jQuery实现鼠标滑过点击事件音效试听
摘要:废话不多说了,直接看效果图吧。效果图如下:html代码:eventType:HOVER!CLICK!
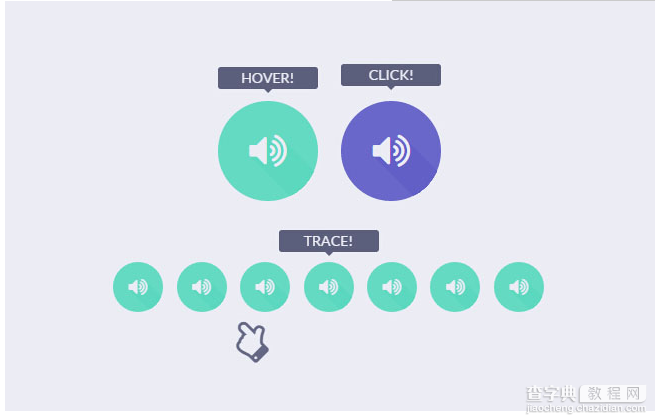
废话不多说了,直接看效果图吧。
效果图如下:

html代码:
<div> <h1>eventType : </h1> <div> <div id="trigger-2-hover"> <p>HOVER!</p> <div> <i></i> </div> </div> <div id="trigger-2-click"> <p>CLICK!</p> <div> <i></i> </div> </div> </div>
【jQuery实现鼠标滑过点击事件音效试听】相关文章:
★ js鼠标事件
