今天来分享一下用纯javascript代码编写的一个计算器程序,很多行业都能用到这个程序,例如做装修预算、贷款利率等等。
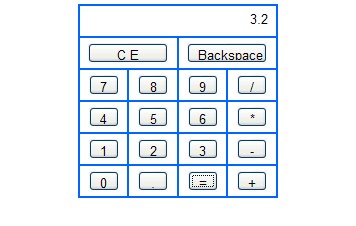
首先来看一下完成后的效果:


方法一:
具体编写代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>计算器</title> <style type="text/css"> *{margin:0px;padding:0px} table{width:300px;margin:100px auto} td{height:30px;text-align:center;line-height:30px;border:1px solid #ccc;font-size:14px} input{float:left;margin-left:30px;display:inline} #jia,#jian,#cheng,#chu{width:30px} </style> <script type="text/javascript"> //以下所有的注释通用语所有的加减乘除算法。 //加法运算 function jia(){ //定义变量a,b,c var x,y,z; }; //通过document分别获取x,y的值 x=document.getElementById("num1").value; y=document.getElementById("num2").value; //修改x,y的字符类型,并且得到z的值 z=parseInt(x)+parseInt(y); //将z的值赋给id=result document.getElementById("result").value=z; //减法运算 function jian(){ var x,y,z; x=document.getElementById("num1").value; y=document.getElementById("num2").value; z=parseInt(x)-parseInt(y); document.getElementById("result").value=z; }; //乘法运算 function cheng(){ var x,y,z; x=document.getElementById("num1").value; y=document.getElementById("num2").value; z=parseInt(x)*parseInt(y); document.getElementById("result").value=z; }; //除法运算 function chu(){ var x,y,z; x=document.getElementById("num1").value; y=document.getElementById("num2").value; z=parseInt(x)/parseInt(y); document.getElementById("result").value=z; }; </script> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td colspan="2">计算器</td> </tr> <tr> <td>数字一</td> <td><input type="text" id="num1" name="num1"></td> </tr> <tr> <td>数字二</td> <td><input type="text" id="num2" name="num2"></td> </tr> <tr> <td>结果</td> <td><input type="text" id="result" name="result"></td> </tr> <tr> <td colspan="2"> <input type="button" name="jia" id="jia" value="+"> <input type="button" name="jian" id="jian" value="-"> <input type="button" name="cheng" id="cheng" value="×"> <input type="button" name="chu" id="chu" value="/"> </td> </tr> </table> </body> </html>
代码二:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Javascript实现计算器</title> <style type="text/css"> input{ width:30px; height:20px; text-align:center; } #tbCalculator td { text-align:center; vertical-align:middle; } </style> <script type="text/javascript"> var result; //保存点击运算符之前输入框中的数值 var operator; //保存运算符 var isPressEqualsKey = false; //记录是否按下”=“键 //数字键事件 function connectionDigital(control) { var txt = document.getElementById('txtScream'); if(isPressEqualsKey) { txt.value = ""; //已进行过计算,则清空数值输入框重新开始 isPressEqualsKey = false; } //数值输入已经存在小数点,则不允许再输入小数点 if(txt.value.indexOf('.') > -1 && control.value == '.') return false; txt.value += control.value; //将控件值赋给数值输入框中 } //退格键事件 function backspace() { var txt = document.getElementById('txtScream'); txt.value = txt.value.substring(0,txt.value.length - 1); } //ce键事件:清空数字输入框 function clearAll() { document.getElementById('txtScream').value = ""; result = ""; operator = ""; } // +、-、*、/ 事件 function calculation(control) { //将运算符保存入全局变量中 operator = control.value; var txt = document.getElementById('txtScream'); if(txt.value == "")return false; //数值输入框中没有数字,则不能输入运算符 //将数值输入框中的值保存到计算表达式中 result = txt.value; //清空输入框,以待输入操作值 txt.value = ""; } //计算结果 function getResult() { var opValue; //计算表达式中存在运算符 var sourseValue = parseFloat(result); var txt = document.getElementById('txtScream'); if(operator == '*') opValue = sourseValue * parseFloat(txt.value); else if(operator == '/') opValue = sourseValue / parseFloat(txt.value); else