover{text-decoration:underline} .Tab{height:100%;text-align:left} .Tab .title,.Tab .title div,.Tab .title .n1,.Tab .title .n1 span,.Tab .title .n2,.Tab .title .n2 span{background:url("images/tab_bg.gif") no-repeat left top} .Tab .title{height:30px;padding-left:10px} .Tab .title div{background-position:right top;display:block;height:100%} .Tab .title .n1,.Tab .title .n2{background-position:left bottom;height:26px;line-height:26px; display:block;float:left;text-align:center;padding-left:12px;margin-top:4px;margin-left:1px;color:#333; text-decoration:none} .Tab .title .n1 span,.Tab .title .n2 span{background-position:right bottom;display:block;padding-right:12px} .Tab .title .n2{background-position:left -30px} .Tab .title .n2 span{background-position:right -30px} .tabcon ul{margin:5px auto;padding:0} .tabcon ul li{height:24px;line-height:24px;padding-left:16px;overflow:hidden;display:block} </style> <script type="text/javascript"> function $(obj){return document.getElementById(obj)} function Tab(Xname,Cname,Lenght,j){for(i=1;i<Lenght;i++){eval("$('"+Xname+i+"').className='n2'");}eval("$('"+Xname+j+"').className='n1'");for(i=1;i<Lenght;i++){eval("$('"+Cname+i+"').style.display='none'");eval("$('"+Cname+j+"').style.display='block'");}} </script> </head> <body> <div> <p>onmouseover事件</p> <div> <div> <a href="#" id="a1" onmouseover="Tab('a','ax',6,1)"><span>ASP</span></a> <a href="#" id="a2" onmouseover="Tab('a','ax',6,2)"><span>PHP</span></a> <a href="#" id="a3" onmouseover="Tab('a','ax',6,3)"><span>DELPHI</span></a> <a href="#" id="a4" onmouseover="Tab('a','ax',6,4)"><span>MOOTOOLS</span></a> <a href="#" id="a5" onmouseover="Tab('a','ax',6,5)"><span>WECLCOME TO</span></a> <div></div> </div> <div> <ul id="ax1"> <li><a href="#">JavaScript 经典效果集-第二期策划中 </a></li> <li><a href="#">老猫的理想制作w3school javascript 电子书 chm版 </a></li> <li><a href="#">发贴需知 | 新手入门 | 常见问题 | 精华整理 0722 </a></li> </ul> <ul id="ax2"> <li><a href="#" target="_blank">Serv-U 6.3 雨林木风内部中文破解版</a></li> <li><a href="#" target="_blank">樱桃企业网站管理系统ASP v1.0</a></li> <li><a href="#" target="_blank">校无忧在线考试系统ASP版 v1.0</a></li> </ul> <ul id="ax3"> <li><a href="#" target="_blank">CSS+Js制作的抽屉式菜单</a></li> <li><a href="#" target="_blank">4个简洁实用的CSS横向菜单,带搜索框</a></li> <li><a href="#" target="_blank">OpenCart 开源PHP网店 v1.4.94</a></li> </ul> <ul id="ax4"> <li><a href="#">近期技术讨论贴(持续更新:12-10) </a></li> <li><a href="#">发贴需知 | 新手入门 | 常见问题 | 精华整理 0722 </a></li> <li><a href="#">关于奥运期间管理及只开放邀请注册的通知</a></li> </ul> <ul id="ax5"> <li><a href="#" target="_blank">Serv-U 6.3 雨林木风内部中文破解版</a></li> <li><a href="#" target="_blank">樱桃企业网站管理系统ASP v1.0</a></li> <li><a href="#" target="_blank">校无忧在线考试系统ASP版 v1.0</a></li> </ul> </div> </div> <p>onclick事件</p> <div> <div> <a href="#" id="b1"><span>JAVA</span></a> <a href="#" id="b2"><span>VB</span></a> <a href="#" id="b3"><span>VC++</span></a> <a href="#" id="b4"><span>JQUERY</span></a> <a href="#" id="b5"><span>NEXT WHICH ONE……</span></a> <div></div> </div> <div> <ul id="bx1"> <li><a href="#">JavaScript 经典效果集-第二期策划中 </a></li> <li><a href="#">老猫的理想制作w3school javascript 电子书 chm版 </a></li> <li><a href="#">发贴需知 | 新手入门 | 常见问题 | 精华整理 0722 </a></li> </ul> <ul id="bx2"> <li><a href="#" target="_blank">CSS+Js制作的抽屉式菜单</a></li> <li><a href="#" target="_blank">4个简洁实用的CSS横向菜单,带搜索框</a></li> <li><a href="#" target="_blank">OpenCart 开源PHP网店 v1.4.94</a></li> </ul> <ul id="bx3"> <li><a href="#" target="_blank">Serv-U 6.3 雨林木风内部中文破解版</a></li> <li><a href="#" target="_blank">樱桃企业网站管理系统ASP v1.0</a></li> <li><a href="#" target="_blank">校无忧在线考试系统ASP版 v1.0</a></li> </ul> <ul id="bx4"> <li><a href="#">近期技术讨论贴(持续更新:12-10) </a></li> <li><a href="#">发贴需知 | 新手入门 | 常见问题 | 精华整理 0722 </a></li> <li><a href="#">关于奥运期间管理及只开放邀请注册的通知</a></li> </ul> <ul id="bx5"> <li><a href="#" target="_blank">CSS+Js制作的抽屉式菜单</a></li> <li><a href="#" target="_blank">4个简洁实用的CSS横向菜单,带搜索框</a></li> <li><a href="#" target="_blank">OpenCart 开源PHP网店 v1.4.94</a></li> </ul> </div> </div> </div> </body> </html>
希望本文所述对大家的JavaScript程序设计有所帮助。
【JS+CSS实现自适应选项卡宽度的圆角滑动门效果】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