if(operator == '+') opValue = sourseValue + parseFloat(txt.value); else if(operator == '-') opValue = sourseValue - parseFloat(txt.value); txt.value = opValue; isPressEqualsKey = true; result = ""; opValue = ""; } </script> </head> <body> <table id="tbCalculator" width="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#0066FF"> <tr> <td height="30" colspan="4" align="center"> <input type="text" name="txtScream" id="txtScream" readonly="readonly" /> </td> </tr> <tr> <td height="30" colspan="2"> <input type="button" name="btnCE" id="btnCE" value="CE" align="right"; /></td> <td height="30" colspan="2"> <input type="button" name="btn10" id="btn10" value="Backspace" align="right"; /></td> </tr> <tr> <td height="30"><input type="button" name="btn7" id="btn7" value="7" /></td> <td><input type="button" name="btn8" id="btn8" value="8"/></td> <td><input type="button" name="btn9" id="btn9" value="9" /></td> <td><input type="button" name="btn6" id="btn6" value="/" /></td> </tr> <tr> <td height="30"> <input type="button" name="btn4" id="btn4" value="4"/></td> <td><input type="button" name="btn5" id="btn5" value="5"/></td> <td><input type="button" name="btn6" id="btn6" value="6"/></td> <td><input type="button" name="btn13" id="btn13" value="*" /></td> </tr> <tr> <td height="30"> <input type="button" name="btn1" id="btn1" value="1"/></td> <td><input type="button" name="btn2" id="btn2" value="2"/></td> <td><input type="button" name="btn3" id="btn3" value="3"/></td> <td><input type="button" name="btn18" id="btn18" value="-" /></td> </tr> <tr> <td height="30"><input type="button" name="btn0" id="btn0" value="0"/></td> <td><input type="button" name="btndot" id="btndot" value="." /></td> <td><input name="btn22" type="button" id="btn22" value="=" /></td> <td><input type="button" name="btn23" id="btn23" value="+" /></td> </tr> </table> </body> </html>
方法三:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="description" content="javascript计算器,由查字典教程网制作" /> <title>计算器</title> <script type="text/javascript"> alert("本计算器由查字典教程网制作"); function getResult(type){ if(checkData()){ } var no1=parseInt(document.jisuanqi.no1.value); var no2=parseInt(document.jisuanqi.no2.value); var result; switch(type){ case '+': result = no1+no2; break; case '-': result =no1-no2; break; case '*': result =no1*no2; break; case '/': result =no1/no2; break; case '%': result =no1%no2; break; } document.jisuanqi.result.value=result; } function checkData(){ if(document.jisuanqi.no1.value==""){ alert("第一个数字不能为空!请重新输入"); return; } if(document.jisuanqi.no2.value==""){ alert("第二个不能为空!请重新输入"); return; } if(document.jisuanqi.no1.value=="0"){ alert("第一个不能为零!请重新输入"); return; } if(isNaN(document.jisuanqi.no1.value)){ alert("第一个不是数字!请重新输入"); return; } if(isNaN(document.jisuanqi.no2.value)){ alert("第二个不是数字!请重新输入"); } } </script> </head> <body> <font size="6" color="#000000">本计算器由查字典教程网制作<br>QQ:873695957</font> <p align="center" /> <form name="jisuanqi"> no1:<input name="no1" /><br> no2:<input name="no2" /><br> result:<input name="result" /><br> <input type="button" value="+" /> <input type="button" value="-" /> <input type="button" value="*" /> <input type="button" value="/" /> <input type="button" value="%" /> </form> </p> </body> </html>
以上通过三种方法实现了纯javascript代码实现计算器功能,希望大家喜欢。
【纯javascript代码实现计算器功能(三种方法)】相关文章:
★ JavaScript通过Date-Mask将日期转换成字符串的方法
★ javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
